The text is comic sans ms. When I view the page on my iPhone with Safari , it is displayed as a very curly cursive font. Desktop is fine of course.
Did you try it with someone else’s iPhone to see if it happens to them too?
Just tried it. Yes, it is the same on another iPhone, both Model 6. I also tried the Chrome browser app on the iPhone and it has the same issue.
Hi Edward,
You seem to have found one of Apple’s subtle (or not so subtle) ways of improving design globally.
Joking aside, Apple hasn’t included Comic Sans in iOS since at least iOS 5.
Since, the phone can’t find the requested font it uses the fallback, which in this case is “cursive”.
You have a couple of options:
- Use Apple’s alternative to Comic Sans - Chalkboard.
Just add it to your style tag for the element you want. If Comic Sans is available (desktop, android, windows, etc.) it will be loaded. If it is not available (iOS) it will fallback to the next available font - Chalkboard.
It’s not 100% substitute but close enough.
!g](https://d2r1vs3d9006ap.cloudfront.net/s3_images/1317859/RackMultipart20151126-4559-1jilu8u-Edit A - Comic-sans inline.png?1448532468 “Image https//d2r1vs3d9006apcloudfrontnet/s3_images/1317859/RackMultipart20151126-4559-1jilu8u-Edit__A__-__Comic-sans__inlinepng1448532468”)
Here is an example that you can load on your iPhone: http://unbouncepages.com/comic-sans/
- Use another similar font from Google Fonts
Last but not least, I tend to side with Apple here and advise against using Comic Sans for anything remotely serious.
Of course, I don’t know your particular use case and context but just thought I would share my design perspective.
Best of luck,
Hristian
EDIT: If you really want to use Comic Sans, you can purchase a license for it. Upload it to a server, adjust your Unbounce CSS to use it and you’ll be set.
Hi, thanks for the response.
Your explanation make perfect sense. I’m using comic sans for an image of what has been written on a dry erase board. I’m not in love with it, but it was the only font available from the ones in the list that would serve my purpose.
I tried your code, and it didn’t seem to work. But then on closer look, the font statements seem to occur several times for the text box, so I guess I might need to change them all, I’m not really experienced in css.
After I read your email, I considered adding chalkboard to my fonts in unbounce, but looking at the documentation, it looks much more involved than the alternative font approach.
If I plan to use dry erase board images a lot, then I will probably want to add chalkboard to my font choices to make it easier.
Thanks again,
ed
Hi Ed,
I’m glad I can point you in the right direction.
Adding Chalkboard as an alternative to Comic Sans isn’t that hard really. It would take you 5sec. once you know how to do it.
Select the text element with the Comic Sans text
Select the “Source” tab as shown on my screenshot above
Locate the tag
Replace this:
With this:
You are done.
If you want email me personally and I’ll set it up for you. h at]revise.cc
Best,
Hristian
got it working - thanks for the offer.
ed
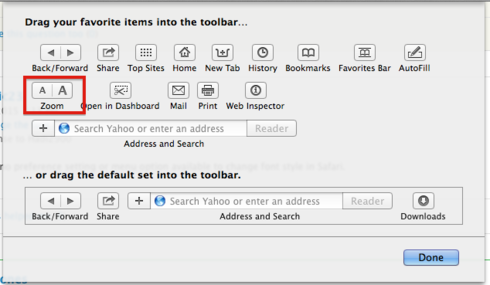
Font size is different. From Safari’s “View” menu, select “Customize Toolbar…”
The resulting screen looks like this:
Note the icon I outlined in a red rectangle; drag it to Safari’s toolbar and you can click the larger “A” to increase font size for better readability. Clicking the same “A” reduces the font size.

Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
