Hey Everyone!
Just wanted to share a few solutions to those looking for a GetResponse integration. At the moment we don’t have a direct integration with GetResponse but there are some alternatives available to you if you’re looking to send your leads over to Getresponse.
The first is to use Zapier to handle the integration. They handle all the work required to send the leads over to GetResponse using their API.
https://zapier.com/zapbook/unbounce/g…
You could also try embedding a GetResponse Web-to-lead form. This sends your leads straight to GetResponse, but can be limiting as you cannot style your form using our form builder and the leads are no longer tracked on our app, leaving you unable to use any of our lead capture features.
If neither of these solutions are an viable option, feel free to proceed with the workaround below. Using a method similar to how GetResponses sends its leads using its own web-to-lead forms, you can retain your Unbounces form features and still send the leads over to GetResponse.
Integrating your form with GetResponse
Steps:
Create and configure a GetResponse Webform
Create a new webform on GetResponse. Don’t worry about styling the form, just ensure you include the form fields you require.
In the next step (Settings) set a ÒCustom Thank-You pageÓ URL. If you don’t have a Thank you page ready just create one on Unbounce or configure this step at a later time.
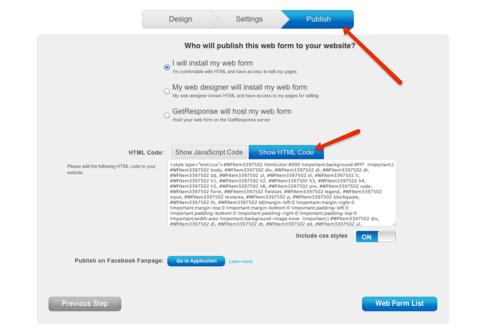
On the last step of the setup select ‘I will install my web form’ and ‘Show HTML Code’.
Copy the entire HTML code and paste it into the GetResponse field parser page below:
http://unbouncepages.com/getresponsef…
Keep this page open for reference. This page will give you your POST URL and the field IDs required by GetResponse.
Configure your Unbounce form
Setup your Unbounce form or modify your existing form to ensure you have the same fields as your GetResponse form.
If you look back to the GetResponse field parser page, you may have noticed an additional field named Òwebform_idÓ. This is your unique GetResponse form ID. Create a matching hidden field on your Unbounce form and give it the same value.
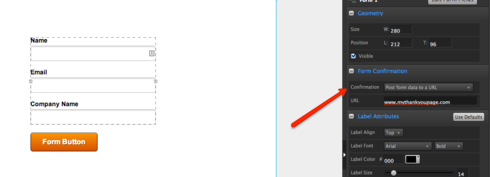
Setting your forms confirmation
Select your form and set your forms confirmation to “POST form data to a URL”. Set the URL to the POST URL given on the GetResponse page.
Matching your form field IDs
On Unbounce configure your form to match your form field IDs to what GetResponse requires. These fields are case sensitive so be sure to match these up exactly. If there is the slightest mismatch GetResponse will ignore this field.
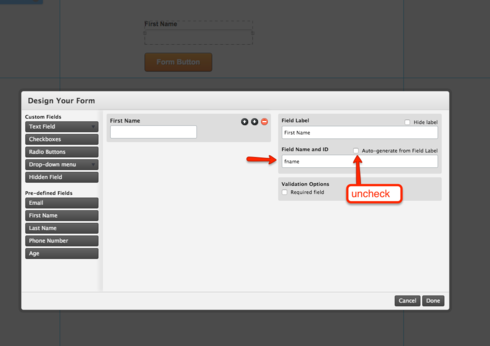
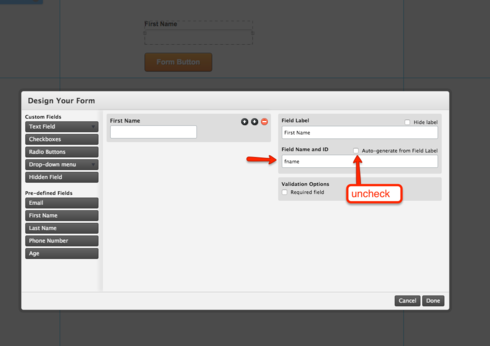
The GetResponse parser page will list your GetResponse form IDs. To see the IDs on Unbounce open up the form builder and select a field. It’s the text box labelled Field Name and ID.
Uncheck the box Auto-generate from Field Label and set the value to what GetResponse requires
That should do it! Your leads will now send over to GetResponse while retaining your original Unbounce form features.
Let me know if you have any questions by commenting below, or by shooting an email to support@unbounce.com