Hey everyone 👋 
Today I’m happy to announce that you can now create sticky bars with Unbounce Popups!
On top of that, if you’re already using Popups, we’ve added a number of features and functionality we think you’re going to love.
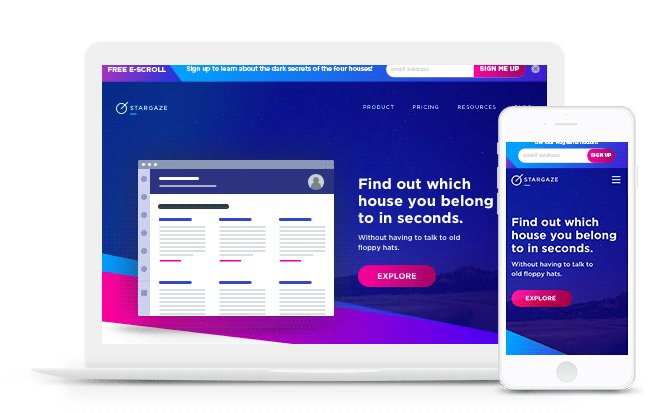
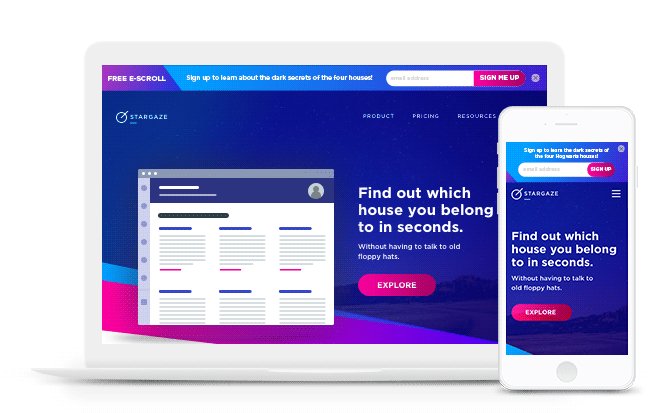
Sticky bars
Sticky bars are a type of Popup that allow you to add a bar to the top or bottom of any page on your website. They allow you to display your campaign’s message subtly and leave your site’s user experience uninterrupted.
Learn more about sticky bars on our website or from our documentation
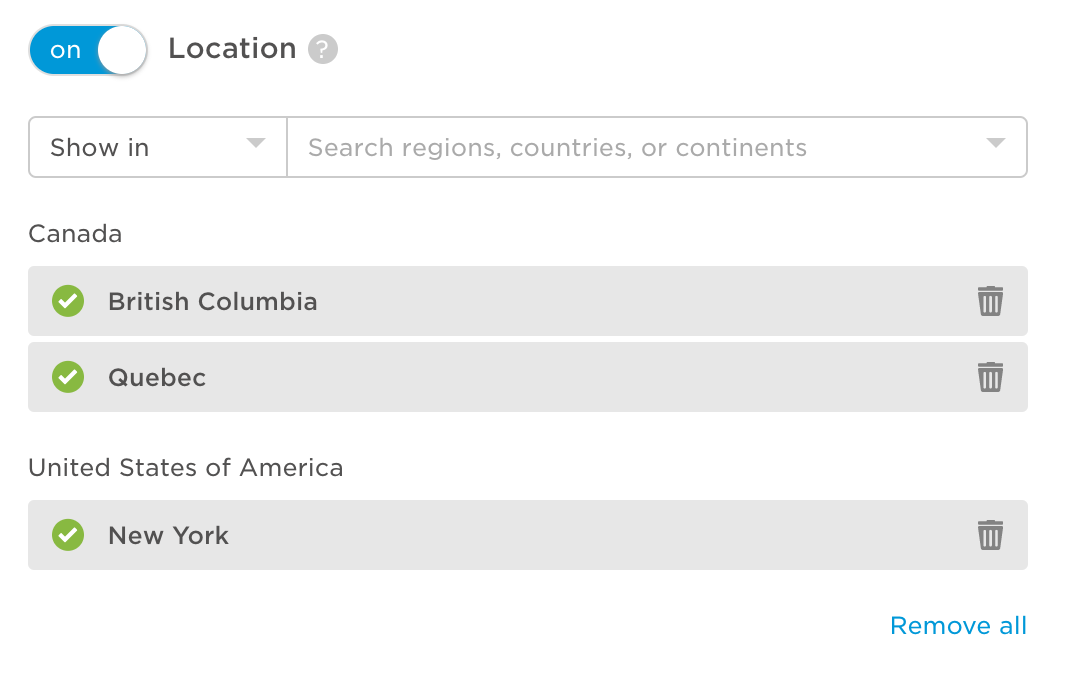
Location targeting by Region
In order to build more custom messaging and target specific audiences we’ve introduced the ability to target your visitors by regions (provinces and states)
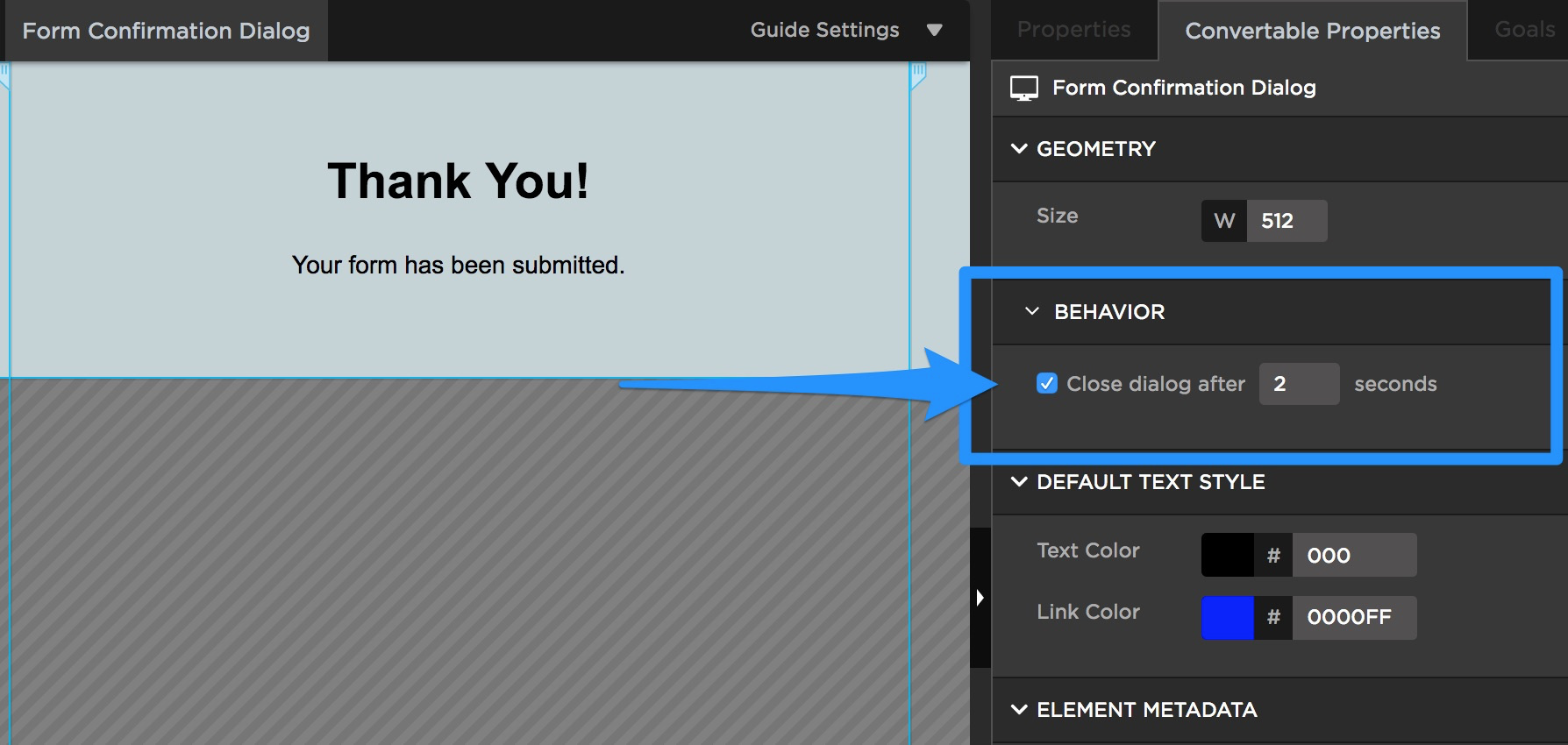
Form confirmation dialog auto-close
After your visitors convert on your lead generation Popups, they are met with a success message, or what we call a “form confirmation dialog”. Previously, this was something that your new leads would have to close. To remove the burden of additional action after your visitor converts, we’ve added the ability to set the form confirmation to close after a certain amount of time.
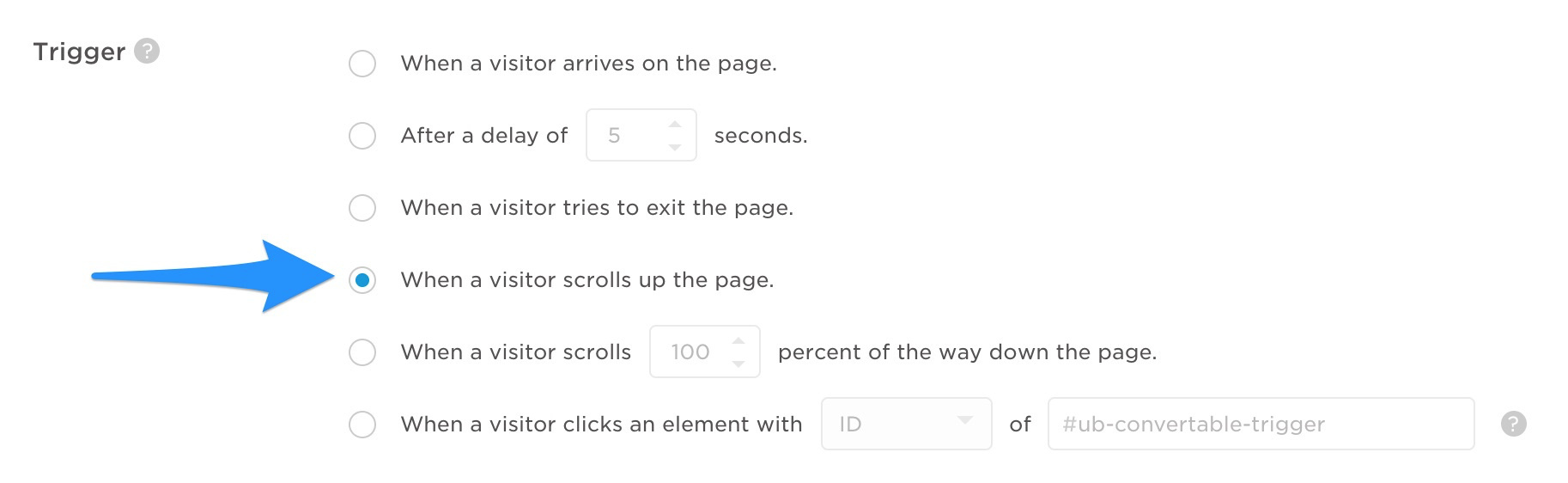
Trigger on scroll up
With the addition of sticky bars (a more mobile friendly Popup) we also wanted to introduce an additional trigger that works on mobile. “On exit” is a trigger we offer that only works on desktop as there is no mobile equivalent of a visitor’s cursor motioning to leave (yup that’s how our exit trigger works). Now, you can trigger your Popups when a user first scrolls up!
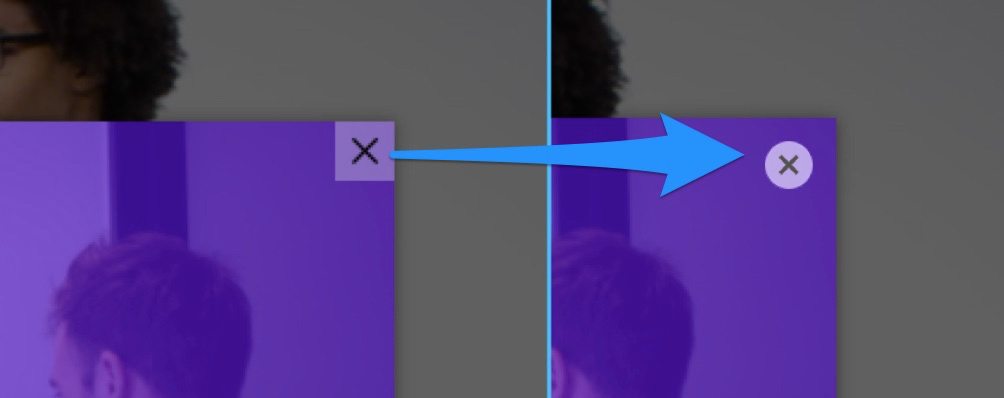
Close button changes
Last week, we made some updates to the Popups close button. It’s now round and slightly smaller, but only visually: the button is now 20x20 px with a clickable area of 40x40 px.
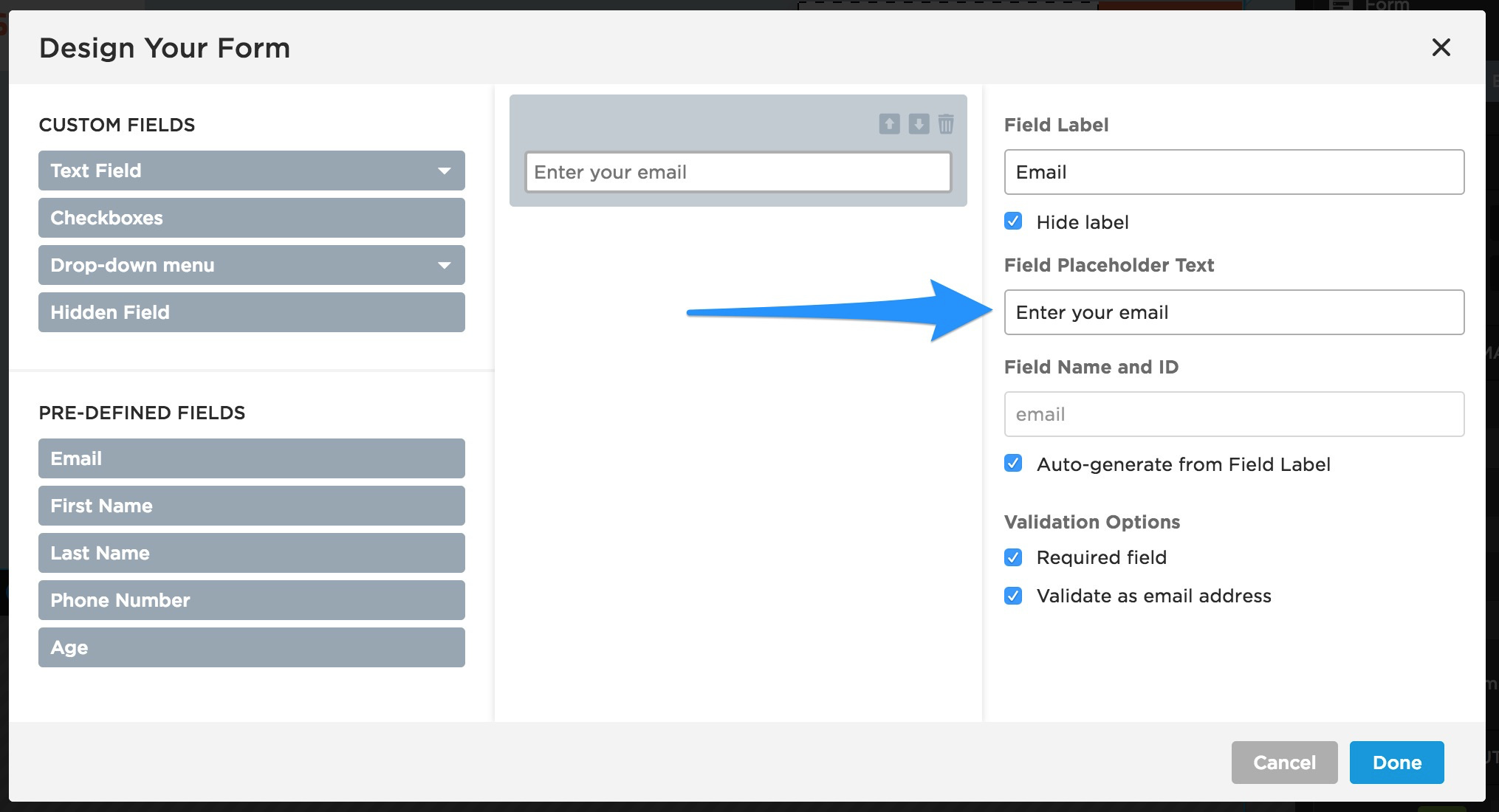
Placeholder text for Popup forms
Sticky bars (and Popups) don’t provide you with the largest dimensions to get your message across. Being conscious of space, customers were asking for a way to add placeholder text in place of field labels to allow for cleaner, less cluttered designs.
Horizontally displayed forms for sticky bars
With the introduction of sticky bars, we added the ability to set your form design to be multi-column, allowing for multi-field forms within the limited dimensions of top and bottom sticky bars.
***We know horizontally displayed forms have been a big ask from customers for both Landing Pages and overlays. The team is currently investigating a way to migrate pages and overlays that include workarounds (custom code solutions) without disrupting your published content. Until we have a solution we are only enabling this functionality for our new sticky bars feature. Give it a try and as always, be sure to share your feedback with us.
That’s all we have for now. We’re excited to get these out the door and in your hands. Please share any comments, questions, queries, or concerns you may have below.
Best,
Cole ✌️