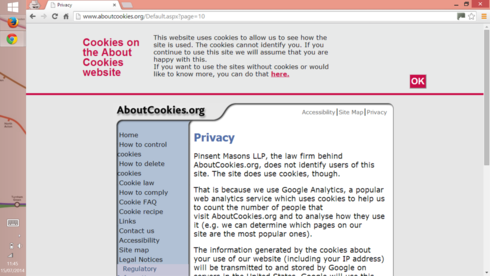
How do I set up a cookie notification message on an UnBounce landing page? Like this one: 
Hi Robert!
Most Unbounce customers have been using a LightBox to abide by the EU e-Privacy Directive, CASL, and CAN-SPAM. Usually it’s a link to the Privacy Policy which can be opened and closed with a LightBox. We have instructions here. Hope that helps!
I’d love to hear how other Unbouncers are tackling this! How are other Unbounce users adhering to new privacy standards?
Thanks!
Hi Lou,
This works but it’s not the solution I’m looking for; I’d like to have a solution like www.aboutcookies.org where a user can click to clear the message or just ignore it.
Cheers,
Rob
Hi Robert!
Although this functionality isn’t built natively into Unbounce, you can achieve this effect with a bit of a workaround using some custom code.
Check out my quick example page here:
http://unbouncepages.com/cookie-messa…
This was achieved with the following code pasted in ‘before body end tag’.
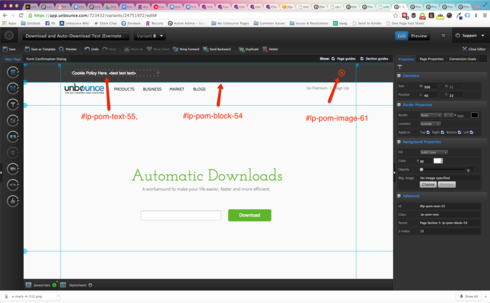
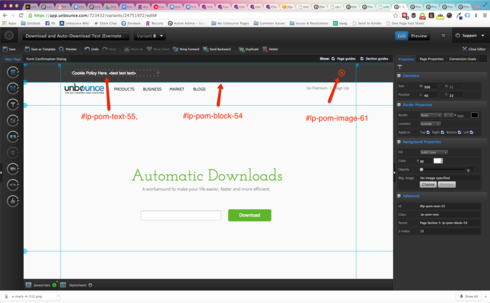
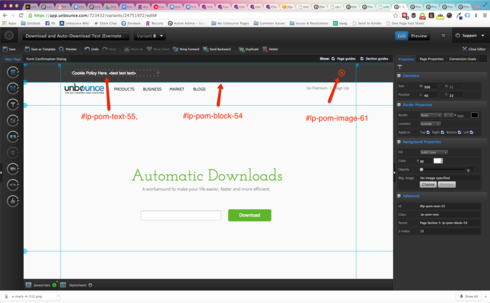
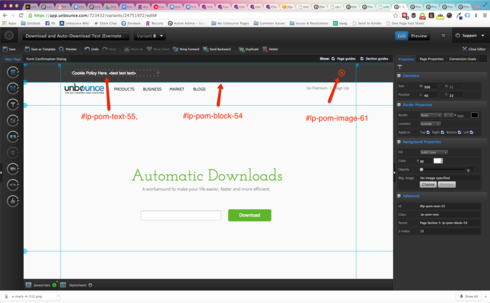
You can check out the page sections I’m calling in this image for more explanation:

Big thanks to Mark from our technical team for whipping up this basic example code super quickly.
Robert, let me know if this solution works for you.
Hi Robert!
Although this functionality isn’t built natively into Unbounce, you can achieve this effect with a bit of a workaround using some custom code.
Check out my quick example page here:
http://unbouncepages.com/cookie-messa…
This was achieved with the following code pasted in ‘before body end tag’.
You can check out the page sections I’m calling in this image for more explanation:

Big thanks to Mark from our technical team for whipping up this basic example code super quickly.
Hi Robert!
Although this functionality isn’t built natively into Unbounce, you can achieve this effect with a bit of a workaround using some custom code.
Check out my quick example page here:
http://unbouncepages.com/cookie-messa…
This was achieved with the following code pasted in ‘before body end tag’.
You can check out the page sections I’m calling in this image for more explanation:

Big thanks to Mark from our technical team for whipping up this basic example code super quickly.
Robert, let me know if this solution works for you.
Hi Robert!
Although this functionality isn’t built natively into Unbounce, you can achieve this effect with a bit of a workaround using some custom code.
Check out my quick example page here:
http://unbouncepages.com/cookie-messa…
This was achieved with the following code pasted in ‘before body end tag’.
<script> <br />
$('#lp-pom-image-61').click(function(e) { <br />
e.preventDefault(); <br />
$('#lp-pom-block-54, #lp-pom-text-55, #lp-pom-image-61').hide(); <br />
}); <br /> </script>
You can check out the page sections I’m calling in this image for more explanation:

Big thanks to Mark from our technical team for whipping up this basic example code super quickly.
Robert, let me know if this solution works for you.
Hi Robert!
Although this functionality isn’t built natively into Unbounce, you can achieve this effect with a bit of a workaround using some custom code.
Check out my quick example page here:
http://unbouncepages.com/cookie-messa…
This was achieved with the following code pasted in ‘before body end tag’.
$('#lp-pom-image-61').click(function(e) { <br />
e.preventDefault(); <br />
$('#lp-pom-block-54, #lp-pom-text-55, #lp-pom-image-61').hide(); <br />
}); <br /> </script>```
You can check out the page sections I'm calling in this image for more explanation:
<img src='https://uploads-us-west-2.insided.com/unbounce-en/attachment/64ab643a79ebb227fa4a146c8c01a776df4fc74c.png' alt=''>](https://d2r1vs3d9006ap.cloudfront.net/s3_images/1077299/efb2f56d-0113-420a-b0e7-3ba40e26f215.png?1405543300)
Big thanks to Mark from our technical team for whipping up this basic example code super quickly.
Robert, let me know if this solution works for you.Works a treat - thank you.
No problem, Robert! 🙂
Hi… Justin.
Scuse me … I have a problem whit your solution check out this:
http://preventivi.cuanticoweb.it/saludablevida/
😦
Well done!
Hi Diego,
I don’t actually see any pages published at this URL. Did you still need a hand with this? If so, reach out directly and we’ll take a look. 🙂
Hi Justin,
Still having problems with it… after adding script it doesnt appear. Can you help?
I changed pom-block to the actual one.
Hi Than-Duy,
I’m not sure if this helps, it’s not the same solution, but it is the one that I use for compliance with the EU cookie directive and I find it much easier to manage them from one interface.
Check out my previous post on here for the details… /topics/eu-cookie-laws
Cheers
Stuart.
Hi Justin,
first of all thanks for your script.
I have a problem with it: when the block disappears, the elements under it become shifted.
I just need this for Cookies policy.
Can you help me, please?
Thanks,
Sonia
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
