Try this. Add this to your css
#lp-pom-form-213 .lp-pom-form-field select
{
background-color: #f8f8f8;
color: #000000;
border-radius: 15px;
}
Thanks, I’m not sure I did it correctly as I don’t see a difference after republishing. Here is a screenshot of the CSS Editor
!
](https://d2r1vs3d9006ap.cloudfront.net/s3_images/1406076/RackMultipart20160427-7488-16lfbvj-Edit D - Dev_LP inline.png?1461788899 “Image https//d2r1vs3d9006apcloudfrontnet/s3_images/1406076/RackMultipart20160427-7488-16lfbvj-Edit__D__-__Dev_LP__inlinepng1461788899”)
You are missing style tags:
#lp-pom-form-213 .lp-pom-form-field select
{
background-color: #f8f8f8;
color: #000000;
border-radius: 15px;
}
I had a feeling something was missing. Unfortunately it’s still not working.
on second look I do see some of the formatting coming through on my iphone
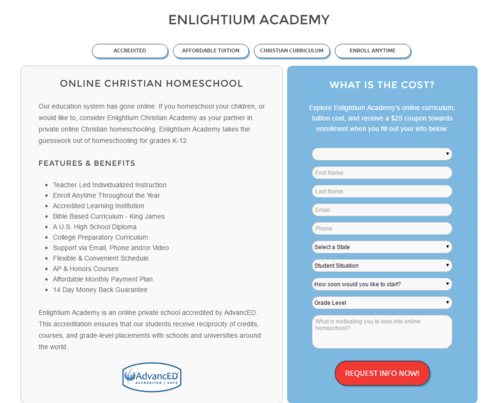
 Seems to be working fine. Refresh the page, it might be loading the cached copy. This is from Google Chrome on my Windows Computer.
Seems to be working fine. Refresh the page, it might be loading the cached copy. This is from Google Chrome on my Windows Computer.
this is getting very close, here is where I am at with the CSS:
#lp-pom-form-213 .lp-pom-form-field select
{
background-color: #f8f8f8;
color: #a9a9b0;
border-radius: 5px;
}
Any thoughts on how to get the text to be black once it’s filled it?
Try This.
#lp-pom-form-213 .lp-pom-form-field select
{
background-color: #f8f8f8 !important;
border-radius: 5px !important;
}
option
{
color: #000 !important;
}
option:first-child
{
color: #a9a9b0 !important;
}
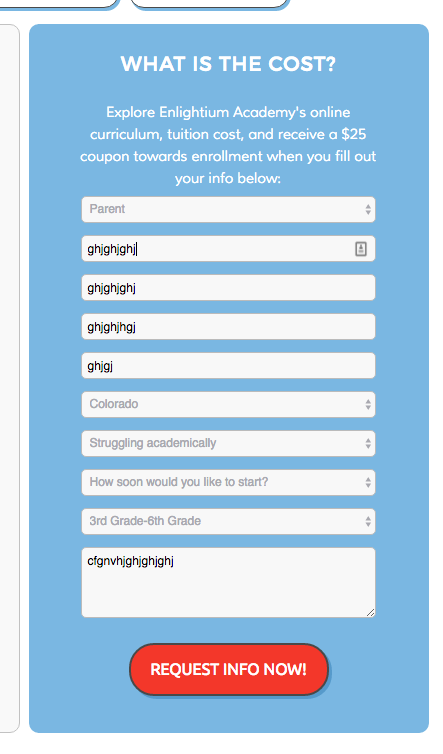
the fields are now black before and after being filled out
I really appreciate your help Nishant!
I also need to figure out a way to overide the unbounce system to make these drop down menus not required.
This should do:
#lp-pom-form-213 .lp-pom-form-field select
{
background-color: #f8f8f8 !important;
border-radius: 5px !important;
color: #a9a9b0 !important;
}
#lp-pom-form-213 .lp-pom-form-field option
{
color: #000 !important;
}
drop downs are gray before and after now
Hi Nishant,
Any other thoughts on this?
Hi Dave,
Have you found a solution for this? I want to do the same thing: make the drop-down text gray but black when filled out.