The goal here is to apply a script for the email field in forms to alert a user when the text they have entered is not an actual email address. Typos can happen often but we also need to try and prevent users from submitting “any-random-text” as an email address in forms.
(As of this post, Unbounce allows ex: “abc” to be submitted and counted as a conversion. Which throws of stats…sad face)
Guaranteeing valid email leads will assist in legitimate conversions and will help prevent false leads. Therefore a better spend of money and confidence that the emails gathered are legit.
I grabbed an example script from another topic and included the capability to validate full email addresses for Unbounce email forms. included below When a user tries to type in anything that is not formatted like a full email address, they will get an alert message.
For example, I type in “abc” it won’t work… However, if I wanted to fake an email address like "abc@test.com" be aware, that WILL submit. You will need to get your hands dirty in another script to check for legit email address, like mailcheck. But in the mean-time, this quick script will help weed out a few users.
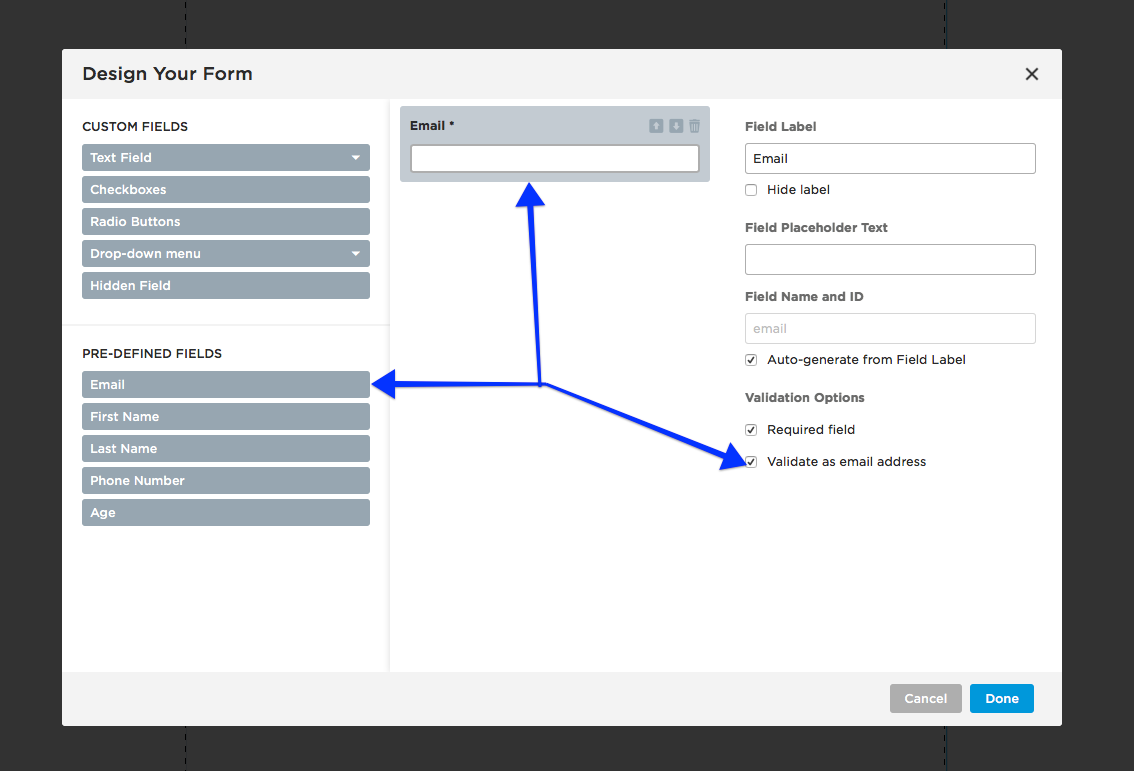
In your Unbounce builder, add the javascript below to your page/variant in the HEAD placement. Click Save. Don’t forget to test in the preview. The alert should look something like the included screenshot…
<script>
lp.jQuery(function($) {
var field = 'email';
var message = 'Invalid email address. Please make sure it looks like this: email@website.com';
var rules = module.lp.form.data.validationRulesmfield];
$.validator.addMethod('notWebmail', function(value, field) {
var valid = /^(( ^<>()\i\]\\.,;:\s@"]+(\.;^<>()\\\]\\.,;:\s@"]+)*)|(".+"))@((\:\0-9]{1,3}\..0-9]{1,3}\.-0-9]{1,3}\.-0-9]{1,3}\])|((1a-zA-Z\-0-9]+\.)+)a-zA-Z]{2,}))$/.test(value.toLowerCase());
return valid || (!rules.required && !value);
}, message);
rules.notWebmail = true;
});
</script>
Hope this helps 🙂