Hello,
I am trying to set up a html5 landing page, I was wondering if there is a template that has those tags already defined. If not, is there a way to add it manually? When I choose add html I can’t be defining it in every section. If you could indicate me what would be the way, that might be incredibly helpful. Thank you.
Html5 template or steps for creating one
Hi Cirma - while the doctype we declare doesn’t adhere strictly to HTML5 standards, any HTML5 specific tags will still work and you shouldn’t need to redeclare your doctype inside a new page section or custom HTML element.
Can you give me a specific example of some of the code you’re looking to add to your Unbounce page?
Hello Quinn,
thanks for your answer. I am trying to add interactive animation created with adobe edge, It wasn’t working or displaying so I was wondering if I needed to start from a html5 doctype. That is answered but then it raises other questions:
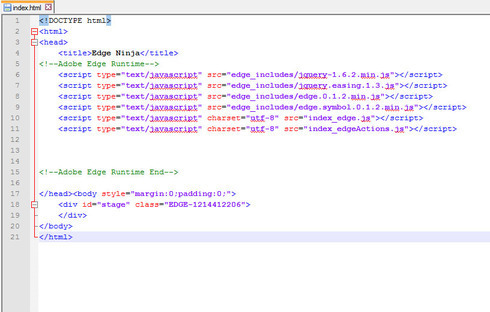
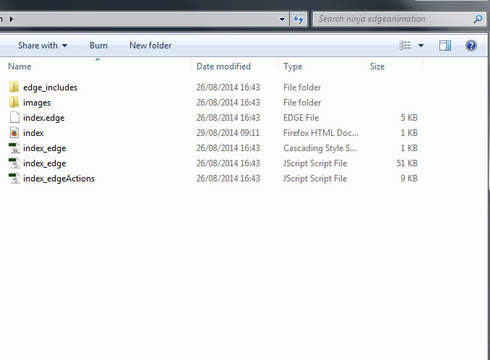
Do you guys have any support on adding content generated with adobe edge? Because it has a different libraries and folders and I am just having a bit of a problem trying to make them work in the page. I have added all the js manually with unbounce “add new javascript” option, I have uploaded every image to the image library and the line of code which adds the animation
But I have published the document and still doesn’t show the animation at all.
Here I show to screenshots of the html and the folders that I have to add to unbounce. All the js have been added already in my unbounce, so if there is something I am missing, I would like to know. Thanks.
Hi Cirma,
While Unbounce does let you embed custom HTML and scripts, because the Page Builder is designed around our own drag-and-drop editor, we don’t have a specific tutorial for adding content generated in Adobe Edge or similar products that generate full pages of code for you.
It should be feasible to do, but you will need to edit the Javascript and CSS, since programs like Edge build out the page code for you, but also require that elements are added to precise sub-directories on your host. The code that Edge generates is intended to be used on a standalone host, so it will be a fairly complex process to get everything edited in a way that will work in Unbounce.
You would need to add the images to either a separate Unbounce page (and then grab those direct links to the images) or host the images separately. In either case, the links to those images would have to be adjusted within the HTML, CSS, and Javascript that Edge generates to be updated to their locations in either Unbounce or your outside host.
How does the animation that you’ve created work? Depending on what you’re looking to achieve, there may be a different 3rd party app that can generate a more simplified script.
Thanks,
Quinn
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.