Similar to Dynamic Image Replacement, this script will allow you to also swap out different images on the page based on a URL parameter.
The code is actually quite simple. By including a image’s source URL as a value of a specific URL parameter you can swap it out with a default image on the page (which has been added via the page builder).
You can see this in action (built in Unbounce) here:
http://unbouncepages.com/image-swap/
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Step 1.
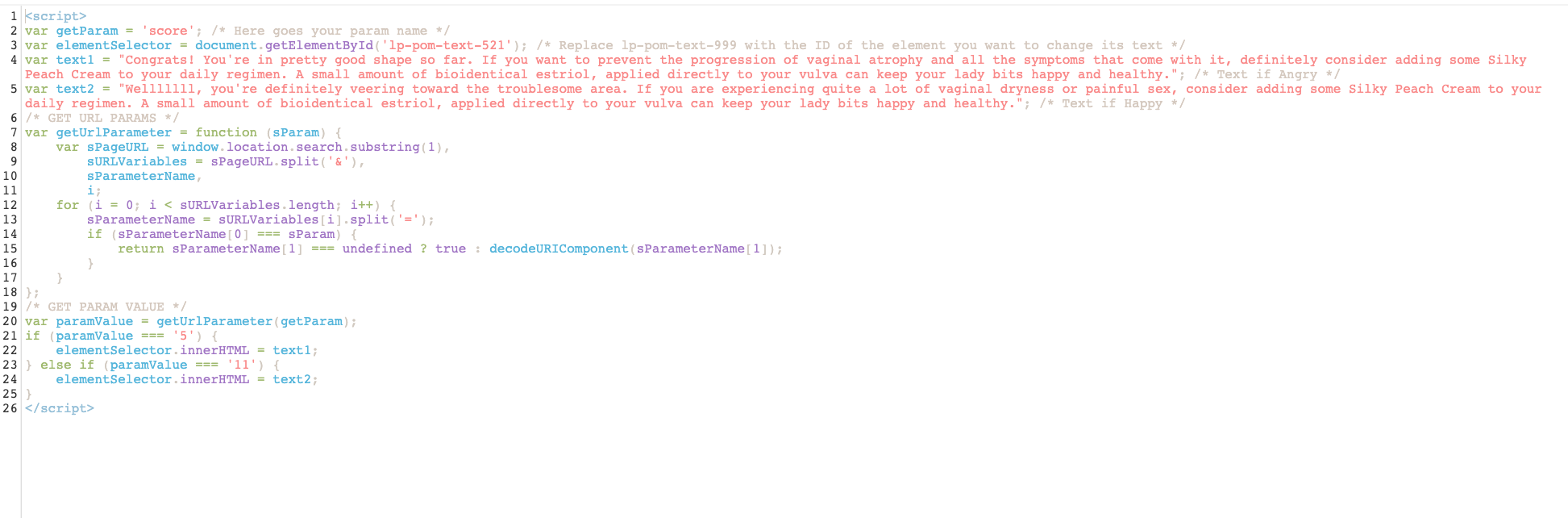
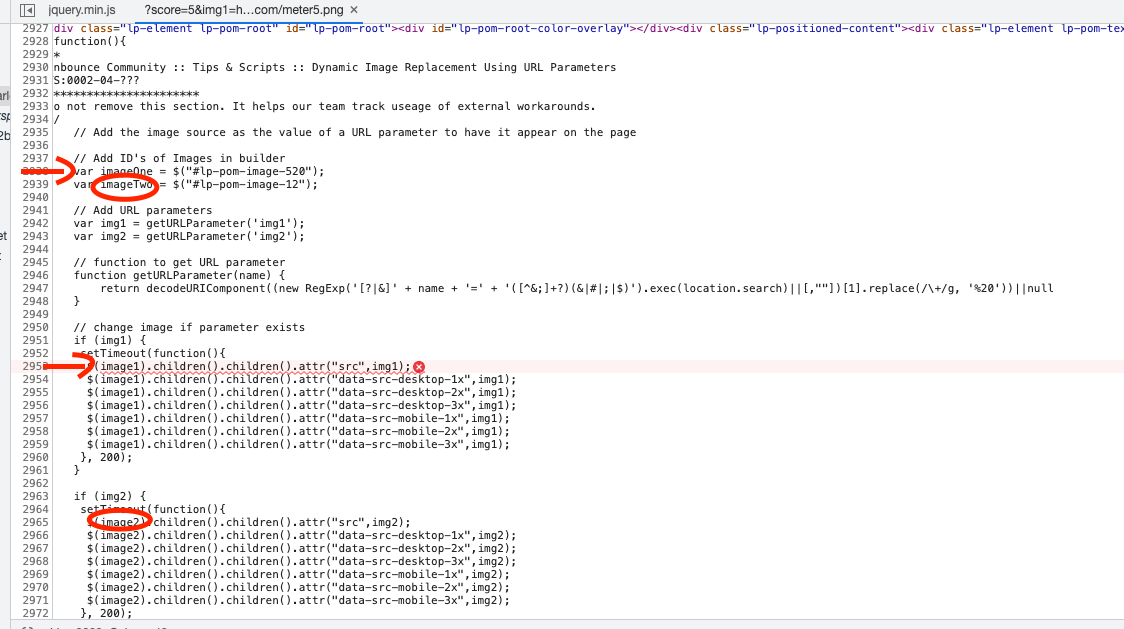
Add the script from here:
Step 2.
Add a default image(s) to the page using the image widget in the page builder. Update the script with the ID of the default images on the page you’d like to swap based on a URL parameter.
Step 3.
Decide on a URL parameter you would like to use to pass through the new image URL and update the script in the //Add parameters section.
For example you could assign a parameter of “image” and then format a URL like so:
mydomain.com/page/?image=URL-OF-IMAGE
In this case the code would look like:
> // Add URL parameters > var img1 = getURLParameter('image');
Step 4.
Create your URL using the source of the image you’d to replace.
PROTIP Use a URL shortener for the image source in the URL to keep is cleaner and shorter
Some Notes:
- The dynamic image will keep the same dimensions of the default image added via the builder. So make sure your images are all the same size and resolution to avoid stretching and zooming.
- In order to add multiple images simply create more variable in the code for the default images and parameters (the default script has two).
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks