Is there a way to add a link to an image? And, if so, is there a way to add multiple links in different ‘hot’ areas of an image?
Hi Monica,
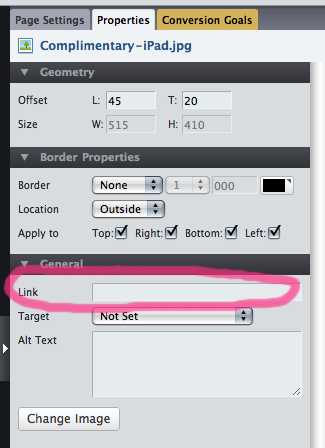
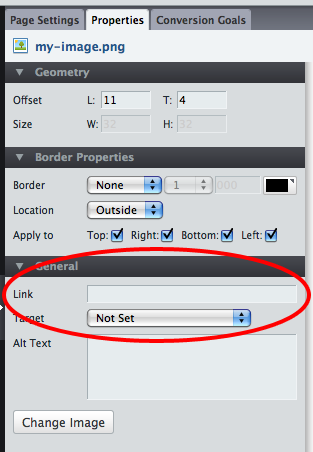
To add a link to an image, simply select the image in the editor, and in the properties panel in the right, you’ll see an input field for “Link” (see the screenshot below. Unfortunately there is no way to create a image map with different “hot spots”. We’ll certainly add this idea to discussion for future consideration though.
Edit: Justin has a good point for how to go about creating hot spots using transparent buttons overlayed on top of an image…

Hope that helps!
Cheers,
Carter
You can add a single link to images in the images properties panel. When the image is selected look to the bottom of the right hand side properties panel and you should see a text field label “Link”. Just type or paste your url in here.
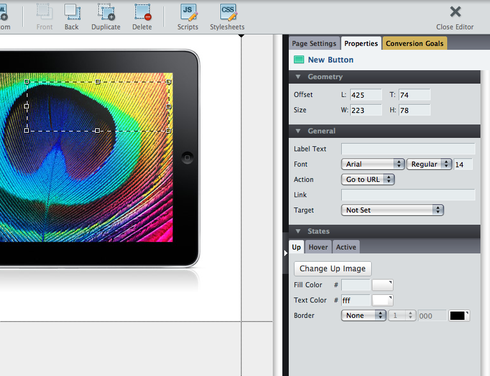
There is no easy way to create multiple hot spots on an image, however assuming they are rectangular you could try using multiple button elements. Once placed in the page section that contains the image, drag them over the image and resize them as necessary. Then delete the button text, set the border to none and the background color to transparent for both the “Up” and “Hover” states. The image will be difficult to select again in the editor since it is now invisible. To make this easier open up the Page Contents panel by clicking on the dark strip running down the left edge of the page.
The Page Contents panel lists all the elements contained in the page. IF you double click the name of one of the elements in the list you can change the name to make the element easier to identify later.
I hope this helps,
Justin
I’ve successfully created image maps…they just don’t work with IE.
The generator is here: http://www.maschek.hu/imagemap/imgmap
Just use Unbounce “script” function but insert it within the section.
The transparent button trick doesn’t seem to work with IE.
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.