Hello all!
I wanted to share a script I modified, that now prevents matching First + Last Name fields from being submitted. This script also works well if you’ve been receiving empty leads lately, as it turns out those leads aren’t in fact empty! After speaking with Bruna in Unbounce Support I was surprised to find out most fields marked as required (aside from email) can actually be bypassed by entering in a space, this results in what appears to be empty leads showing.
This script is meant to prevent submissions with matching first + last names, obviously we don’t see too many “Michael Michael” or “Susan Susan” names in the wild, yet we see spam of that nature! Since single spaces in each name field match, this will also prevent empty (spaced) lead submissions.
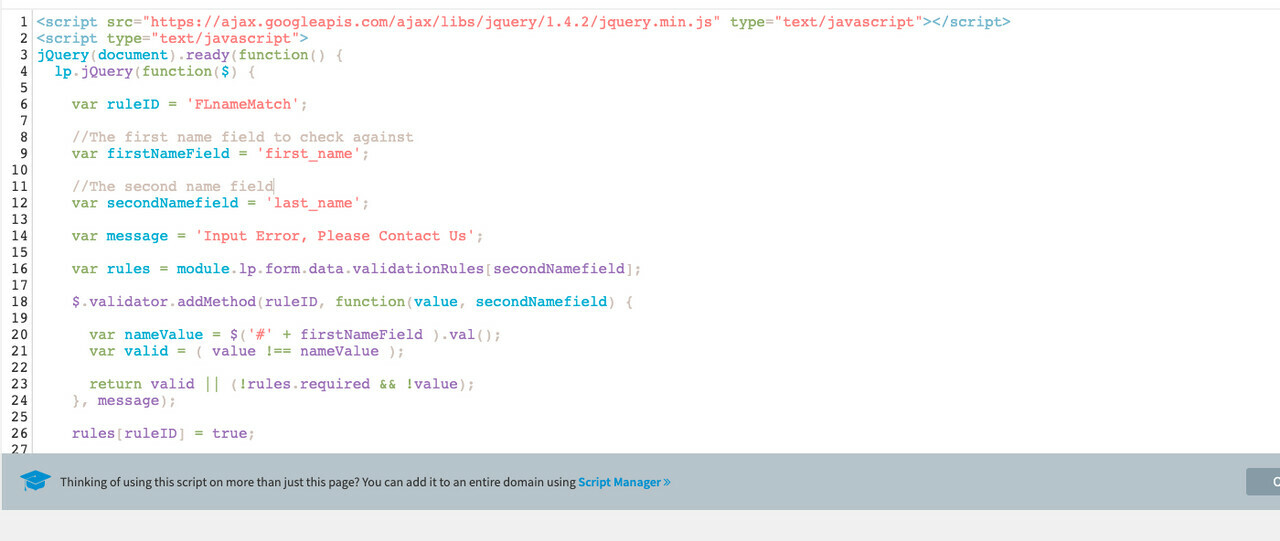
<script>
lp.jQuery(function($) {
var ruleID = 'FLnameMatch';
//The first name field to check against
var firstNameField = 'first_name';
//The second name field
var secondNamefield = 'last_name';
var message = 'Input Error, Please Contact Us';
var rules = module.lp.form.data.validationRulesasecondNamefield];
$.validator.addMethod(ruleID, function(value, secondNamefield) {
var nameValue = $('#' + firstNameField ).val();
var valid = ( value !== nameValue );
return valid || (!rules.required && !value);
}, message);
rulesrruleID] = true;
});
</script>
You can include this script on single landing pages by adding it to the Javascripts section when editing the page. If ALL of your forms on landing pages have First + Last Name you should also be able to add this globally instead of on every single landing page (avoiding the need for multiple page edits).
Credit where it’s due: I found the original script in this community, I meant to share the page URL with Bruna during our support chat but haven’t been able to locate my bookmark on it, so I can only take a little credit for the slight alteration and for realizing this works well on “spaced” first + last name empty lead submissions!
Hope this is helpful! If a moderator could please move this to Tips + Scripts category on here please, I think it would be very beneficial to others!