Nathan,
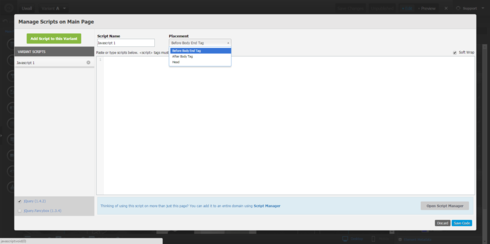
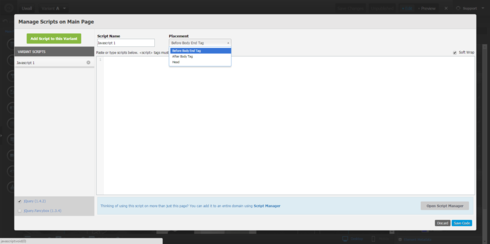
When you are editing scripts in unbounce you have 3 options on where to place the code. 
If you need to put code in the head, and the body of a given page you’ll just have to create a second script.
Looks like a fun script… how does it work on mobile devices?
Joe
Thank you!
I did notice those tabs but perhaps I’m not copying and pasting them in correctly.
I managed to get it to work on a JSFiddle over here.
I only need it on one page.
I followed Jen Gordon’s tutorial but it’s outdated and DropBox no longer supports public folders.
So how come it works here but not Unbounce? I hope I don’t need to find a different landing page. 😕
And it works so well on mobile which is why I’m trying to adopt it!
Hi Nathan,
We’ll need to see your page in order to try and help you.
However as a general rule, porting JS scripts to Unbounce is a bit more involved than the instructions you usually find with the script.
Best,
Hristian