Customers have been coming to us with a one main recurring challenge. Some are acutely aware of their problem, others simply blame it on their ads. The problem, we knew, was that their product pages weren’t converting as well as they should.
Our solution was both budget-friendly and proven to increase conversion rates, that is, ecommerce landing pages. This solution allowed us to quickly A/B test product landing pages and customize our pages based on our audiences, without having to deep dive into our customers’ websites and pitch them expensive redos.
Initially, we had to customize the Shopify embed code to allow the checkout drawer to appear on the unbounce landing page, as well as have the button appear in multiple sections. Thankfully Shopify has improved their button since and these functionalities are now possible with their base embed code.
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Heads up 👉 this script requires a shopify account.
Step 1. Log Into Shopify
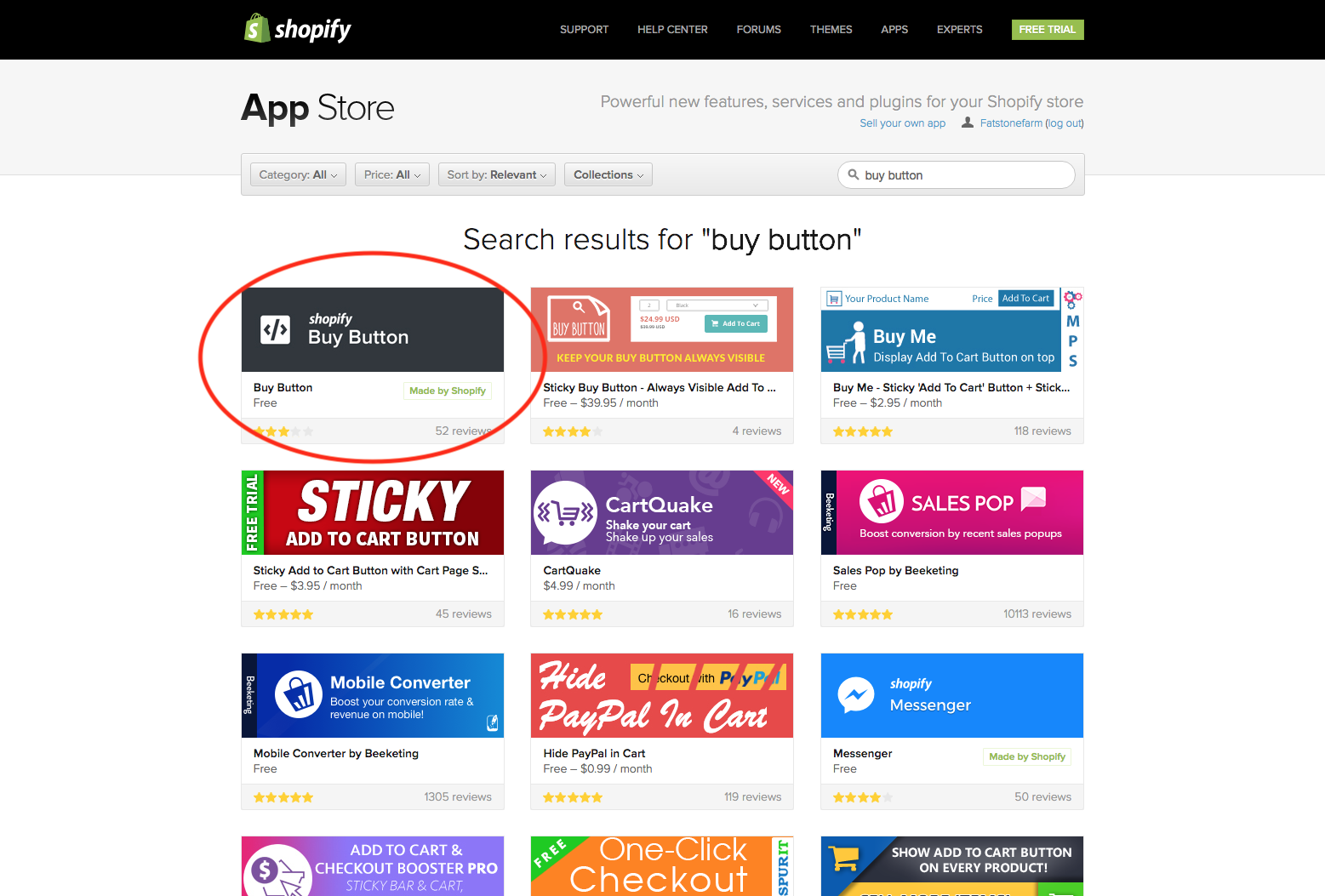
Log into your shopify store and install the “Buy Button” app from the app store (free).
Step 2. Generate Buy Button Embed Code
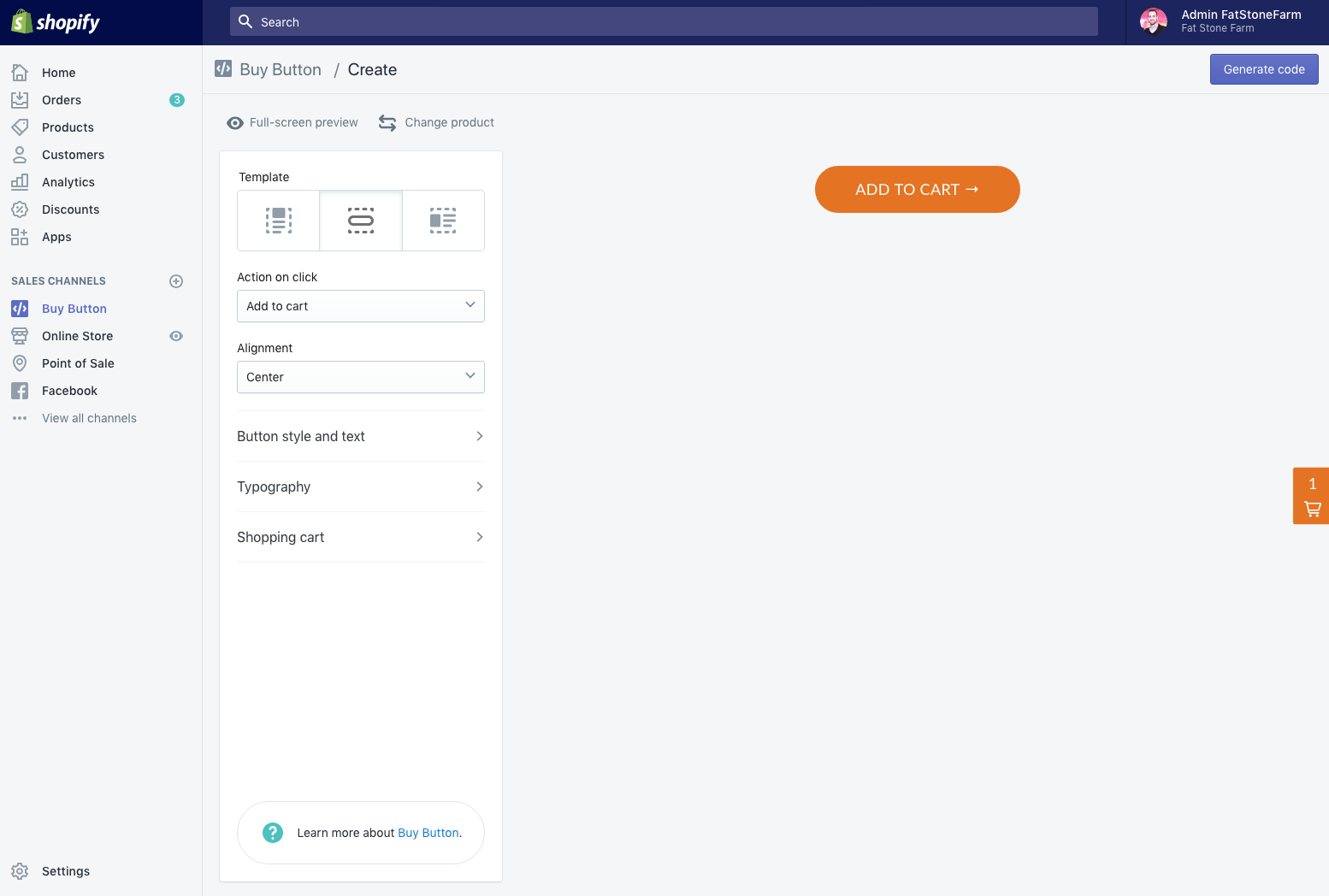
- Click on “select product”
- Select the product you’d like the button to direct to
- Style the button to match your landing page design
- Action on click: select “add to cart”
- Hit Generate code
- Hit Copy embed code to clipboard
Step 3. Paste embed code into Unbounce Page
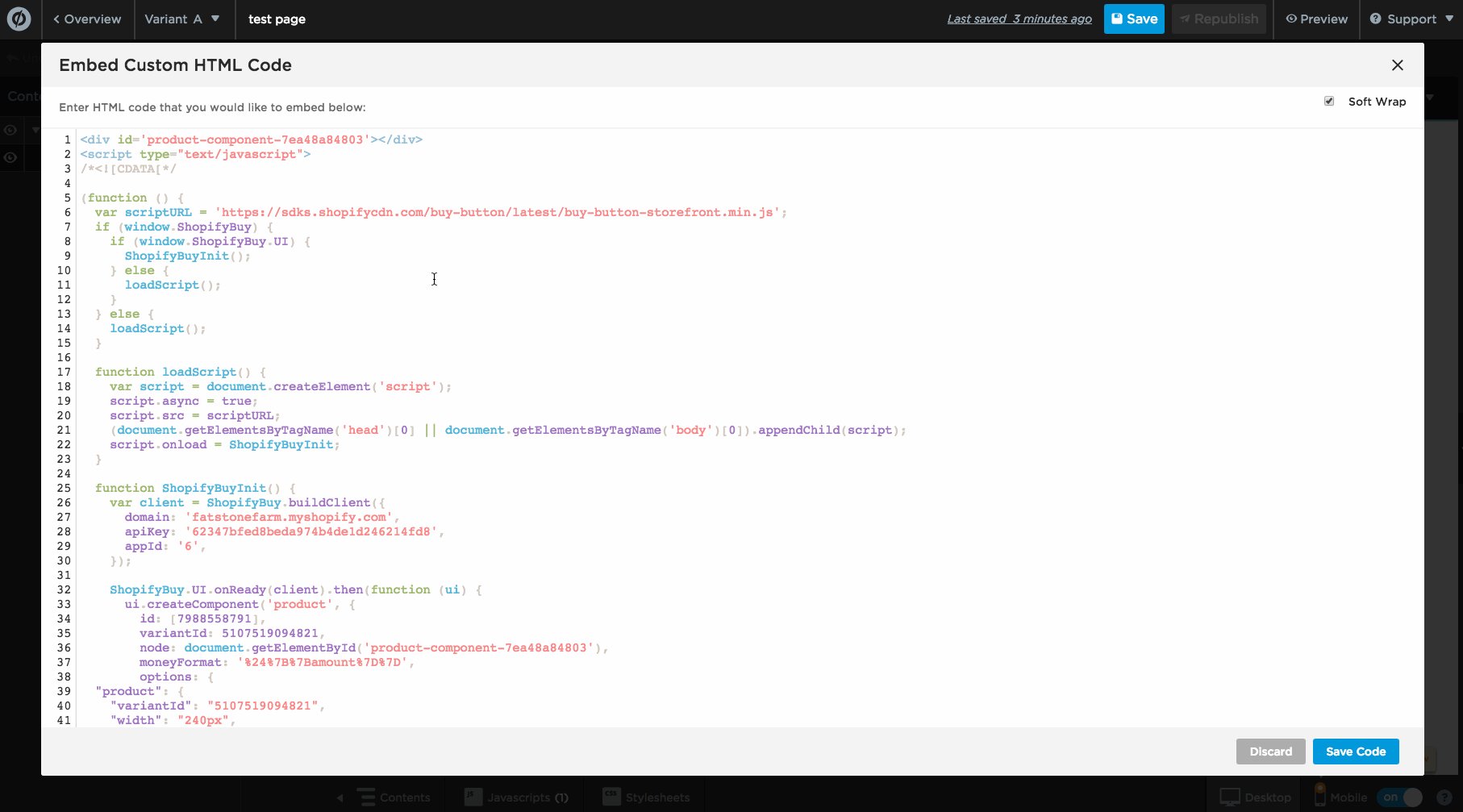
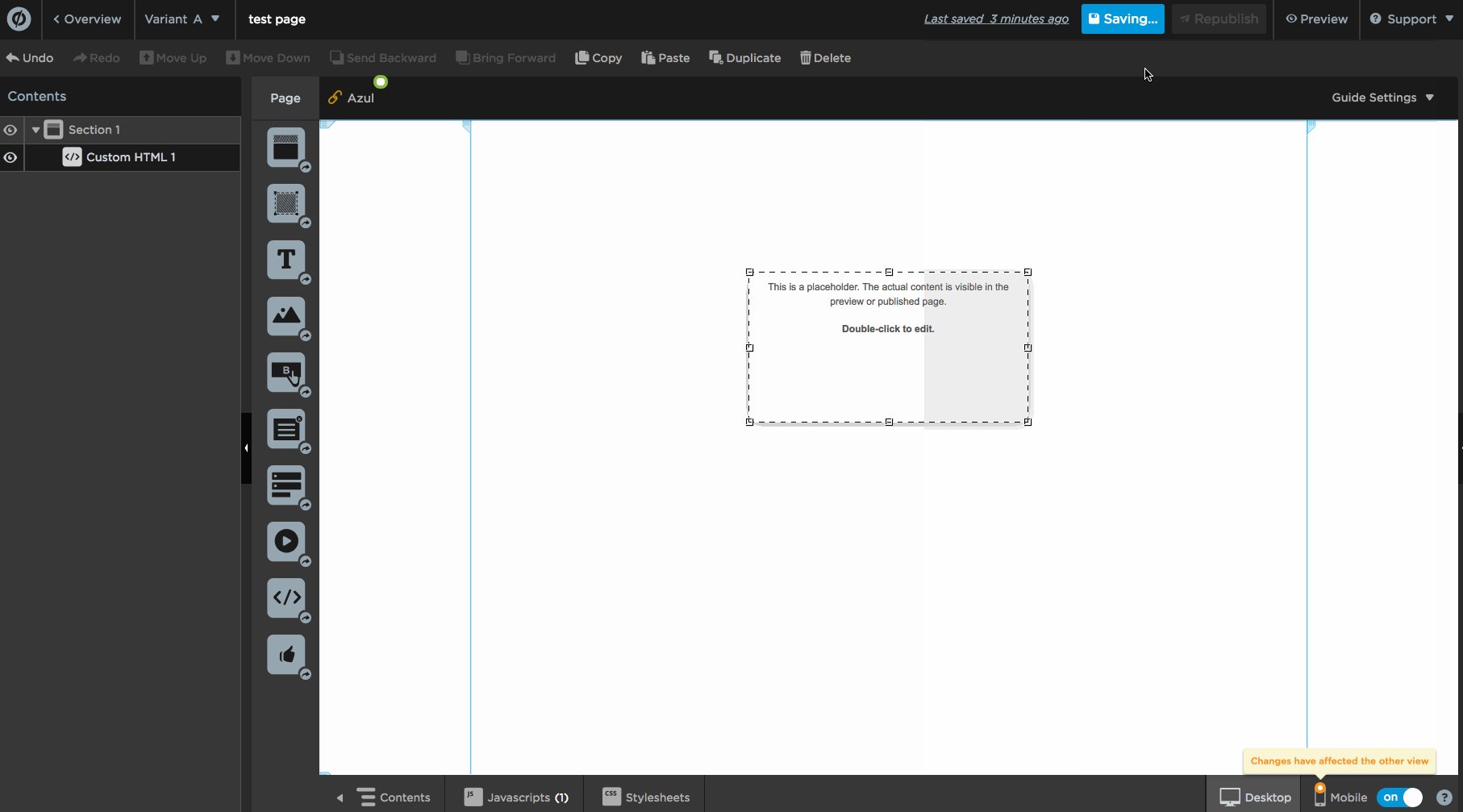
- Create a custom HTML block & copy paste the embed code
- Position the HTML block on desktop & mobile
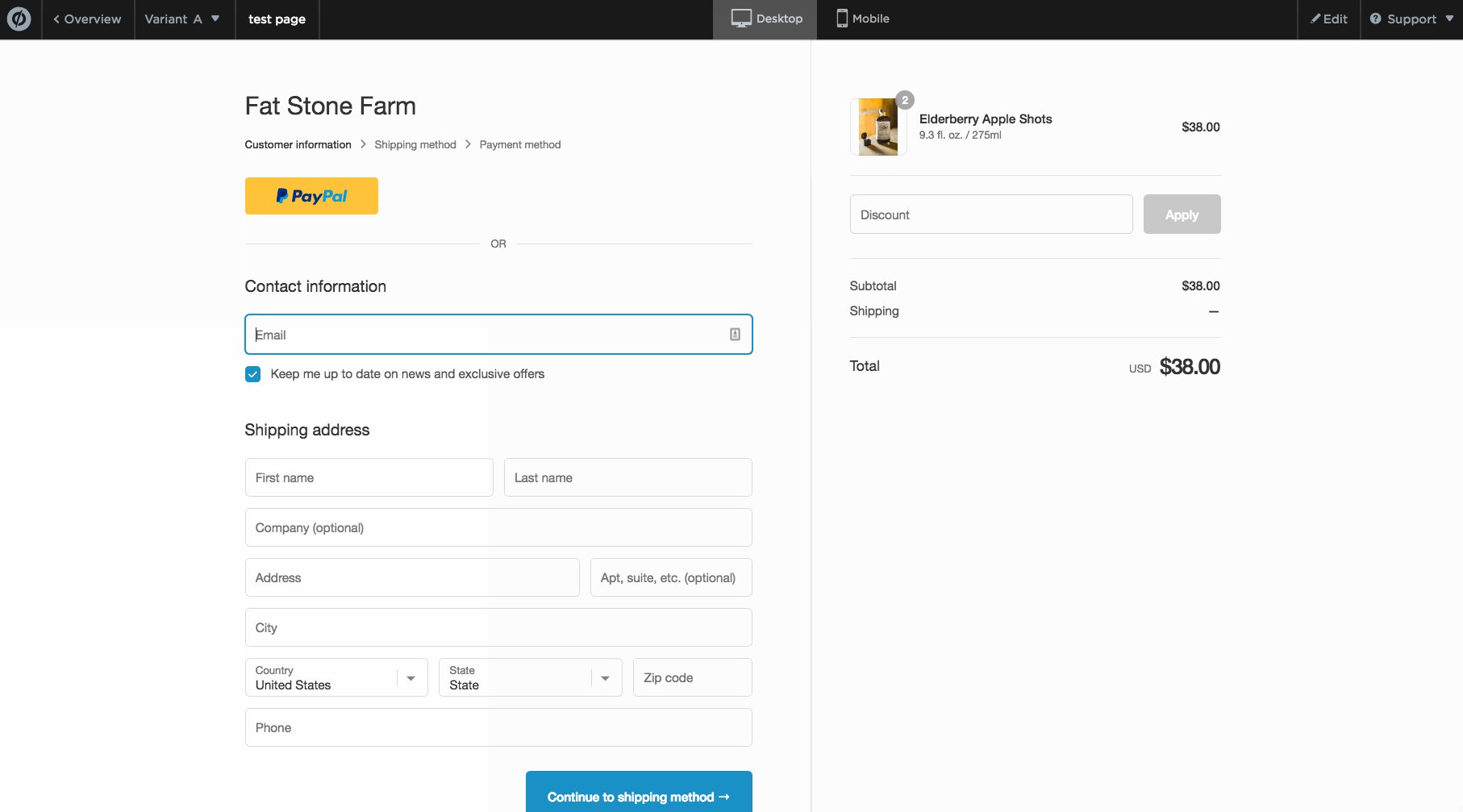
Step 4 (Optional). Allow users to checkout in the same window
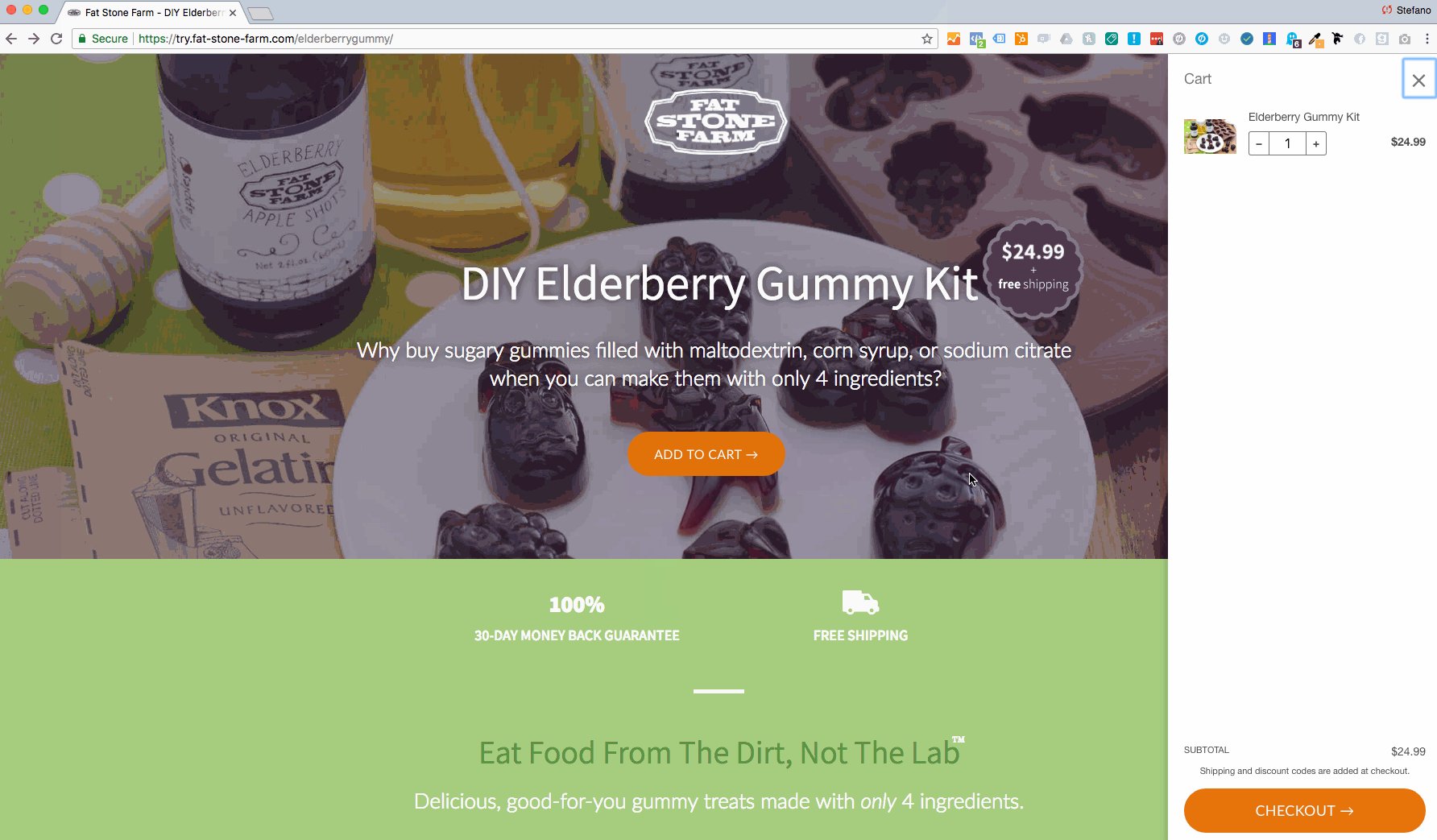
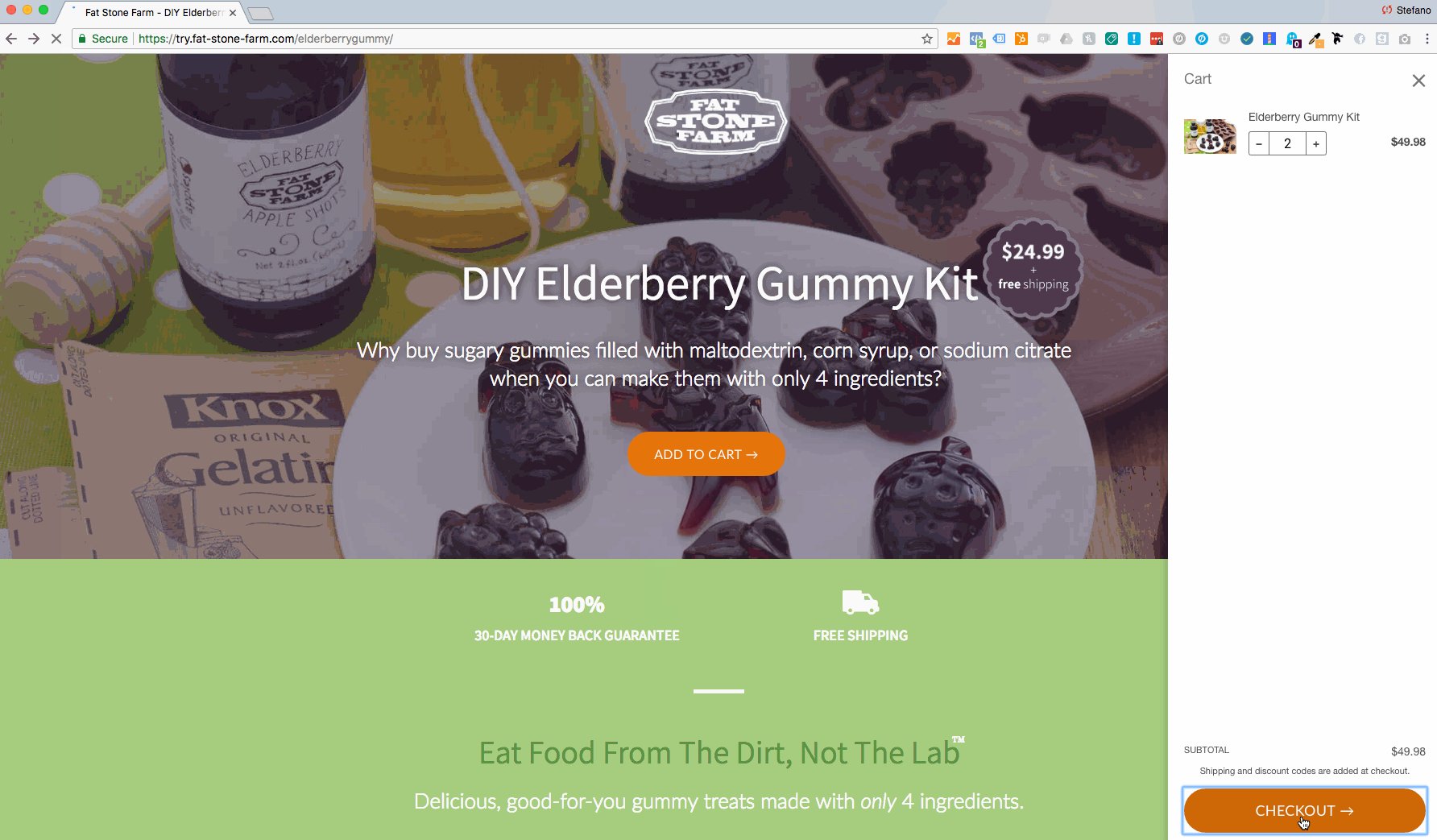
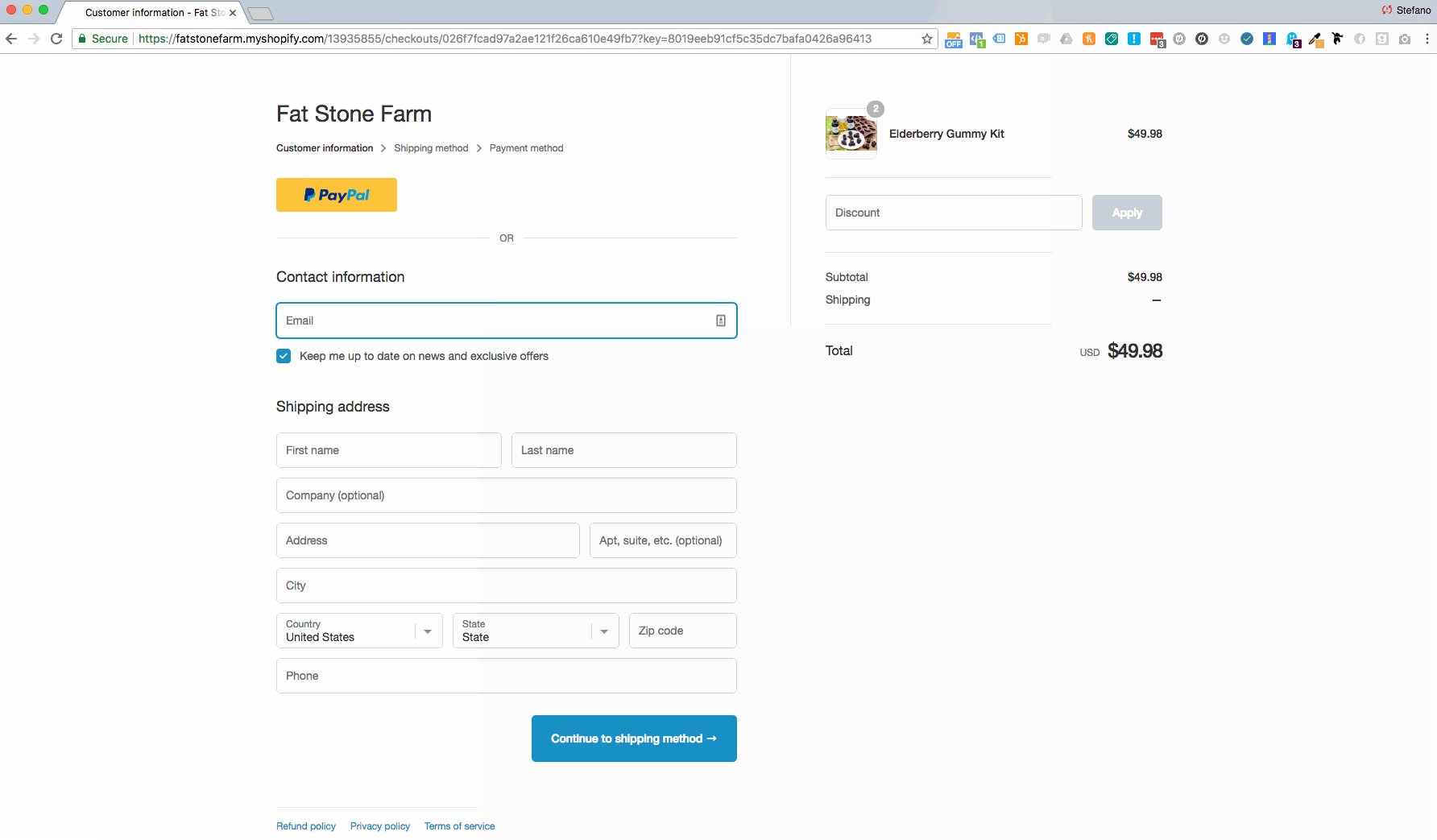
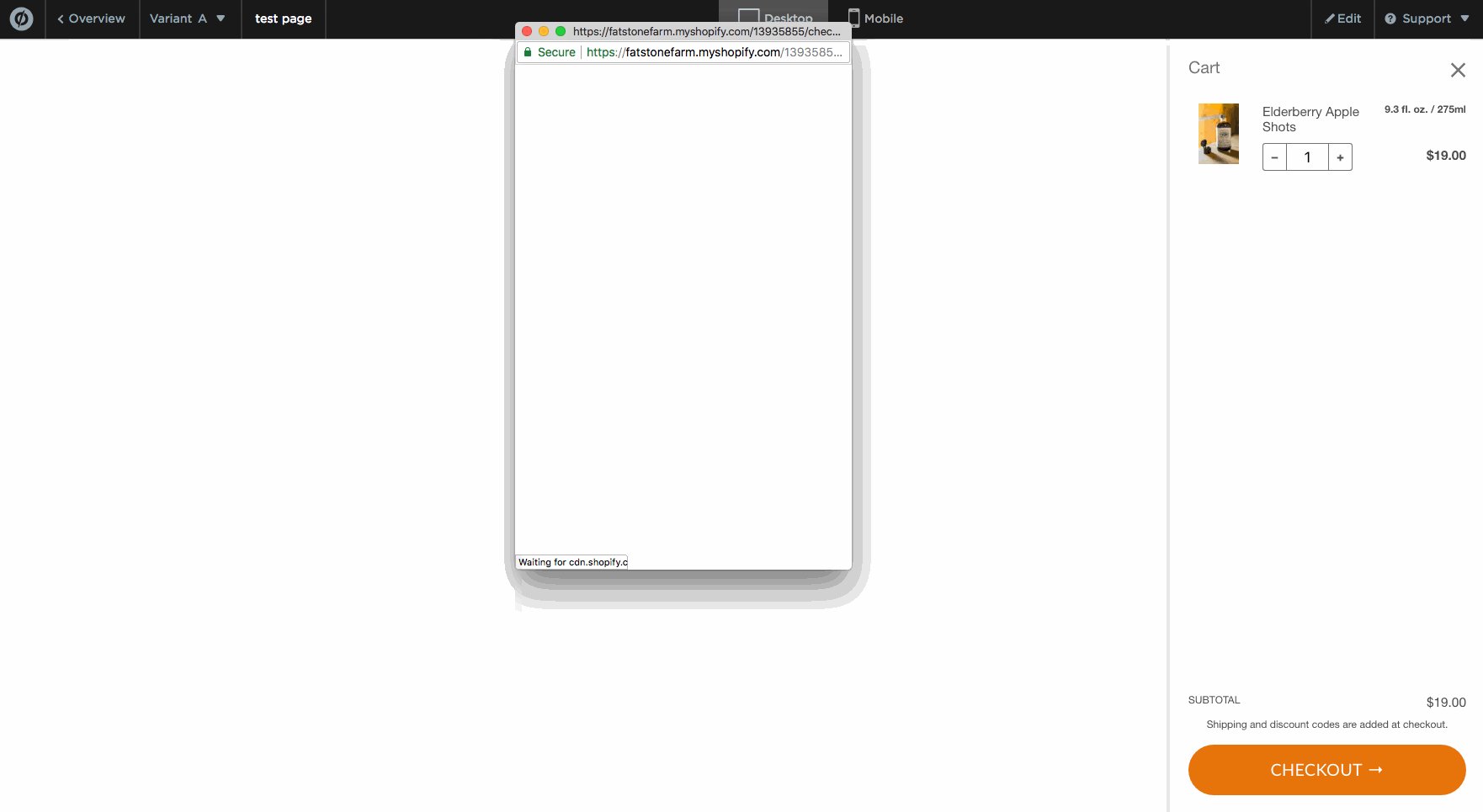
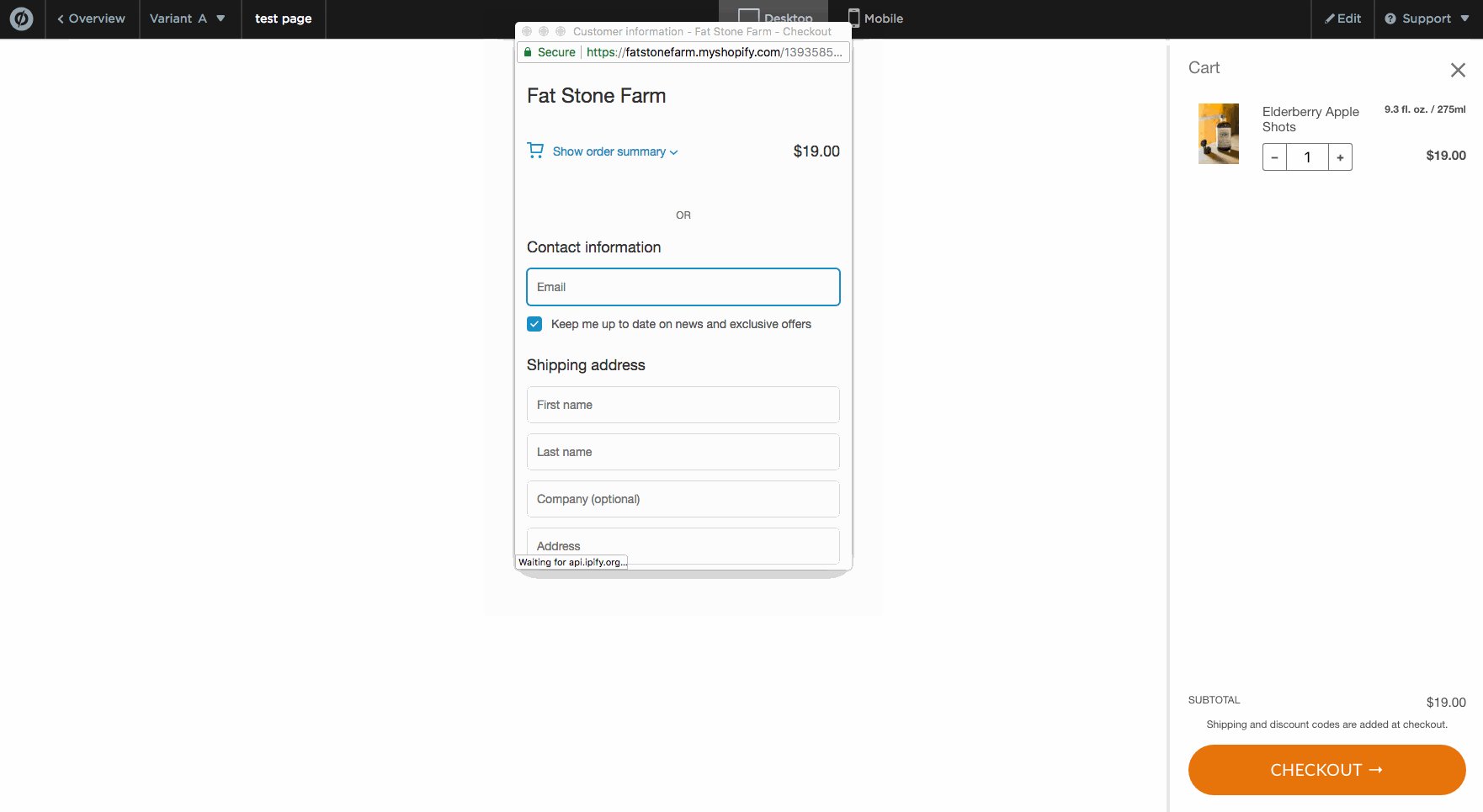
By default, the Shopify button will open a new window for your checkout process. We find that this isn’t ideal, specifically on mobile, where certain users may have difficulty going back to the page.
If you’d like users to checkout in the same window, replace the following line of code:
<script type="text/javascript">with
<script data-shopify-buy-ui="">
window.open = function (open) {
return function (url, name, features) {
// Pass through non-shopify URLS
if (url.indexOf("myshopify") < 0) {
return open.call(window, url, name, features);
}
// Use current window
console.log("Redirecting to:", url);
window.location.href = url;
return null;
};
}(window.open);That’s it! Make sure to publish + test on Desktop & Mobile 🚀
Custom current-window checkout:
Default checkout:
Want to take your Unbounce landing pages + convertables to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks