How do we create full-width header and footer?
Hi ejovin,
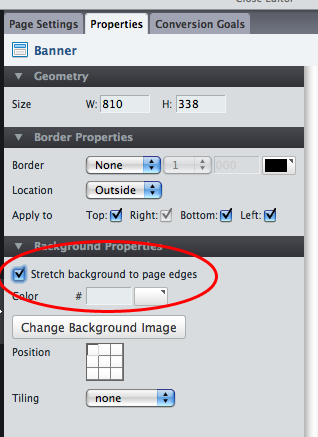
Setting a page section (in your case header and footer) to full width is really easy. Select the page section, look in the properties tab on the right, and in the panel called Background Properties there’s a checkbox for “Stretch background to page edges”:

Hope that helps!
Actually, its too easy.
This is exactly what I was looking for. Thanks for the prompt response.
No problem!
What happen to that checkbox?
I can’t get my background to stretch.
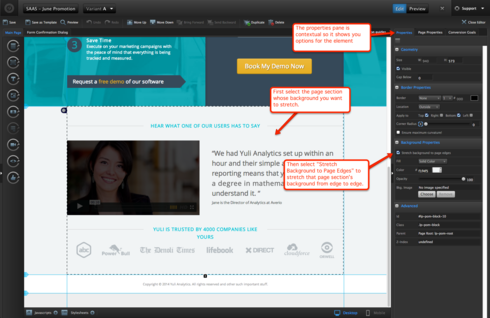
Hi Jeremy - the checkbox is still there. The properties pane is contextual, so it changes based on the page element you have selected.
To see the Stretch Background to Page Edges option, you have to first select the relevant page section, then you should see the option on the side.
Check out this screenshot to see what I mean:
Hope that helps!
Hey Carter, sorry to open such an old thread but I cant find an answer to my issue, and its related 🙂
Im trying to have the same result - making a header that will stretch automatically according to the screen’s width. However, even after I chose the option, when I preview the page I see it is centered to the middle, on the sides are blank/white. What can be the reason? Thanks!
Hi Ori,
We’re currently in the middle of rolling out a redeployment of how image backgrounds work in Unbounce, but if you were wondering how to stretch out a background image manually so that it fills the whole page or section instead of tiling, read on!
Assign an image as the background image for your page, or section by clicking on the “Change” button in the “Background Properties” panel.
Click on the “Stylesheets” button in the bottom left of the editor.
Head here: https://gist.github.com/GaryUnbounce/9081974 and copy the code.
- Create a new Javascript on your Unbounce page, and paste the following:
If you’d like to apply this to a page section instead, change #lp-pom-root to the ID of your page section.
That’s it! Save and republish.
Please note, you will not see the scaling effect inside the editor. You should also bear in mind that there are different ways of scaling and positioning your background image. This example uses “cover” but you can read more about the background-size rule here:
http://www.w3schools.com/cssref/css3_pr_background-size.asp
Important: This trick relies on the user’s browser having CSS3 support. All modern browsers support this, but it won’t provide full compatibility with much older browsers.
I have te same issue, where I can’t make the header stretch. I just don’t see the checkbox, even if I select the headerbox.
Under ‘background properties’ I only see the following:
style
colour
opacity
Please help
In “> Advanced” below. 😉
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.