We’re constantly exploring new ways to optimize conversions with Unbounce, and sometimes that means making form completion less of a chore and more of a conversation. That said, we’re thrilled to introduce our newest addition to Tips and Scripts…
Introducing Conversational Forms in Unbounce! 💬 🎉
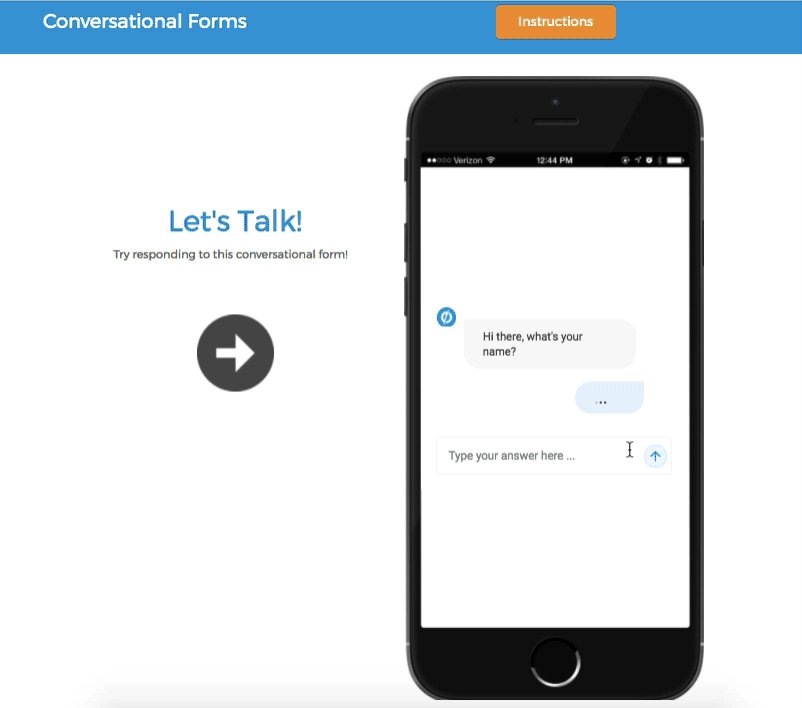
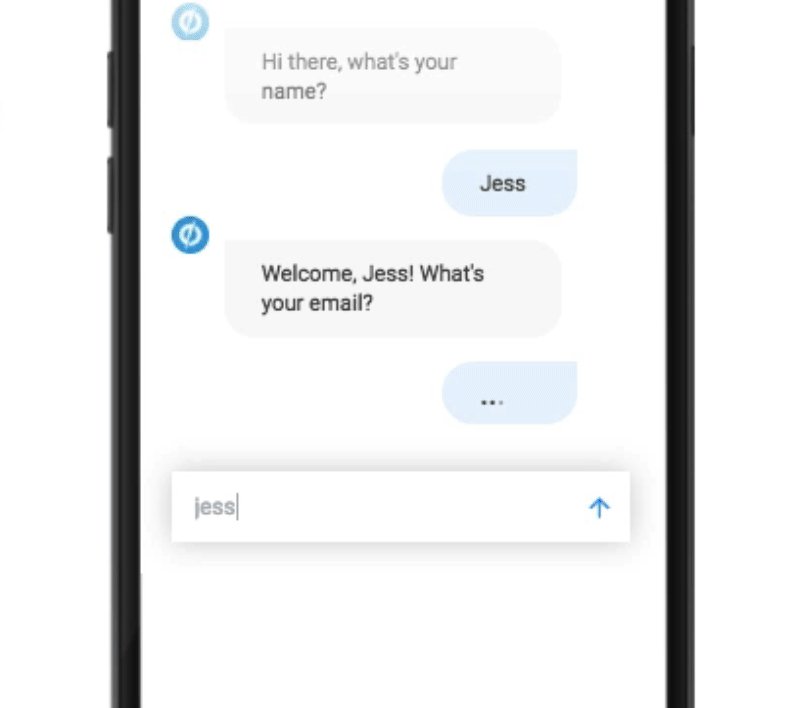
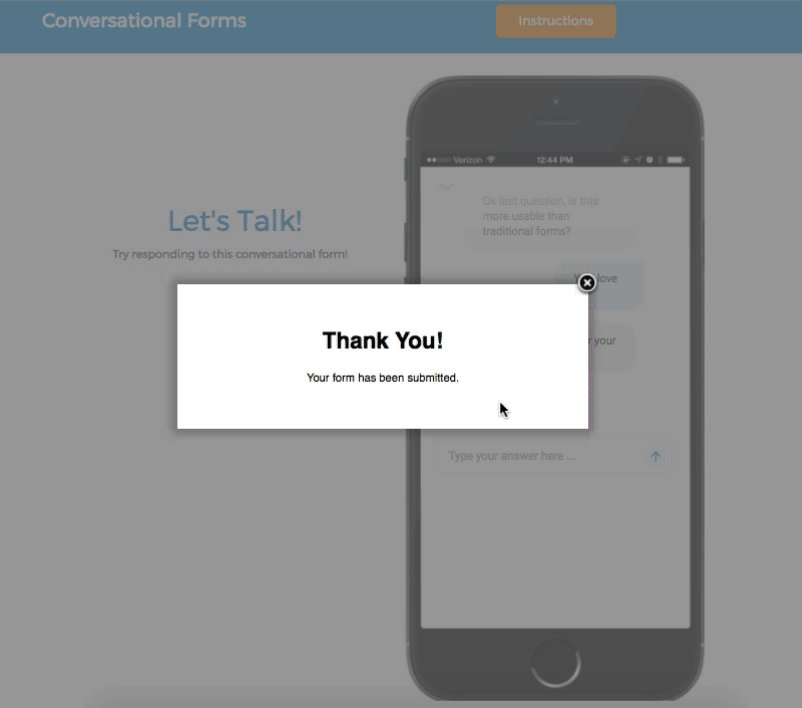
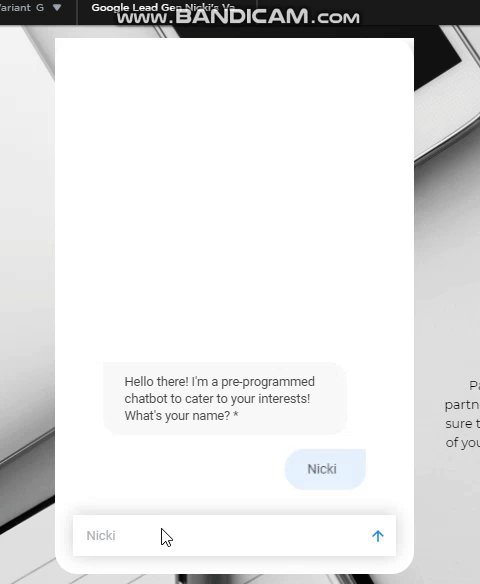
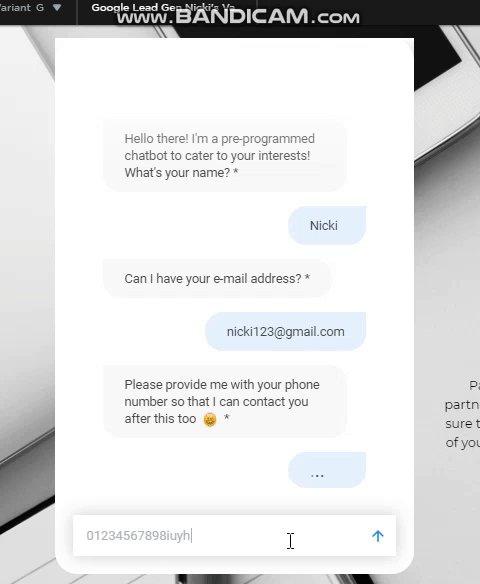
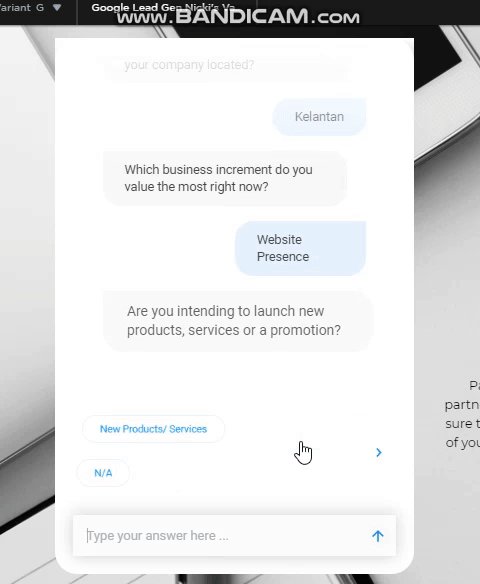
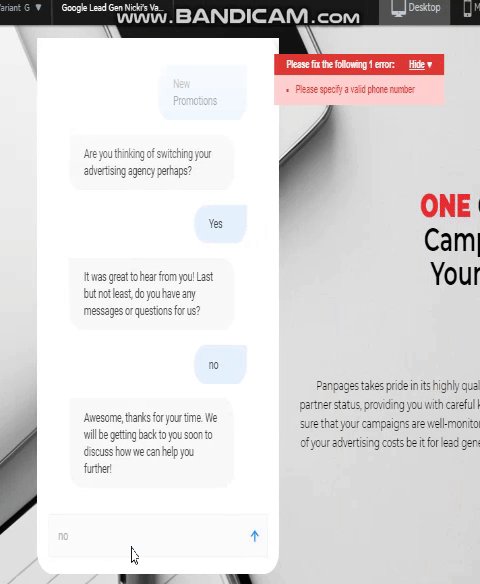
Give your forms personality by turning them into conversations!
Conversational forms make it easy for designers and developers to engage visitors in a more compelling and conversational way, without making the user feel like they’re speaking to a robot.
You can see this in action (built in Unbounce) here:
http://landingpage.noahmatsell.ca/texting-form/
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
First, go grab the script:
https://gist.github.com/noahub/ee480189a99aeac35d6005ce57a2aa3a
Or alternatively, you can download the .unbounce file: https://www.dropbox.com/s/ay5pt3rwn412i5v/texting_form.unbounce?dl=0
Step 1.
Create a form element on your landing page.
Step 2.
Create form fields with conversational form labels
Step 3.
Disable auto-generate from label and create a simplified name/id
Step 4.
Create a box element, nest form inside box element. The size of this box will determine the size of your conversational form.
Step 5.
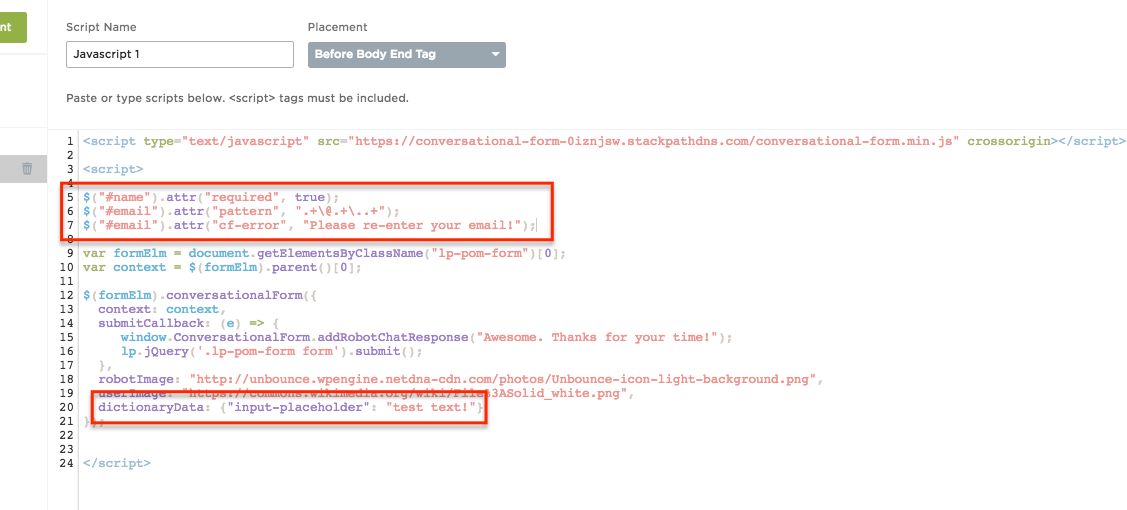
Copy the javascript snippet ‘conversational_form.js’ and paste it in your Javascripts section with placement ‘Before Body End Tag’.
Step 6.
Change the thumbnail images for the bot/user by swapping in your own hosted thumbnail image URLs.
Step 7.
Copy the CSS snippet ‘conversational_form.css’ and paste in your Stylesheets section.
That’s it!
Want to learn more about this script?
Read more about Space10 lab, the creators of the Conversational form library here:
https://github.com/space10-community/conversational-form
Can’t see the instructions? Log in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks