Hey everyone!
I asked, and you delivered! A few weeks ago I requested your feedback for what kind of content we should be sharing in the community, and there was one particular response that I thought was awesome:
Full disclosure, I don’t claim to be the most gifted individual at Unbounce when it comes to creating custom scripts, however, I’ve been able to implement a request from @jpserra a few weeks ago and thought I should share the official workaround here with you all.
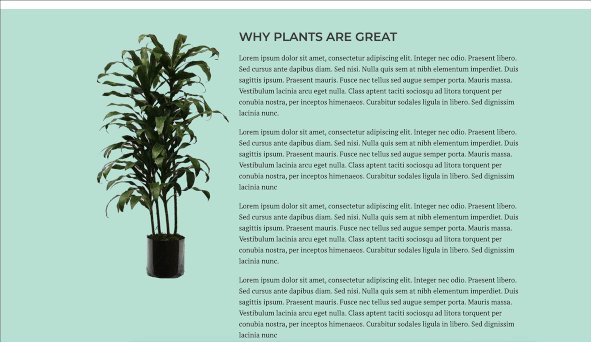
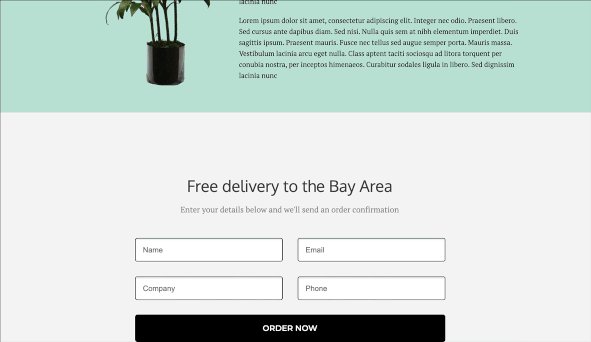
@jpserra had posted looking for a workaround that would create split screen functionality so that as the user scrolled, some content would remain pinned to the section, as shown in the GIF below:

Here’s the landing page to see it in action.
Here are the steps to recreate it:
Step 1
Add jQuery 1.4.2 in your Javascripts tab (placement: Head)
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
Step 2
Add a separate script to your Javascript tab and paste the following code (placement: Before Body End Tag) to achieve the sticky scroll. Remember to replace each instance of $(' your ID ') with the ID of the box that contains the image you’d like to stick. And replace $(' section ID ') with the ID of the section where you’d like the box to stop scrolling.
Show code
<script>
// Get the default css top and left values of sticky mobile
// Note: put your ID sticky element between = $(' your ID '), example: #lp-pom-box-55
var topValue = $(' your ID ').css( 'top' );
$(document).ready(function() {
// Defining variables
var $stick = $$(' your ID '), // ID Sticky Element.
$foot = $(' section ID '),// ID End Section. (The section where you want the box to stop scrolling at)
margin = 50,// you can change that value margin from the top ]
offtop = $stick.offset().top - margin,
offbtm = $foot.offset().top - ( margin*2 + $stick.height() );
// Adding class 'natural' to the mobile
// Note: put your ID sticky element between $(' your ID ')
$(' your ID ').addClass('natural').css('left', 'auto' );
// Adding the cases
$(window).scroll( function () {
var scrtop = $(window).scrollTop();
if ( scrtop > offtop && $stick.hasClass('natural') ) {
$stick.removeClass('natural').addClass('fixed').css('top', margin);
}
if ( offtop > scrtop && $stick.hasClass('fixed') ) {
$stick.removeClass('fixed').addClass('natural').css('top', topValue);
}
if ( scrtop > offbtm && $stick.hasClass('fixed') ) {
$stick.removeClass('fixed').addClass('bottom').css('top', offbtm+margin);
}
if ( offbtm > scrtop && $stick.hasClass('bottom') ) {
$stick.removeClass('bottom').addClass('fixed').css('top', margin);
}
});
});
</script>
Step 3
Add the following CSS to your Stylesheets tab and replace #lp-pom-box-236 with the box ID that contains the image you’d like to stick
<style>
#lp-pom-box-236.fixed {position: fixed;}
</style>
And that should do it!
I’ll do my best to start sharing more how-to content like this, as long as it’s helpful! Let me know in the comments below if you were able to get this set up, I’d love to see it in action!
Happy page building! 🚀
-Jess

 This method is simpler to implement and allows you to place the sticky element anywhere on your page.
This method is simpler to implement and allows you to place the sticky element anywhere on your page.