I testing this solution and it works 🥰
BrunaGarciaUnbounce Team
Hey folks,
I’ve seen many people having issues trying to implement the script to remove Unbounce’s clkn/clkg wrapper from their pages. This could be related to Unbounce’s removal of our jQuery dependency, so to make it easier to troubleshoot if you encounter an issue, here it goes a few suggestions:
- Make sure you are adding the jQuery CDN to your page. You can find how to do that here , as @dnlrose has mentioned on the comments.
- In case you are using the script that starts with
lp.jQuery(function... you might need to remove the lp. from your script since Unbounce won’t store jQuery in the lp variable anymore. In this case, you can go ahead and use the script like the one below:
<script>
$(function($) {
$('a href]').each(function(){
$(this).attr('href',
$(this).attr('href')
.replace(/clk(n|g)\/https\//, 'https://')
.replace(/clk(n|g)\/http\//, 'http://')
.replace(/clk(n|g)\/tel\//, 'tel:'));
});
});
</script>
- You can also choose to remove the wrapper from an individual element on your page, using the script below:
<script>
(function(){
// ID of button to remove Unbounce default tracking wrapper
var btnId = $("#lp-pom-button-38");
// Add URL to redirect the click
var url = 'https://unsplash.com/wallpapers/cute/pug';
// Change to true if you want to track the click as a goal
var goal = false;
btnId.attr('href', url);
if (goal) {
window.trackConversion = function() {
$('body').append('<iframe src="clkg/http/unbouncepages.com/blankpage/" style="display: none"> </iframe>');
};
$(function($) {
$(btnId).click(function () {
trackConversion();
});
});
}
})();
</script>
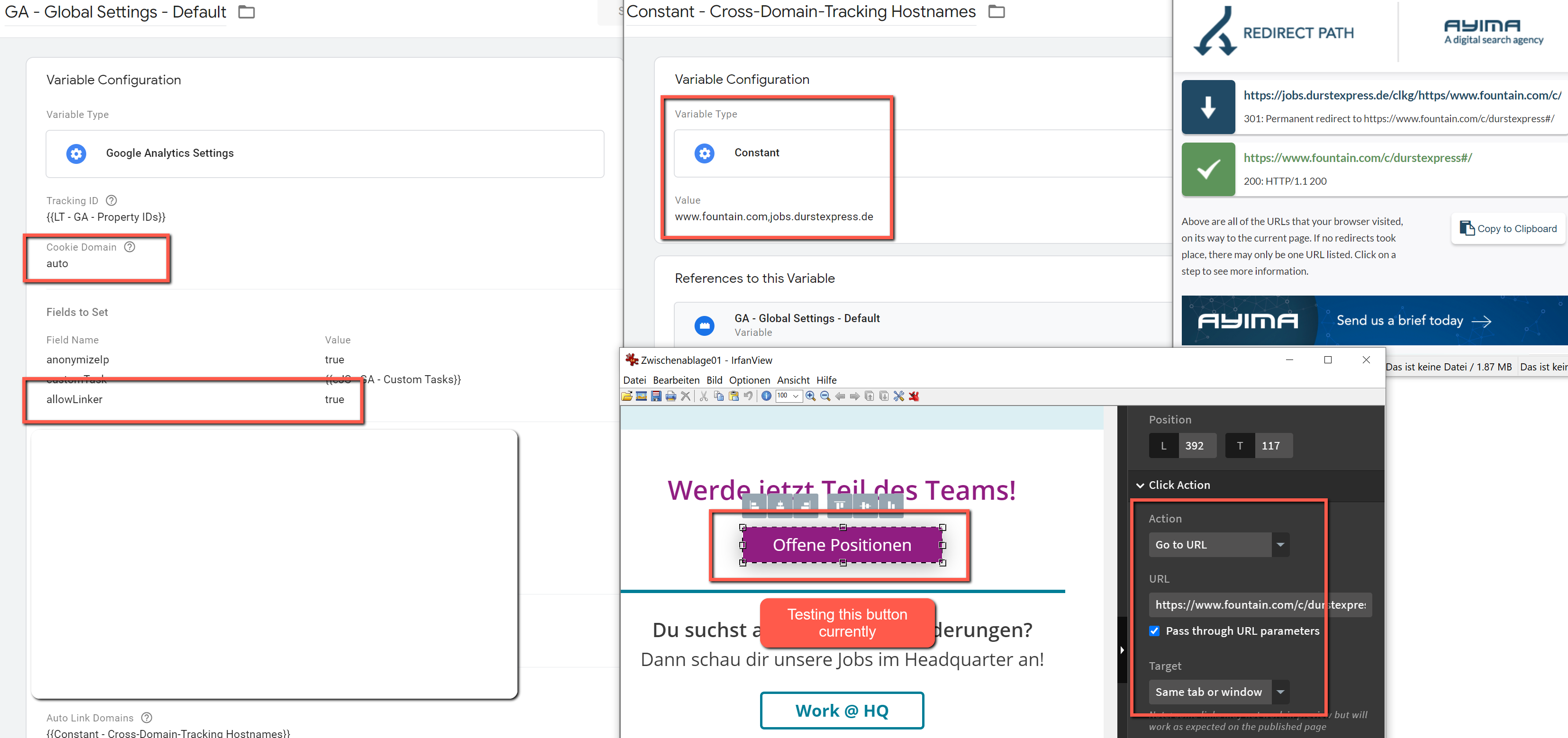
PS: Unfortunately, these scripts won’t work if you have the pass through URL parameters checked on Unbounce.
Hope that helps.
🙂