how do I make anchor tags so I can link to them within the page?
Page 1 / 1
Hi Gordon,
There are a couple of ways to accomplish this:
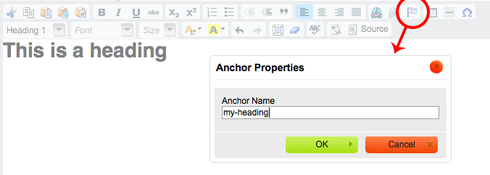
- If you have a block of text (headings are usually ideal) where you want the page to jump down to, you can edit the text and click on the Flag icon in the toolbar. Here’s a screenshot:
So in this case I named the anchor “my-heading”.
- The other way is to add a new custom HTML element that just has the following inside it:
\<a name="my-heading"\>\</a\>
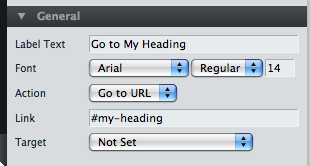
Now that you have your anchor created, you can link to it. If you’re using a button, just set the link to “#my-heading” like this:

If you are linking to it from a link in some text, just set the value of the url to be the same (#my-heading).
Hope that helps!
Cheers,
Carter
Thankyou!!! Such a user-friendly answer.
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.