Hi Josh,
If you install this Firefox plugin https://addons.mozilla.org/en-US/fire… it will let you get full screen shots (including portions not visible).
Just make sure you click on the frame with the content before using it so that it gets your page and not the preview toolbar.
Let us know if you have issues. I use this all the time and it works great.
Cheers
Oli
This works like a charm in Chrome - Google’s official screen capture app. http://bit.ly/f33M6n
Thanks to both of you – both solutions worked great.
Cheers,
Josh
this solution isn’t working anymore… Is there a new solution ?
Hi Joshua,
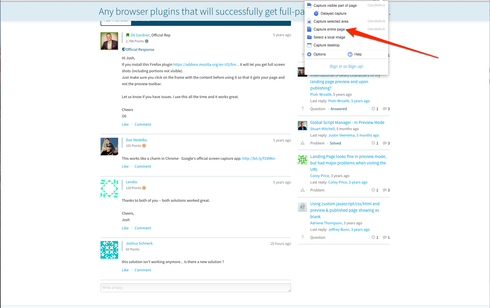
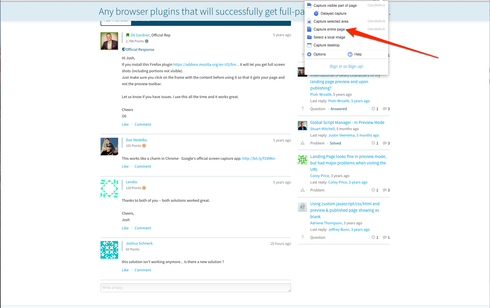
You can give Awesome Screenshot a try. I believe they have an extension for both Chrome and Firefox.
One of the options is to capture the entire page (on and off screen):

Best,
Hristian
I can’t find anything that will capture the whole page, I’m trying to get variant captures, I’ve tried evernote, voila, Awesome screenshot, Paparazzi and Google’s screenshot. The only part it captures is the visible area. Any tips, I’m really getting frustrated here.
Hi Blayn,
Are you trying to capture a screenshot of a published page or are you trying to screenshot the builder/preview?
Hi Blayn,
Are you trying to capture a screenshot of a published page or are you trying to screenshot the builder/preview?
A preview. But the page is published. I’m trying to capture each of the variants.
Just go straight to the published variants, skip the preview option because it adds an extra header that messes up most browser tools/extensions.
Your published variations each have a unique address:
- mypage/landing/a.html
2. mypage/landing/b.html
3. mypage/landing/c.html and so on.
Use Awesome Screenshot as mentioned above and you shouldn’t have a problem.
@Hristian That is the best tip I have found in years! Ever in NYC coffee is on me:-)