Hello there,
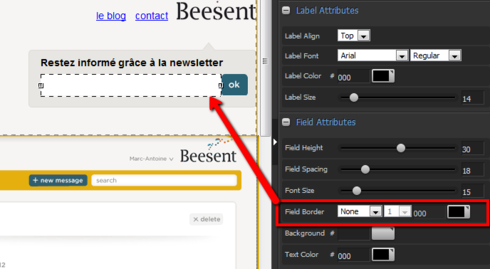
When I give to the border of a form the attribute “no border”,
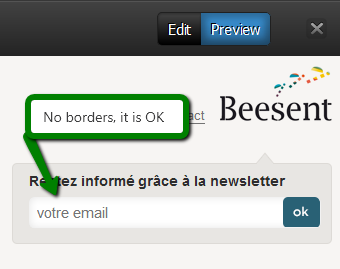
The borders don’t appear in the preview mode and it is OK
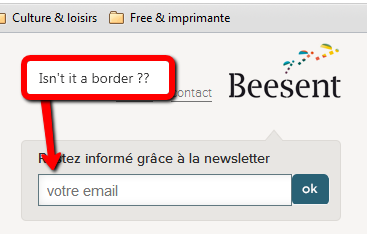
but borders appear when the page is published and this is KO
Additional informations.
- There is an image behind the field of the form (this is why we don’t have any background color for the field attribute, look at the first image)
- The page use a CSS
- The page use a script to put the text “Votre email” in the field of the form (compare the first image of the edit page and the two others images).