is there a way to set up a goal in google analytics and trigger it when a form is filled out on an unbounce landing page?
Hey Bert,
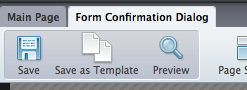
The best way to achieve this would be to use a “Form Confirmation” dialogue when your form is submitted (this is the second tab in the editor when you add a form to your page).
This dialogue acts like any other page, which means you can put scripts on it for firing third party conversions (google adwords, analytics, etc…)
Now I haven’t actually done this myself yet, but here’s how I believe this should work!
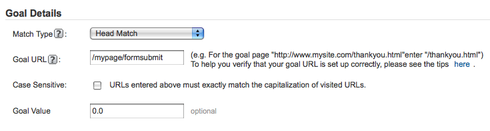
Google Analytics goals are URL based, so when you set one up in GA, you’ll have to provide a URL. You’ll need to fake this a bit, but if your landing page was http://mysite.com/mypage then make the goal URL something like " /mypage/formsubmit". It’s important to know that what you name it doesn’t matter as long as you refer to it properly later on.
Now that your goal is set up in GA, go back to your Unbounce page (where I assume you have your GA script embeded using the Javascripts component - if not, check out this knowledge base article) and select the Form Confirmation window for your form (the second tab in the editor)

You’ll want to embed google analytics into this page as well, so follow the same steps as in this article and put your code in the Scripts component. This is where you’re going to edit a line of code to trigger the URL for your goal. The line of code you need to edit in your script will end up looking like:
_gaq.push(/'_trackPageview', "/mypage/formsubmit"]);
So your final result should be something like this:
<script type="text/javascript"> <br /><br />
var _gaq = _gaq || /]; <br />
_gaq.push(/'_setAccount', 'UA-XXXXX-X']); <br />
<strong>_gaq.push(t'_trackPageview', "/mypage/formsubmit"])</strong> <br /><br />
(function() { <br />
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; <br />
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; <br />
var s = document.getElementsByTagName('script')n0]; s.parentNode.insertBefore(ga, s); <br />
})(); <br /><br /> </script>
Save and republish, and let me know if it works!
Cheers,
Carter
hi Carter,
thanks - will check this out and see if I can get it working!
bert
hi carter,
isn’t it a problem that with the solution you’re suggesting, i include the GA tracker code twice?
one time in the landing page and another time in the “popup page”?
Bert
Hi Bert,
It probably seems a bit confusing having to do it this way, but think about both the main page and the “popup” as two different Unbounce pages – both executing their own set of javascript. You want Google Analytics to know when a visitor comes to your main page, but you also want to track when they see the “popup”. The popup page is actually an iframe, so its scripts will execute in a separate scope than the main page.
Hopefully that’s not too confusing. One day we’ll have proper Google Analytics integration so you can just give us your ID and we’ll take care of the rest…
If you’re still having some trouble, just fire an email to support@unbounce.com with the page in question (mention it’s for Carter to look at) and I’ll take a look.
Cheers,
Carter
hi Carter
I remember reading somewhere that google analytics in an iframe might not work - have you tried it yet?
thanks
B
Hey Bert,
I have not tried the solution that I mentioned above, but I can’t see why google wouldn’t accept a page in an iframe. The issue you may have read about is when you have an iframe with a page on a different domain – the tracking is cookie based so the domains need to match (which they do in our case).
I have set things up for a test page of ours and will let you know the outcome. Have you tried setting things up yet?
Cheers
hi Carter
not yet- I’ve been busy all day putting tracking code into our pages.
i hope to play with it a bit tonight and then wait until tomorrow to get some data. how long should I wait- 24h?
b
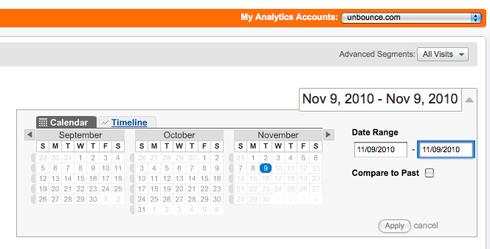
Things should be fairly real-time with Google Analytics, but you’ll have to make sure to set the date range to include today (it defaults to yesterday being the end of the date range). I also dug up this documentation on the iframe/external domains issue. Is that what you read?
date range- that is something I choose when I go look at the data right? It’s not actually something i have to set at the time of analytics config …
i think that’s the link I found wrt. iframes.
thanks- let’s cross fingers and hope all the JS stuff I added today works to generate the virtual pageviews, etc
hi carter
data is not showing up here yet in my GA - I’ll send a note to support@unbounce.com under your attention so you can have a quick look at my pages and javascript?
thanks!
b
Hi All,
Good timing on this discussion - I needed to do this just today!
I’ve set it all up as directed, and I’m seeing both my landing page and my /formsubmit page show up in my Google Analytics tracking, but for some reason the /formsubmit is not triggering a Goal Conversion in GA. Would you say that is a question for Google, not for UnBounce?
did you wait 24h? it might take a while for GA to capture the data.
did you set up your goal as described above? you might want to use a regex match instead of head match, like .*formsubmit.*
I had this question too and followed Carter’s tips and GA is successfully tracking the goal. Thanks!
Great to hear guys, happy to hear it’s working out!
Yep, you were right, I just didn’t wait long enough - all is well now, I’m seeing conversions in GA, and I’m happy! Well, mostly happy - it’d be nice if UnBounce made this all easier to set-up - which I think is on your To Do list : )
Yes it certainly is! Great to get an idea of how extensively everyone wants to use GA first so we can build the integration accordingly.
one thing i’m still unclear about is whether it should trigger as a virtual pageview or as an event in GA …
Virtual Pageview is what you want - the reason is that Google Analytics does not (currently) allow you to use Events to indicate Goal completions. It seems likely that they will allow this someday, as supporting only virtual pageviews causes distortions in statistics like Pages/Visit, but for now you must use Virtual Pageviews to trigger Goal completions.
hi cooper
isn’t it possible to use segments to make an ad hoc funnel? e.g. if you have an event like /video/play and you know people end up at the page /product, can’t you make 2 segments? one with /video/play + /product and another one with /video/play and then compare the two? of course it would be better if google just supported events in the funnels. another problem is that the funnel view doesn’t support segmentation …
Hmm, you are now at the edge of my GA knowledge - but how about keeping it simple and just having two goals, one for each of your two paths?
possible, but that won’t let you segment the funnel and understand which audience converts best.
Would this technique register a pageview even if the form failed validation? As in, if someone tries to submit the form without filling out any of the fields, will it still track a pageview?
Nope, the tracking of the form confirmation page view would only happen upon a successful form submission (i.e. all validation passing).
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.