Exciting news hot off the press from Unbounce! We’ve updated our text editor from good to GREAT!
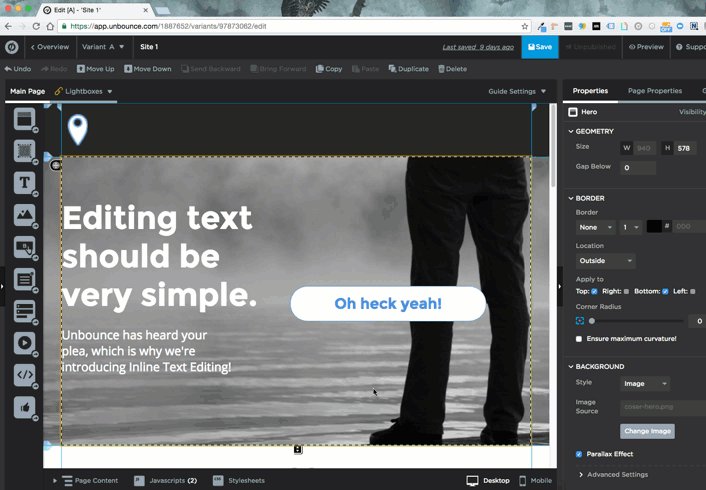
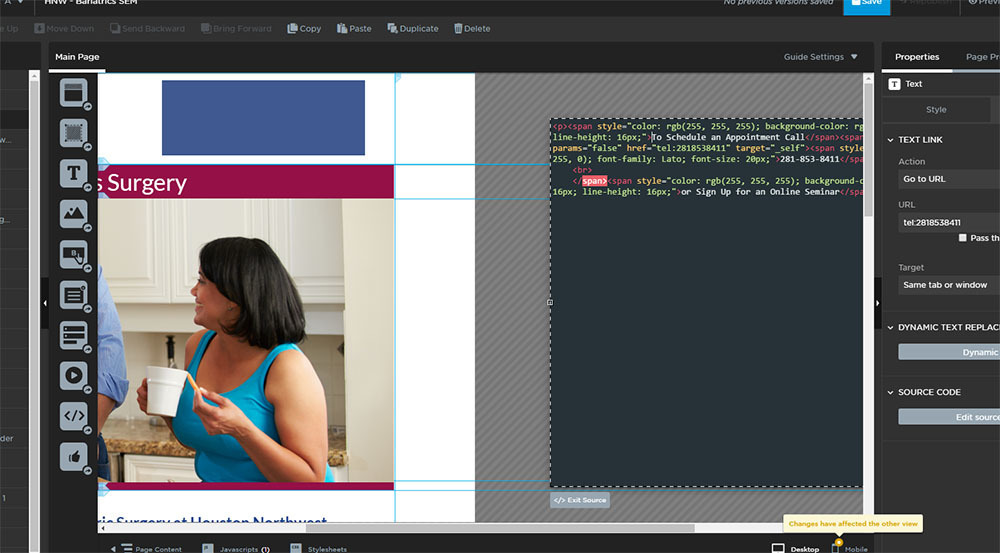
This is how formatting text used to look:

Trust me, we understood the frustration. So, I am thrilled to announce one of our brand new features in the Unbounce page builder…
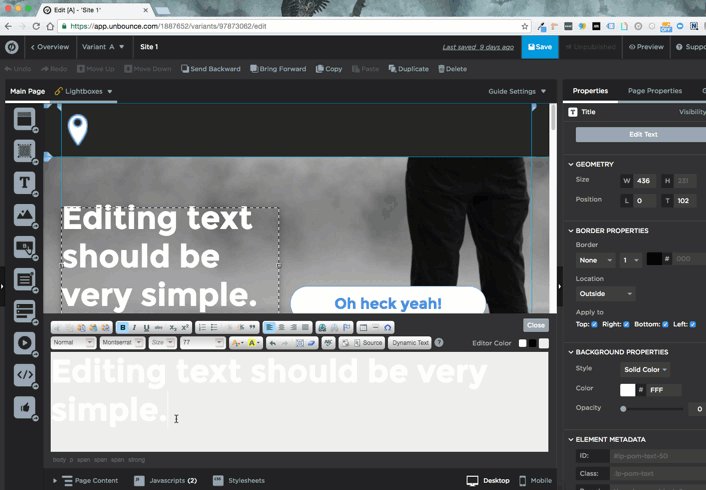
Introducing: Inline Text Editing! 😍
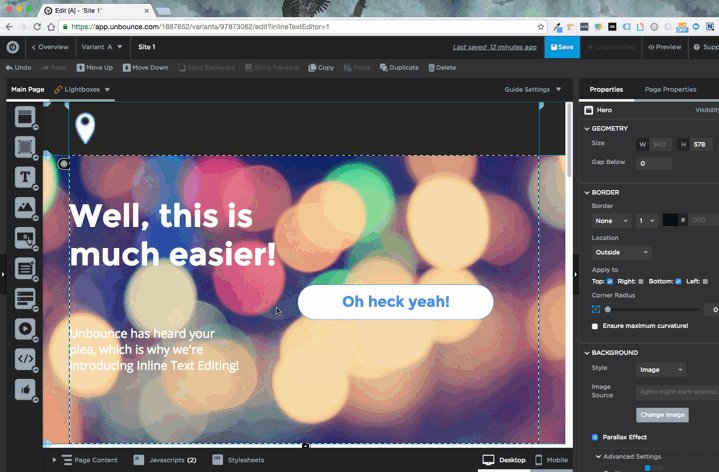
Building beautiful copy in your landing pages has never been easier! We’ve implemented Inline Text Editing into Unbounce’s page builder, for all of your inline text editing needs!
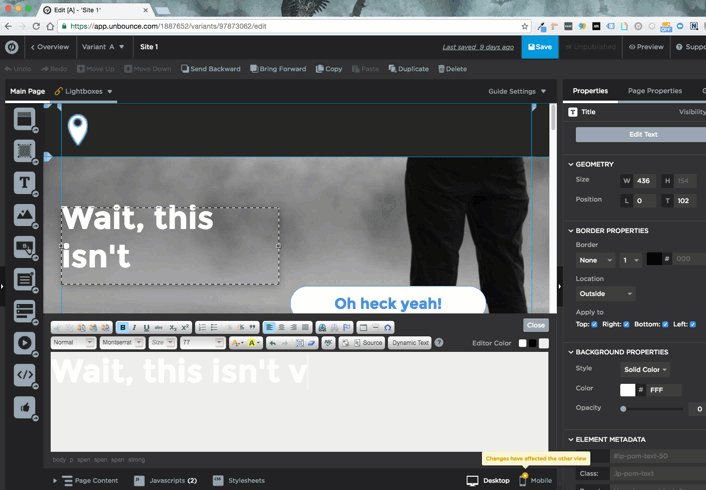
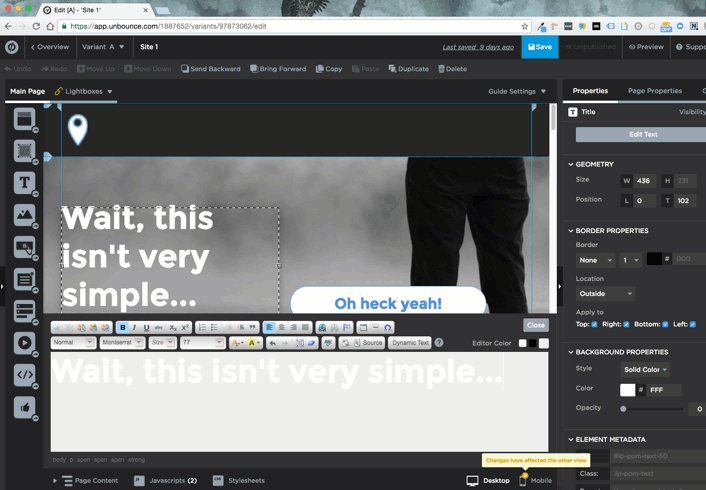
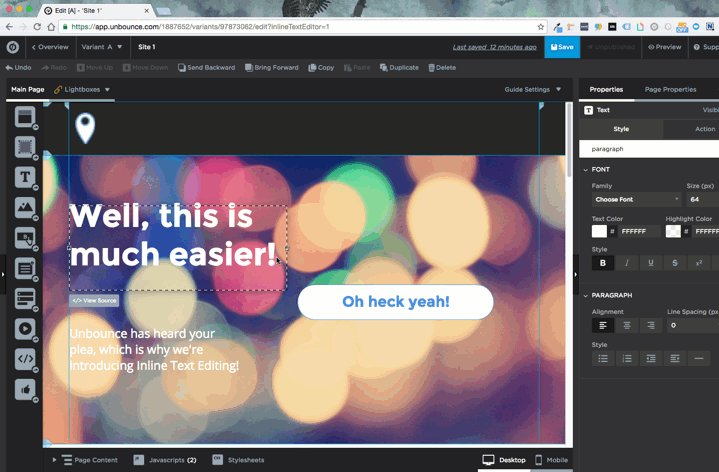
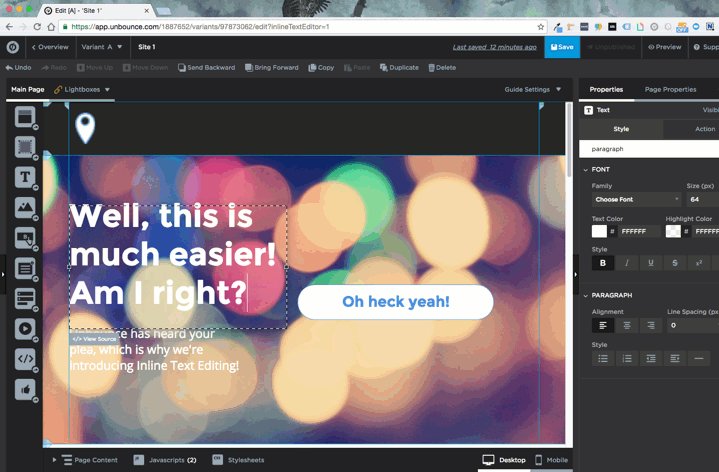
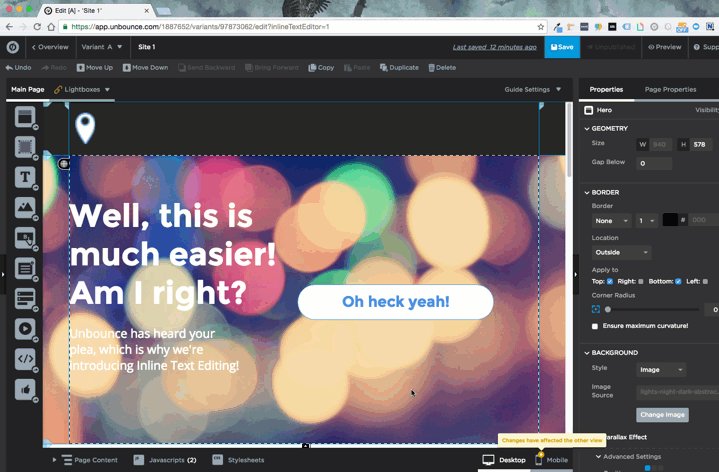
Basically, what this means is when you’re adding text into your landing page, rather than a separate text window appearing at the bottom, you will be able to edit your copy as you make it. This way, you’ll be able to see how your content looks in relation to other page elements, which will make it easier to create visually appealing pages.
This new update will display your content exactly how it will look in your published page - without adding an extra text editing panel to your screen. This will also make it easier, if, for example, we wanted to add a few hundred custom fonts to our page builder in the not-so-distant future. 😉
So, rejoice! Gone are the days of that old text editor, make way for an easier, more modern approach to editing text!
This feature is currently in labs, click here to enable it on your account.
Let us know what you think of this new feature in the comments below, we love hearing from you! 😍