Hi Daniel - there’s two things on your page right now that are making that image stretch.
If you open up the css panel near the bottom left of the Page Builder, you’ll see this css:
#lp-pom-block-11 {
background-attachment: fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-position:center;
background-size: cover;
}
That’s set to make the image cover the height of the page section and the full browser width.
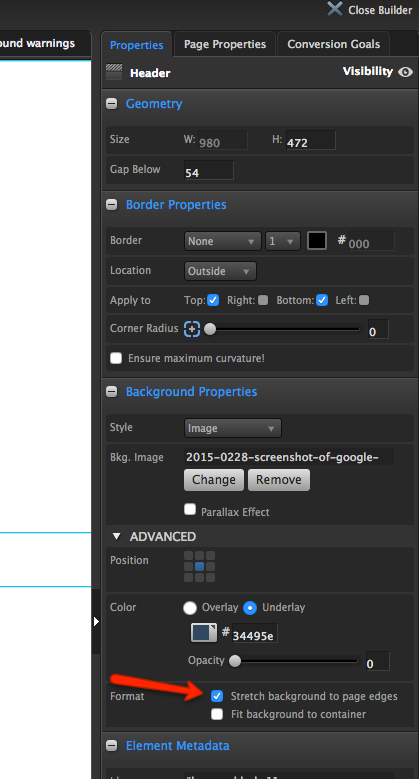
There’s also a background image setting under “Advanced” that stretches the image to the page edges:
If you remove both of those, the image will display as you have it in the builder.
RE: The stylesheet, I played around with the settings turning each one from fixed to cover and vice versa and I found the only thing that worked as far as getting the right size of the image was changing background-attachment: fixed; to cover.
The problem is that when I did that, I lost the really neat effect where the image scrolls down with the cursor as you go down.
Is there a way to reconcile those two problems? Maybe do you know of a resolution I can set to the original image to make it maintain the right size AND scroll down? Not sure if that would work.
Thanks for your help!
Hi Daniel,
This looks like a pretty unique issue, so we’re going to go ahead and open a support ticket so we can jump on this right away. Look out for an email from us shortly.
Thanks!
i have the same problem whit the scroll??
Hey there, I’ve created a support ticket for you - check your email! I’ll be happy to help you out!
Helen hi ,
I have same problem. Can you help me about this problem?
Hi,
I have the same issue. Can you please help.