Hi @jhuman,
You can achieve this will a little CSS.
Here is an example to change the style for a dropdown field in the form:
#lp-pom-form-91 .lp-pom-form-field select {
background-color: #ffffff !important;
border-radius: 20px !important;
font-family:'Istok Web'!important;
font-weight: 300 !important;
color: #666666;
font-size: 11px !important;
letter-spacing: 1px !important;
}
You of course would need to change the element’s ID to match your form. If you are trying to change text fields, it is just a little different.
Feel free to PM me if you need additional assistance!
Enjoy 🙂
what would this CSS be is I wanted to change the text field backgrounds? The other forums I’ve found haven’t worked
Hi @Brandon_Christensen,
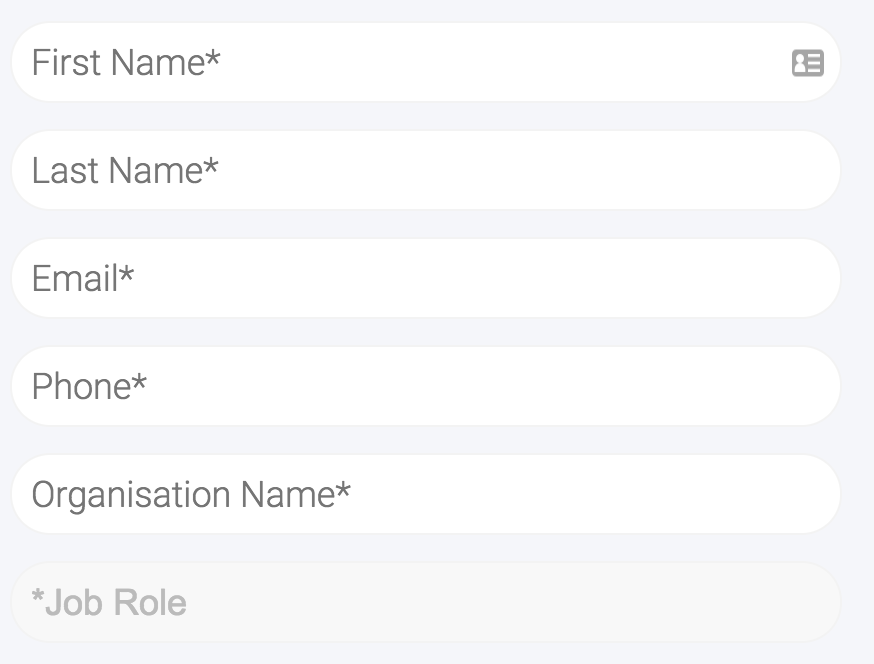
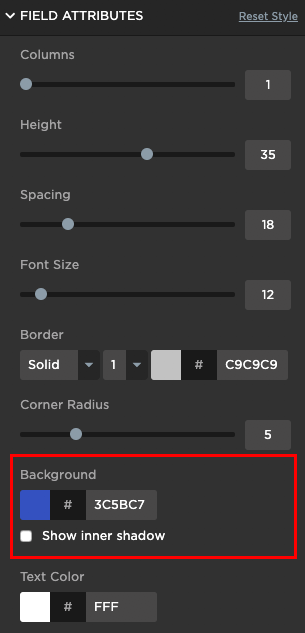
You can change the background of a text field in the editor without CSS. When you are in the form properties panel, it is under field attributes.
Feel free to post a link to your page if you are still needing help!
Hi everyone!
@Caroline
This was of great help, but there is still one more point I am having hard time with.
This is:
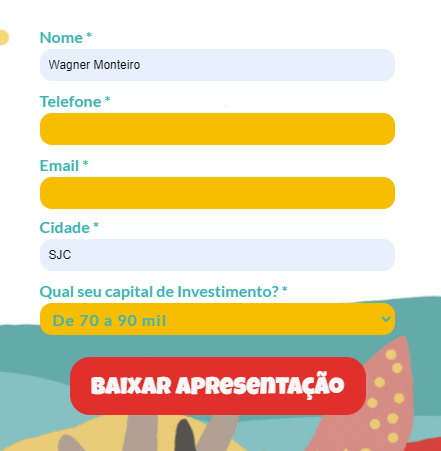
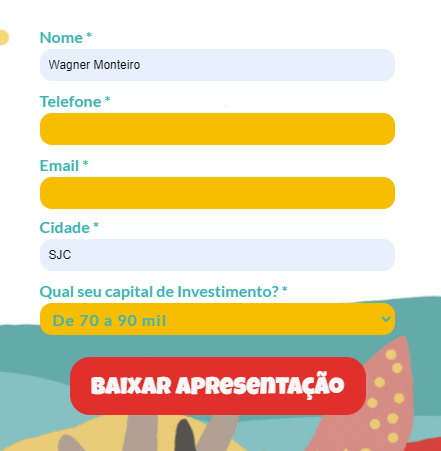
When a required field is filled the form background color and the font color change. Even though we have matched the colors, after choosing the information on the dropdown (also a required field), it doesn’t change colors. So at the end, the dropdown doesn’t match the others.
Thank you,

Hey Caroline,
This is a couple of years late, haha but I was wondering if you could still help me?
I’m using your CSS script but it doesn’t seem to be working.
<style>
#lp-pom-form-35 .lp-pom-form-field select {
background-color: #F7F7F7 !important;
border-radius: 20px !important;
font-family:'DM Sans'!important;
font-weight: 300 !important;
color: #666666;
font-size: 11px !important;
letter-spacing: 1px !important;
}
</style>
I’d simply like to change the field background colour for the drop-downs in my form.
Let me know!
Best,
Miles