I am trying to create a fixed header that stays in the same position as a user scrolls down the page. What would be the best way to accomplish this w/in Unbounce? Here’s an example of how a fixed header works on: www.Birchbox.com.
Thanks!
I am trying to create a fixed header that stays in the same position as a user scrolls down the page. What would be the best way to accomplish this w/in Unbounce? Here’s an example of how a fixed header works on: www.Birchbox.com.
Thanks!
Hi Jeffrey - this is definitely possible.
There’s a good tutorial about adding fixed floating elements here: http://www.dwuser.com/education/conte…
You’ll need to add some custom Javascript and CSS to the page in a slightly different manner in Unbounce, since you won’t be coding the page from scratch (more on that process here: http://support.unbounce.com/entries/5…) and then you’ll be able to embed a custom HTML element with your floating header code and have that float as a fixed header.
It looks like a couple people have this question so I wanted to chime in and add to Quinn’s awesome response.
If you’re not comfortable using JavaScript and CSS, you can visit the Unbounce category in Themeforest. You’ll find additional templates that come with fixed headers and images as seen here. I hope that gives you all a couple of extra options!
I’ve got the myflat theme out of theme forest but I can seem to figure out how to get the background image to float. Can you give me some help?
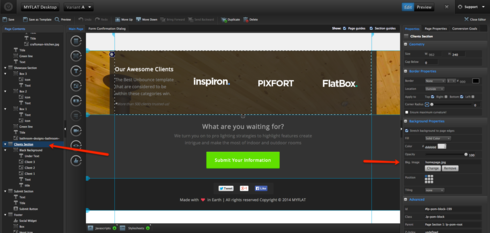
Hi Marcus - I just took a look at that theme and it’s set-up slightly differently than with a fixed image and some CSS styling. It actually gives the illusion that it’s fixed, but the same image is actually added to the page twice, once behind the top section and once further down.
The second time, it’s set as the background image in the Clients section:

Hello Lou - I don’t see floating nav themes in Theme Forest… Can you point me in the right direction?
Best
Hey there - Themeforest templates do change from time to time (so, there’s a chance that there was a template or two with a fixed element option that’s since been taken down by the author for some reason).
That said, since this question was originally posed, Johnny, our Technical Team Lead, found a pretty simple method for creating a fixed header that you can find here.
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.