I’m attempting to add google’s asynchronous analytics snippet to my unbounce pages.
Which “placement” do you recommend using?
Google’s installation guide says both:
- “Once you find the code snippet, copy and paste it into your web page, just before the closing head tag*”
and
- “Copy the following code, then paste it onto every page you want to track immediately after the opening body tag”
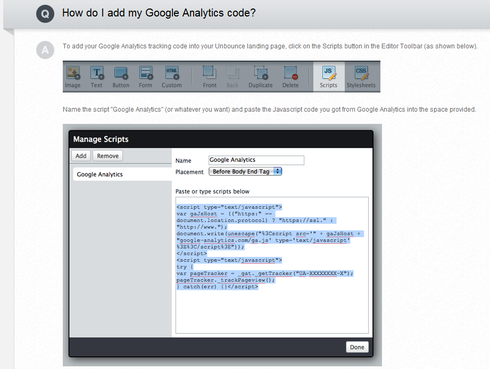
And then your unbounce FAQ shows a screenshot using the “before body end tag” placement