Hi Oscar,
If you can find one you like that’s in jquery or javascript then I’m sure we could get it working for you. Just do a search for datepicker and find one with the functionality you like and I’ll help you get it working.
Cheers
Stuart
Hi stuart. I didnt realize the email I sent you went to a dead end. The code I would like to apply is
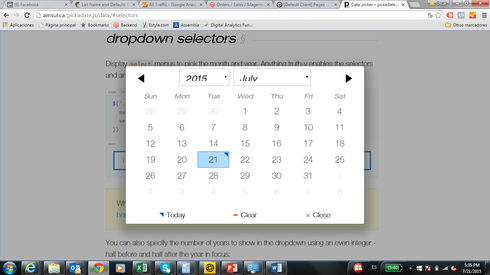
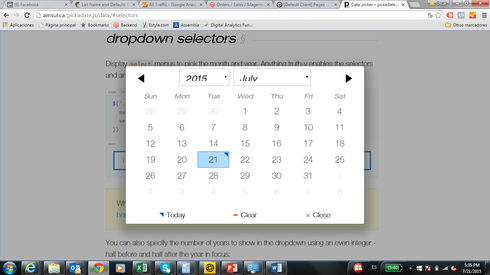
$(’.datepicker’).pickadate({
selectYears: true,
selectMonths: true
})
And it should look something like

Hi Stuart,
That’s super generous of you! Always enjoy learning from your engagement in the community. Any advice on where and how to begin learning jquery and javascript. Figured I would ask the pro 🙂
Thanks in advance,
Joe
hi stuart,
by any chance did you get to help me with this? Im in desperate need of it. Thanks a lot
hi stuart,
by any chance did you get to help me with this? Im in desperate need of it. Thanks a lot
Hi Oscar,
Apologies for the delay I’ve been off work for a while with a fractured skull, I’ll get to look at this later for you, in the meantime thanks for the update on you posts.
Could you post me a link to the landing page that you’re looking to integrate this into and we’ll get cracking and move this forwards for you.
Cheers
S.
Hope you are ok, Stuart! Today dedication is spelled S T U A R T
Take care,
Joe
Lol thanks Joe, though I’m sure it more equates to “don’t let clumsy people dance at weddings”! 🙂
Hi Suart… thanks a lot for getting back to me and I’m really sorry about your injury. I do hope that answering these messages mean that your are feeling a lot better.
The landing page where I would like to modify the date selector is the following: http://marketing.atumano.com/seguroteconviene/paso-2/
I kindly appreciate your suppport. Best regards,
Oscar
Hi Oscar,
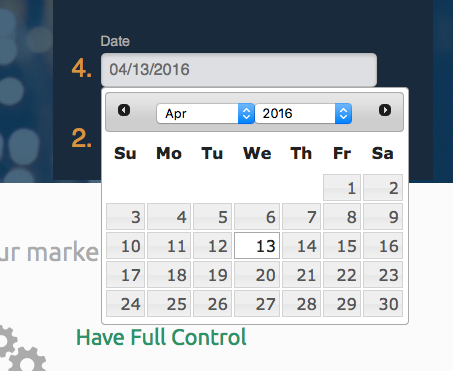
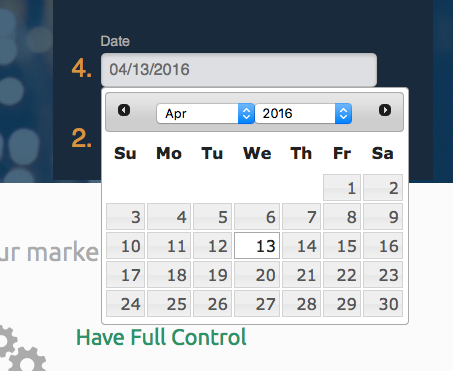
I’ve got one sorted for you, it’s not exactly the same layout as you wanted, it uses a drop down box in the date picker popup for year, can you take a look and tell me if this will work for you or if you want me to look into something different.
Example is here, it’s number 4…
https://unbouncepages.com/stuart-examples/
If you’re happy with that let me know and I can give you step by step instructions.
Cheers
Stuart.
hi stuart… thanks a lot. that should work perfect. I kindly appreciate the step-by-step instructions. Regards,
Hi Oscar,
Here we go then…
First off go to edit your page that you want the date picker on and go to the section which says “Javascript” (bottom of the edit window) then choose to “Add a new script”, name it whatever you like, but I called it JQueryUI 1.11.4 so I know exactly whats in there. You then need to paste the following line of code:
" rel="nofollow" target="\_blank" title="Link https//ajaxgoogleapiscom/ajax/libs/jqueryui/1114/jquery-uiminjs/script"\>https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"\>;
That will pull the latest jqueryui library into your page and make it available for use. Make sure you select to place it in the HEAD section from the drop down list.
Next up click the Add button on the left hand side as we need another script, we can’t put this in the same one as we want to add this before the BODY close tag, that’s important.
Please call it something like “Jquery UI DatePicker” and add the following lines of code:
Problem with this is it’s very ugly without a stylesheet. (We could embed the Google stylesheet into this code and it would work throws us an unbounce error that can be ignored, but it still works). I don’t like errors however, as they always come back to bite you and that’s not how Unbounce is setup to use custom stylesheets that are externally hosted.
So save what you’ve done and go back to the main editor screen and click on “Stylesheets” choose "add a new stylesheet and paste this little lot inside please:
" rel="nofollow" title="Link: https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/smoothness/jquery-ui.css"\>"\>https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/smoothness/jquery-ui.css"\>;
Again Save this with something you’ll remember what it is, I used JQuery UI Styles. Strictly speaking don’t need all of these styles just for your date picker but if you decide to use other things from JQuery UI at least you know they are not going to look like a load of rubbish.
Save --> Publish --> Test and let me know if this works it out for you.
Cheers
Stuart.
Stuart,
Thanks a lot for your reply, but unfortunately this option does not work. Since I need date of birth, I also need years to go beyond 2005. Can you please help me a bit more there? Thanks
Hi Oscar,
Yeah that’s an easy tweak, in the jquery datepicker function you just need to add one more parameter. Please add the line below…
yearRange: “-100:-16”,
Please put that above the line that says…
changeMonth: true,
That should sort you out, it will mean people need to be over 16 years old and under 100. You can change those to suit and only those years will become available.
Hope that helps.
S.
Stuart, you are amazing! thanks a lot. and I do hope you are feeling much better about your injury. cheers. oscar
Stuart,
Very sorry to hear about the injury, my friend! We’re sending a care package your way, hope it helps. :)
Awwwwww ty Justin that’s very kind! It was good news…I had a brain scan and I can confirm for definite… They found one! Lol
I have been struggling with this date picker myself and managed to set it up. However there’s one major showstopper …
Once I click to select the date it doesn’t close. As in your example, Stuart - the date picker blocks my button…
Does anyone know how to fix this?

Nevermind! I found the root to this problem I had used the jquery refered here http://documentation.unbounce.com/hc/en-us/articles/203799174#content6 it worked like a charm and closed upon selection 🙂
Hello, This is create help…as I was able to also make i work for me.
The only thing, not sure if you are able to help…As I am using it, for “Departure” & “Arrival” dates…for departure, I dont want them to have access previous days, only current date.
And for Arrival dates, they can only pick from the next day (of current day)…?
Waiting to hear from you…regards,
G
Hello, This is create help…as I was able to also make i work for me.
The only thing, not sure if you are able to help…As I am using it, for “Departure” & “Arrival” dates…for departure, I dont want them to have access previous days, only current date.
And for Arrival dates, they can only pick from the next day (of current day)…?
Waiting to hear from you…regards,
G