Hi @RokketScience,
The actual sending of the email happens outside of Unbounce and therefore Unbounce has no way of knowing if an email was actually sent or if the email app was just opened.
Best,
Hi Hristian,
A click on a phone number also happens outside of Unbounce and it can be tracked as a conversion in the “Goals” tab.
Why is it different with an e-mail address?
Hi @Eric_Paquet_AdMobio,
Clicks are different than a send confirmation for an email. Clicks can be tracked because they happen on the page.
Emails are usually send outside of the browser and email clients don’t have an API you can hook into.
Best,
Hristian
Hi Hristian,
I should have mentionned that I’m not trying to track when an e-mail is sent, but a CLICK on an e-mail address (no matter what happens after).
Why does the e-mail link doesn’t show up in the “Goals” tab – while all other links can be ticked as conversions?
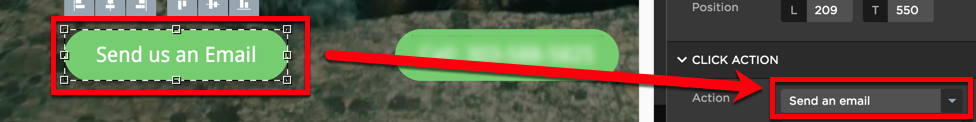
It seems to be a quirk about the way the editor handles link recognition. I’ve noticed that any link that starts with http:// or https:// is recognized as a link and can be tracked for conversions. The ‘Send an email’ click action creates a link that begins with a mailto tag, which isn’t a recognized link for conversions.
I’m looking into writing a custom button to add a trackable link that also has the same behaviour as the standard Send Email button.
For those of you who have been following this problem, I’ve come up with a kind of hacky solution to track email conversions through Unbounce. This requires a little more technical know-how but I’ll try to explain it as best as I can.
- Add a new Text field to your page. Position it where you want your button to be.
- Edit the text box’s source such that it has a hyperlink element within a paragraph element. The hyperlink tag must have a unique id value. Within your hyperlink tag insert text within a span element with an optional class. I formatted mine as follows:
<p>
<a href="http://#email@example.com" id="emailButton">
<span class="label">Send an Email</span>
</a>
</p>
- Give your hyperlink an anchor that begins with
http://# The editor will recognize this as a link and will add it as a trackable conversion. You can add additional text after the # to make it easier to recognize.

- At this point clicking on the link will not actually send an email, since links that start with
# are normally used as anchors to navigate to another point on the same page. This is where we need to add additional JavaScript functionality
With standard JS:
function openMailLink (event) {
event.preventDefault();
window.location.href = "mailto:mail@example.com?subject=Test Subject";
}
document.getElementById("yourEmailButtonID").addEventListener("click", openMailLink);
With jQuery:
function openMailLink (event) {
event.preventDefault();
window.location.href = "mailto:mail@example.com?subject=Test Subject";
}
$("#yourEmailButtonID").click(openMailLink);
Replace yourEmailButtonID with whatever id you gave to your hyperlink, and replace mail@example.com with the email address you want your users to mail to. ?subject=Test Subject is optional and can be removed if you don’t want to fill out the subject line for the user, otherwise replace Test Subject with a custom subject line.
- Now the button should have similar functionality to the base “Send an Email” button with one exception: It’s pretty ugly. Add additional styles on the anchor and span elements. Note that you might not see your style changes reflected in the editor, so you may need to preview your site to see how your button actually looks.

To make a button similar to @RokketScience 's button, I added the following stylesheet:
<style>
#emailButton {
width: 150px;
height: 42px;
background-color: #69cb95;
display: flex;
justify-content: center;
border-radius: 2em;
}
#emailButton:hover {
background-color: #57aa7d;
}
#emailButton .label {
position: absolute;
top: 50%;
font-weight: bolder;
font-size: 16px;
}
</style>

6. Finally, make sure you check the box to track conversions for this button.
This should be functional both in the preview and live versions of your page, but please let me know if any issues arise from this implementation.
Thank you Alex for sharing with us!