If you want to add more specific form validation rules, you can do that using custom JavaScript!
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Part 1: Define a validation rule
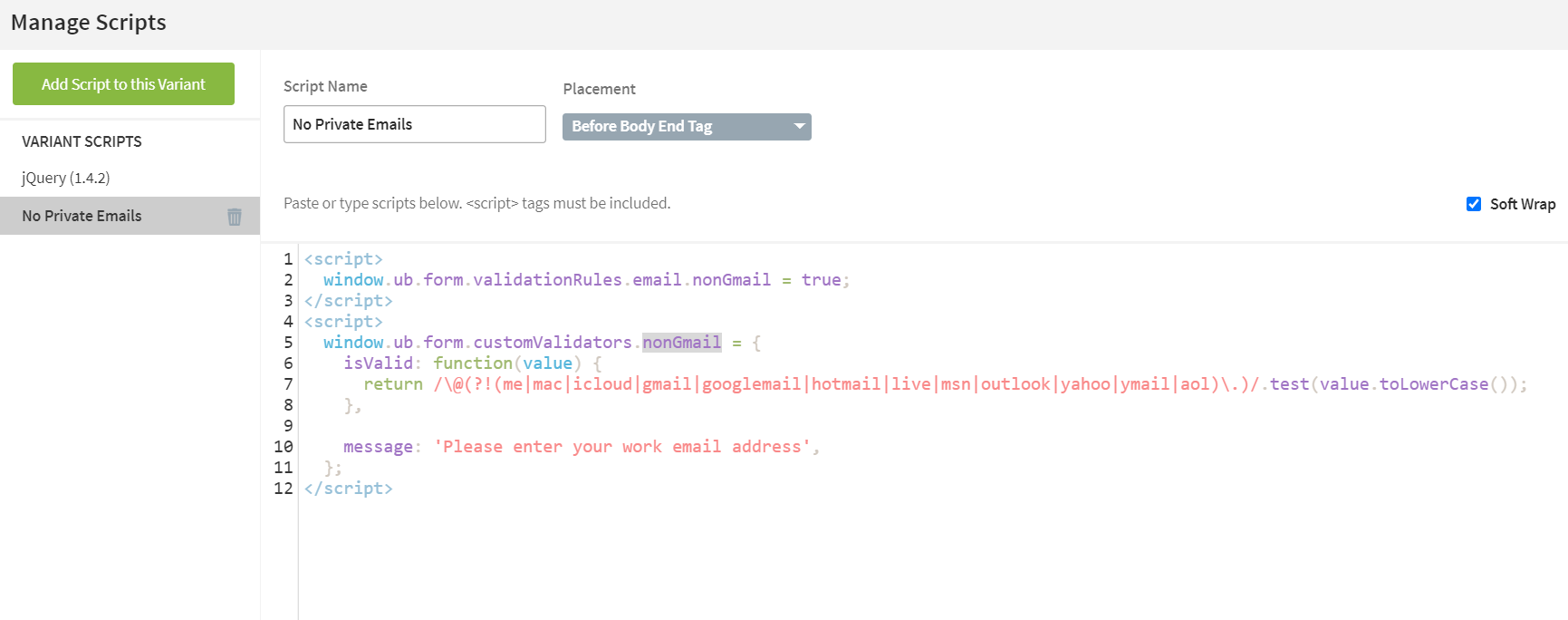
Copy the following script and paste it into the Javascripts section of the builder:
<script>
window.ub.form.customValidators.myCustomRule = {
isValid: function(value) {
return value === 'I accept';
},
message: 'Your entry is invalid',
};
</script>
Replace
myCustomRulewith a unique ID (name) for the rule. You’ll need this later.
Replace
isValidwith a function that takes the value as an argument and returnstrueif the value passes validation, orfalseif not. (The above example requires the user to enter ‘I accept’ exactly.)
Replace
messagewith the error message that you would like to show when the user’s input does not match (optional)
Part 2: Apply the rule to form field(s)
Copy the following script and paste it into the Javascripts section of the builder:
<script>
window.ub.form.validationRules.my_form_field.myCustomRule = true;
</script>
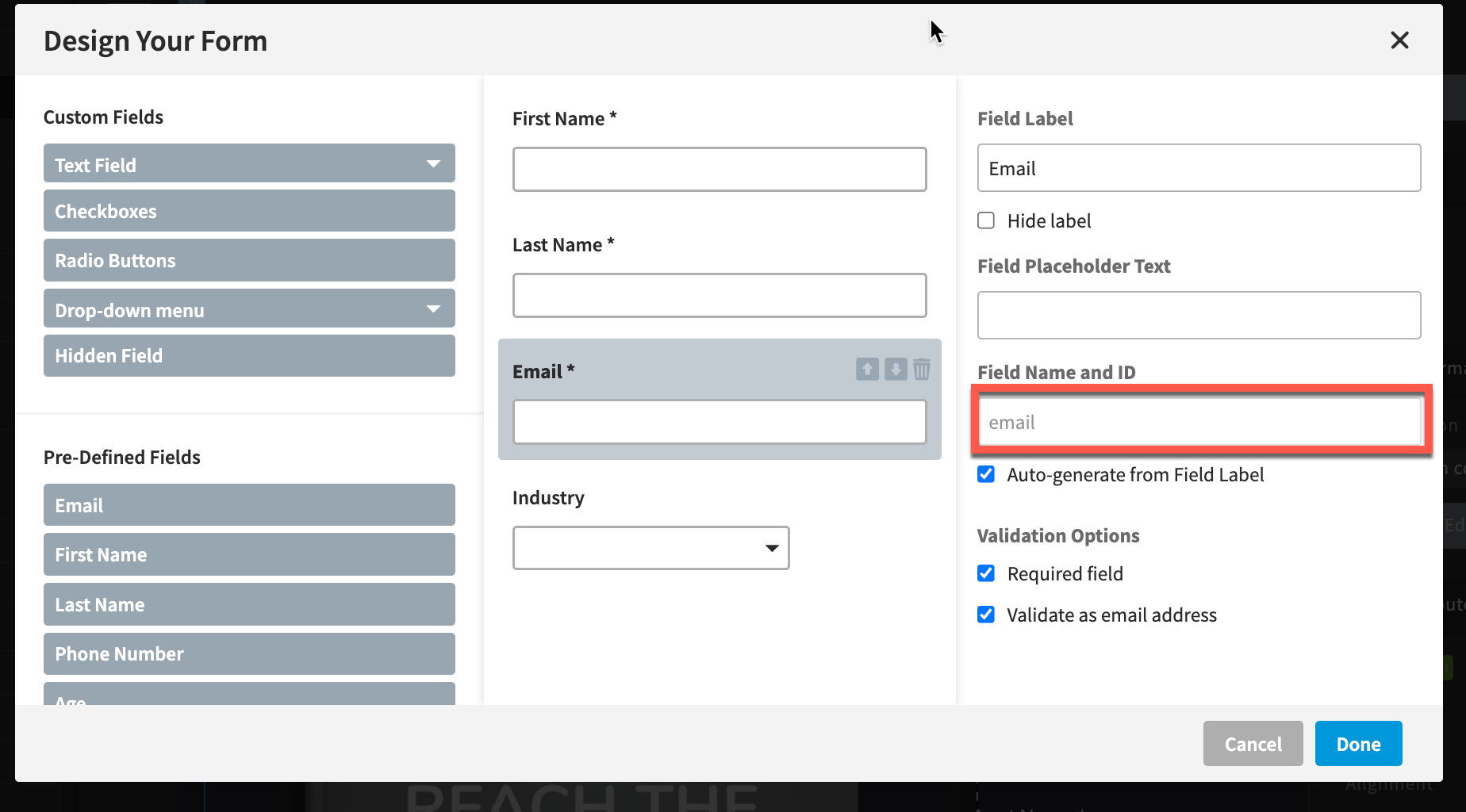
Replace
my_form_fieldwith the ID of the form field you want to apply the rule to
Replace
myCustomRulewith the rule ID you set when defining the rule above
This part of the script can be repeated if you would like to apply the same validation rule to multiple form fields.
Examples
Here are some examples of validations that this can be used to create:
Canadian postal codes
<script>
window.ub.form.customValidators.canadianPostalCode = {
isValid: function(value) {
return /^(ra-zA-Z]\d[a-zA-z]\s?\dza-zA-Z]\d)$/.test(value);
},
message: 'Please enter a valid Canadian postal code',
};
</script>
US ZIP codes
<script>
window.ub.form.customValidators.usZipCode = {
isValid: function(value) {
return /^\d{5}(n\-]?\d{4})?$/.test(value);
},
message: 'Please enter a valid US ZIP code',
};
</script>
Non-webmail email addresses
<script>
window.ub.form.customValidators.nonWebmailEmail = {
isValid: function(value) {
return /\@(?!(me|mac|icloud|gmail|googlemail|hotmail|live|msn|outlook|yahoo|ymail|aol)\.)/.test(value.toLowerCase());
},
message: 'Please enter your work email address',
};
</script>
Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks