This is a good question Jennifer and I would definately be interested to know about this also myself!
Hey Jennifer! Welcome to unbounce 🙂
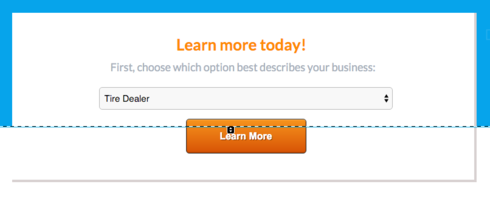
Would you be willing to share some more information about your landing page? Although I’m not entirely sure I can help you with this question, I might be able to provide you with some excellent design alternatives!
Can you run me through the required steps for the form? Feel free to inbox me on LinkedIn if you don’t want to spill the beans publicly.
Cheers!
Stefano Apostolakos
https://ca.linkedin.com/in/sapostolakos
I’d love to hear how this gets solved, too.
Hi all,
You can try something like the script below, there are loads of ways to do it but as long as you can dynamically change the value of window.module.lp.form.data.confirmData to the correct url to match the dropdown your laughing.
Hope that helps a little.
Cheers
Stuart.
<br />$("#DropdownFieldName").live('change', function() {<br /> switch ($(this).val()) {<br /> case 'Smurf Hat':<br /> window.module.lp.form.data.confirmData = "<a href="http://www.yourshopsurl/smurf-hat" rel="nofollow" target="_blank" title="Link http//wwwgooglecom">http://www.yourshopsurl/smurf-hat</a>";<br /> break;<br /> case 'Santa Trousers':<br /> window.module.lp.form.data.confirmData = "<a href="http://www.yourshopsurl/santa-trousers%22" rel="nofollow" target="_blank" title="Link http//amazoncouk/santa-trousers"></a><a href="http://www.yourshopsurl/smurf-hat" rel="nofollow" target="_blank" title="Link http//wwwgooglecom">http://www.yourshopsurl</a>/santa-trousers";<br /> break;<br /> case 'Tickle Stick':<br /> window.module.lp.form.data.confirmData = "<a href="http://www" rel="nofollow" target="_blank" title="Link http//www"></a><a href="http://www.yourshopsurl/smurf-hat" rel="nofollow" target="_blank" title="Link http//wwwgooglecom">http://www.yourshopsurl</a>/tickle-stick";<br /> break;<br /> }<br />});<br />
Santa Trousers and Tickle Stick :D
Figured it was seasonal :)