From time to time, it’s a good option to prevent “free” or “personal” email address form submissions in your landing pages – this really depends on what kind of campaign you’re running.
This has come up here in the community before (here, here, and here) so I thought it might be a good idea to create a single post with the most up-to-date solution for this.
In this post shared by @Mark_Wainwright (one of Unbounce’s superstar software developers), he demonstrates how to add custom validation in Unbounce form fields. Here are the instructions to prevent free/personal email address form submissions in your Unbounce landing pages:
Apply the rule to the form field
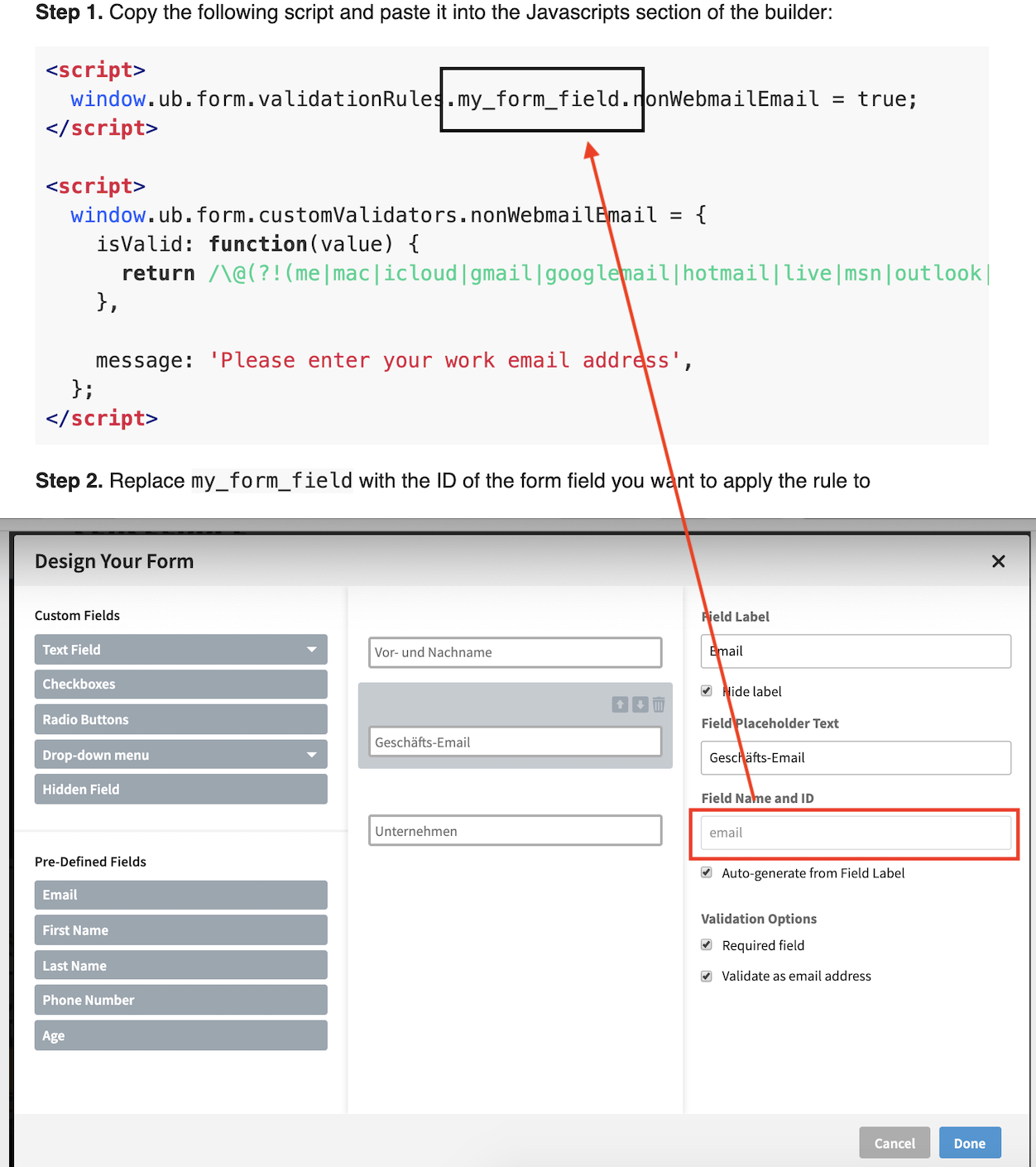
Step 1. Copy the following script and paste it into the Javascripts section of the builder, placement: BEFORE BODY END TAG:
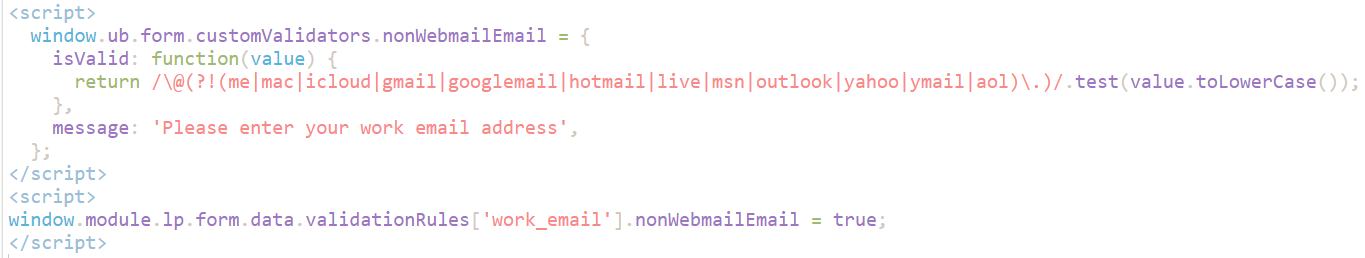
<script>
window.ub.form.customValidators.nonWebmailEmail = {
isValid: function(value) {
return /\@(?!(me|mac|icloud|gmail|googlemail|hotmail|live|msn|outlook|yahoo|ymail|aol)\.)/.test(value.toLowerCase());
},
message: 'Please enter your work email address',
};
</script>
<script>
window.module.lp.form.data.validationRules['my_form_field'].nonWebmailEmail = true;
</script>
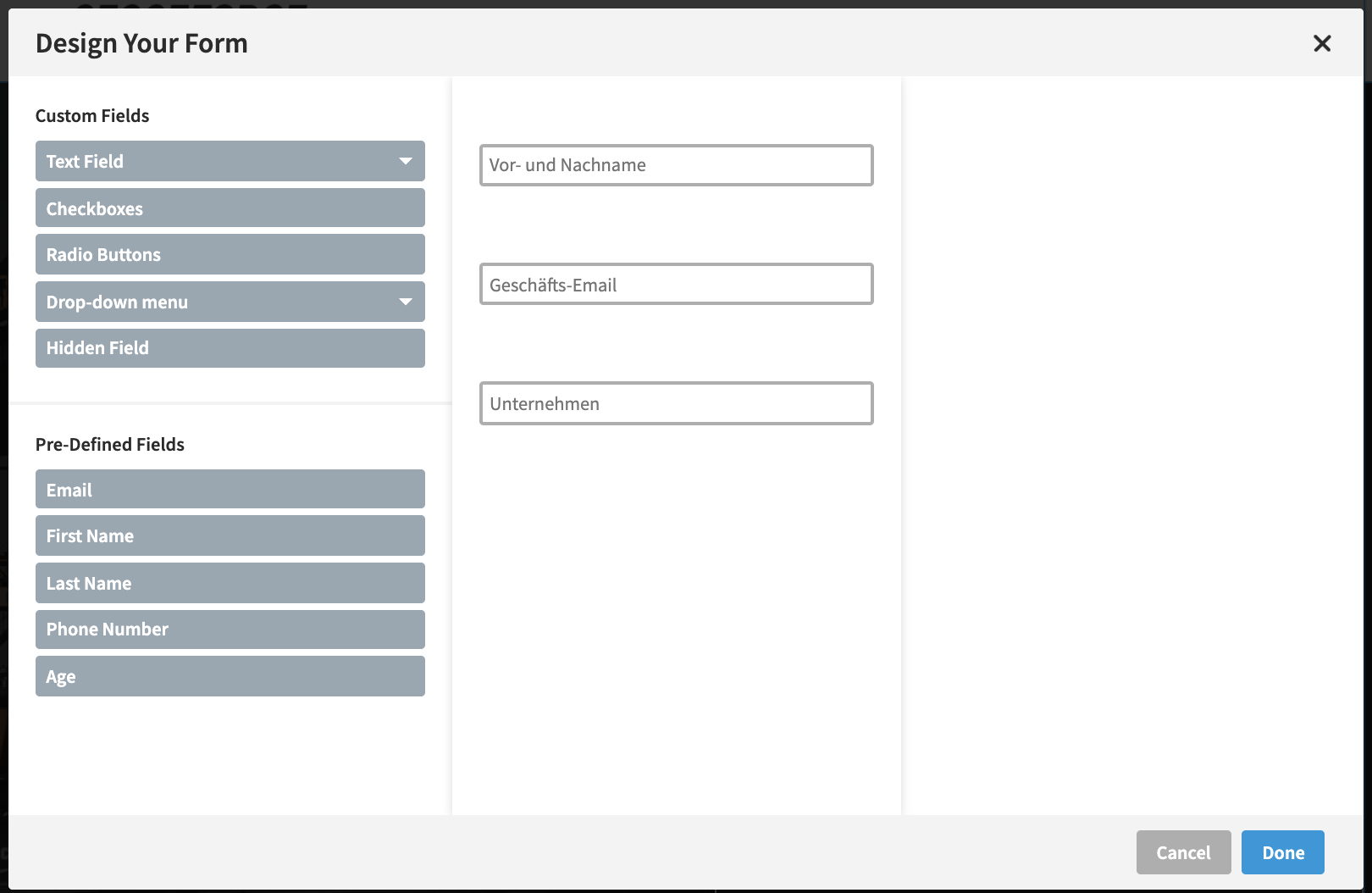
Step 2. Replace my_form_field with the ID of the form field you want to apply the rule to
View the original post here, which goes into more detail of adding custom validations to form fields.
Boom! You’re done. 💥
Best answer by Bruna_Tavares
View original