Hey guys,
I have been using the custom class quite a lot for my last landing page project. It worked perfectly fine. Now, I am trying to use the same functionality on another page and the custom css does not display when I use my custom class.
When I insert the unbounce ID of the element instead, custom CSS is applied.
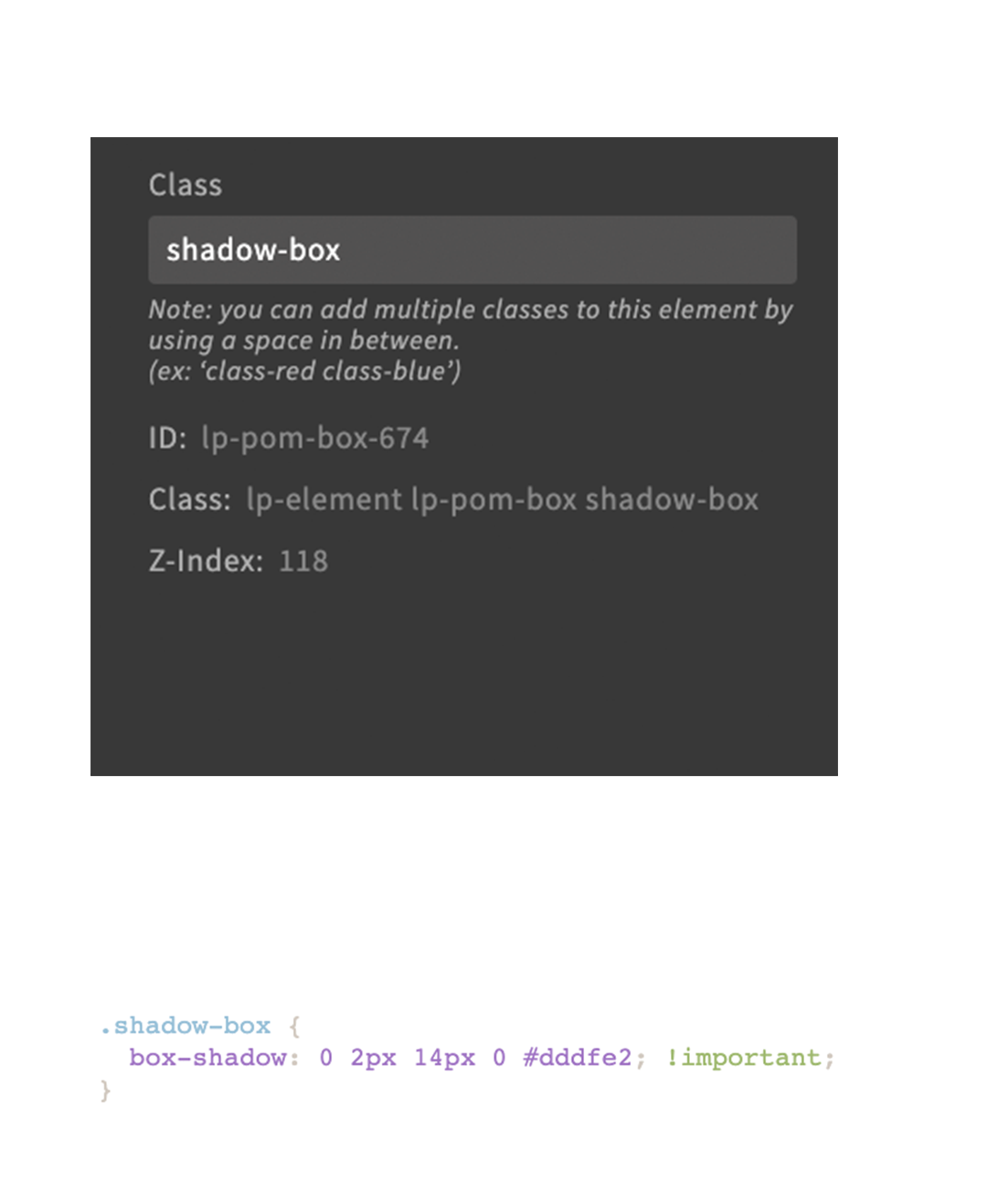
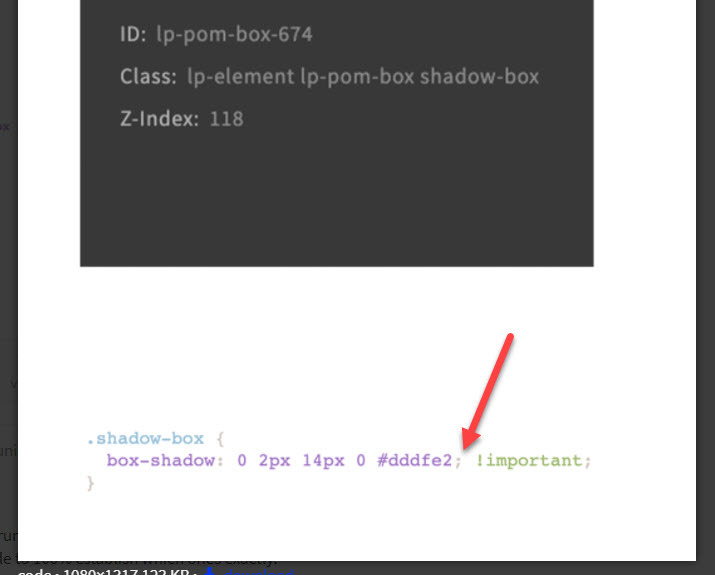
Do you have similar problems? What could be the issue? I have attached my code just in case.
Best Julia