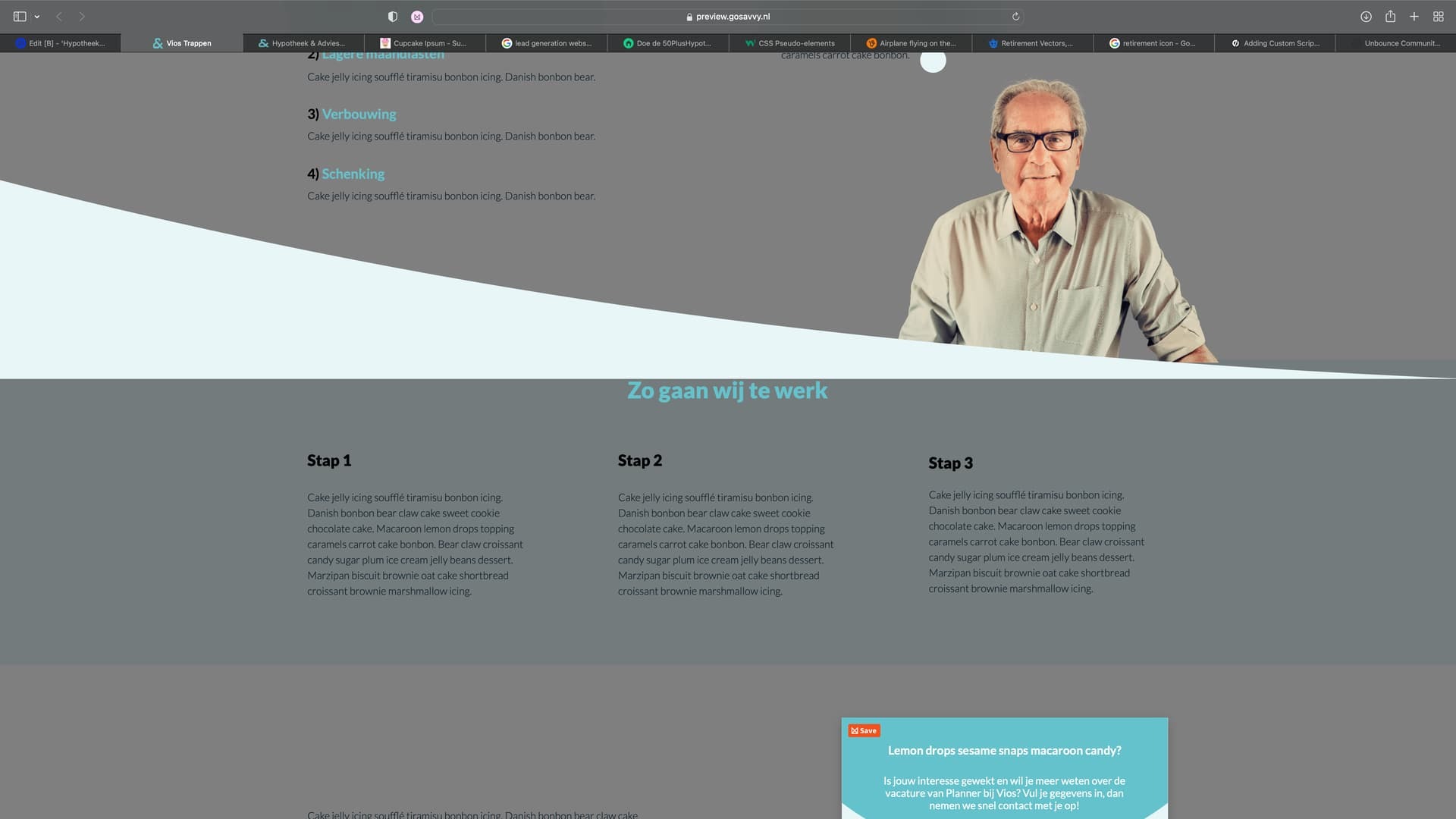
A friend of mine wrote a bit of Javascript and CSS for me to accomplish the darkening effect when hovering over the lead form. But somehow it doesn’t see the images that are inside the body → see image.
Can someone help me with this?
Link to website: https://preview.gosavvy.nl/hypotheekenadvies/
Javascript:
$(’#lp-pom-box-587’).mouseenter(function() {
$(“body”).addClass(‘bl-overlay’);
});
$(’#lp-pom-box-587’).mouseleave(function() {
$(“body”).removeClass(‘bl-overlay’);
});
CSS
body:after {
content: ‘’;
position: fixed;
display: block;
width: 100%;
height: 100%;
background: rgb(0 0 0 / 50%);
visibility: visible;
top: 0;
opacity:0;
transition: .2s ease-in-out;
left: 0;
z-index: 0;
}
body.bl-overlay:after {
opacity: 1;
}