This tutorial guides you through creating On-scroll Animations on your Unbounce landing pages. By using On-scroll Animations, you can specify when and where your content is revealed as a visitor scrolls down your landing page.
If used correctly, On-scroll Animations can help you create landing pages that are delightful and engaging.
👁️ See this on a live Unbounce page here.

How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Scripts Needed
https://gist.github.com/noahub/88d39d0fb5947efdb25e
Instructions
Step 1.
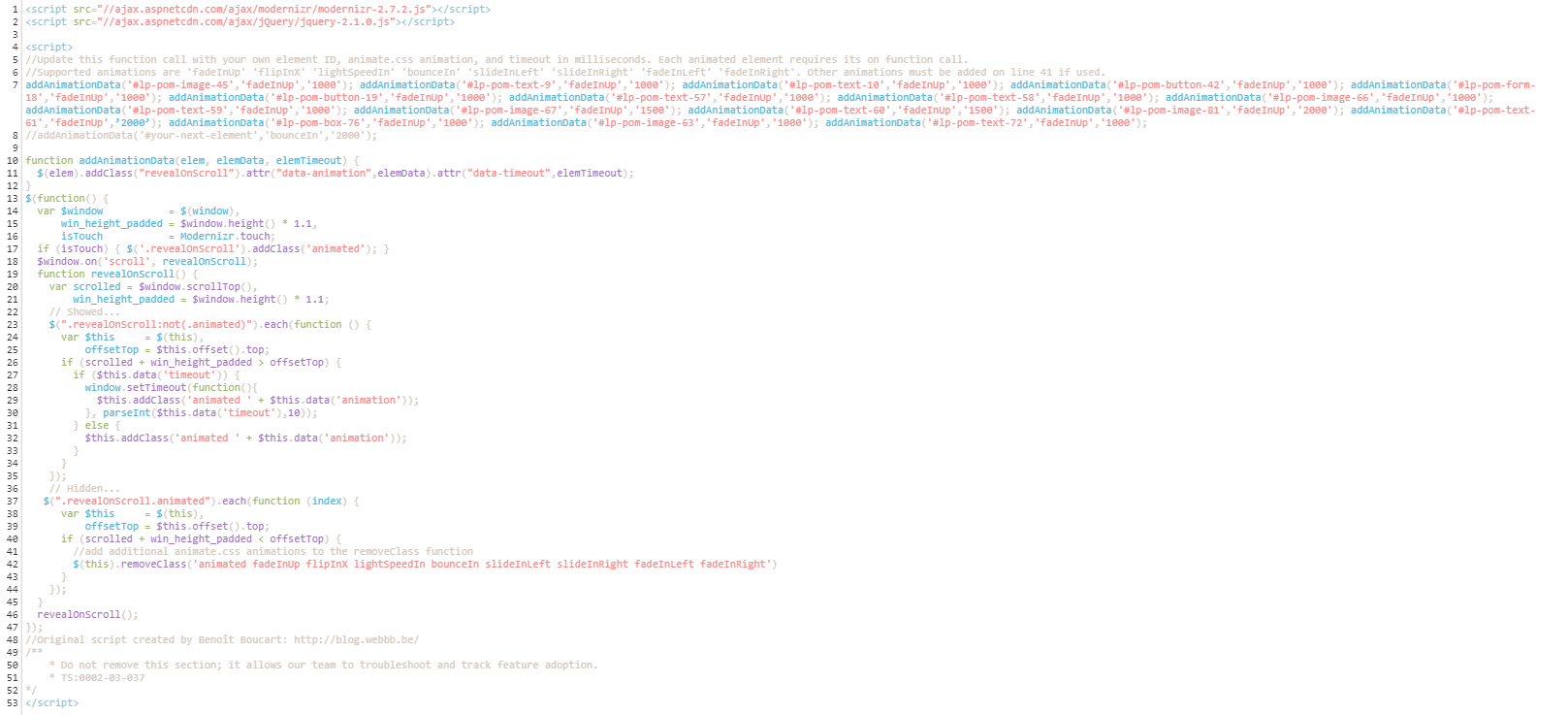
Copy the latest onscroll_animations.js script and paste it into the Javascripts section of your landing page.
Step 2.
Update the ‘#lp-pom-image-126’ with the ID of your page element.
If needed, you can also change the animation effect by replacing ‘bounceIn’ with any animate.css effect and the timeout duration (in ms) by changing the ‘1000’ value.
Step 3.
Add a new addAnimationData(); function call for every page element you wish to animate.
Step 4.
Paste the onscroll_animations.css CSS code in the Stylesheets section.
Step 5.
Save and publish your page.
Testing
Like anything else you implement on your page, you’re going to want to test this out thoroughly to see what effect (if any) it has on your conversion rates. We recommend running an A/B test and segmenting a small portion of traffic towards the page - just to be safe.
Conclusion
These animations may require some tweaking to get the timing just right. We’ve given you the ground work, but we would love to see how you implement this on your own pages. This is your chance to get creative and show the Unbounce community how you’re using this.
Can’t see the instructions? Log in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks