Hi Alex,
May I ask what scenario your looking to cover. Do you want to pop-up a message saying they have not submitted their form they may have half filled, are you trying to have another bite of the cherry by offering a discount and/or a one time offer, or are you simply trying to get them to think about it again and not yo leave before signing up?
Cheers
S.
Hi Stuart, thank you for the question! In my case, I would like to get people to think about opt-in to the landing page before leaving without signing up. And then, I had also seen what others did was, after you decided to “stay”, it will re-direct you to another page, perhaps a discounted page, sales page, or a trial page.
Thanks again! 🙂
Ok Alex,
The short answer is yes it’s doable, the long answer is it’s not easy to do it right.
Each browser behaves differently, this includes desktops, mobiles, tablets etc. You’re going to have to be pretty vigilant to code something up that checks the browser type, executes the right variant of code and triggers the message.
I have to be honest and say I don’t use this because I don’t think it’s user friendly and it annoys people.
That being said the best solution I can find you is to use a Javascript library called Angular.
https://angularjs.org/
The best example I can find you to work with is from coderwall.com and the link is below to get you started. It also explains in a little more detail why its not as simple as it used to be!
https://coderwall.com/p/nnse0g/confirmation-on-leaving-the-current-page-in-an-angular-js-app
I would urge you only to use this to promote a discount or one time offer or to make sure the user doesn’t lose a half completed form by accident. A lot of people are using chrome extensions and various tools to stop these from working now and the more widely they are used the less we, as developers and marketers, will be able to leverage this as a tool.
Hope that helps,
Cheers
Stuart.
Hey Stuart,
What is your view on using GetRooster to accomplish this? Always appreciate hearing your perspective and the in depth explanations you provide.
Regards,
Joe
Thank you Stuart! :)
You’re Awesome… will check it out!
Hello Alexander!
You should definitely take a look at Rooster (http://www.getrooster.com/) which is probably your best tool choice to convert abandoning visitors.
Best,
Luis Francisco
I found www.picreel.com to be more affordable than Rooster and with better features too. Plus they have a full featured free plan which works without a credit card. Sorry, I wouldn’t vote for Rooster.
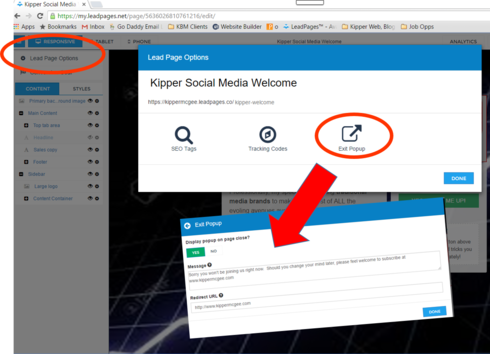
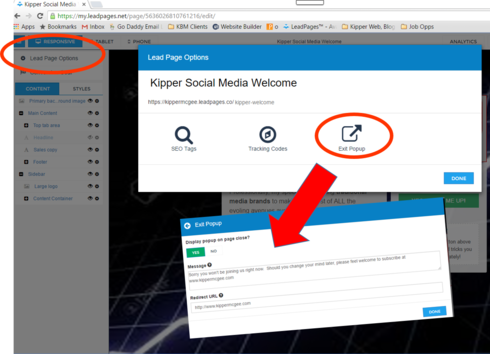
Perhaps I’m misunderstanding – but Lead Pages seems to have a built-in solution. Simply click 'Lead Page Options" in upper L corner, then select “Exit Popup”. Works fine for me. Apologies if I’m stating the obvious.