Hey @julia.altitude 👋
Do you have any other scripts running on your page? I’m noticing a trend that some scripts don’t play nice together but I haven’t been able to 100% establish which ones exactly.
The more info you give here the easier it is for us to help diagnose 🙂 thanks!
-Jess
Hi @Jess at the moment, we don’t have any scripts running on this site.
Hmm, it’s hard to know without seeing the whole script. It’s most often just a small mistake that breaks the whole thing.
If you want to paste it all here in this thread there may be more folks who can help!
-Jess
hi julia altitude. I love your last name so much, it makes me feel high when I read it. 😋
I’m gonna bet a slice of keto pizza and a Liter of Pellegrino mineral water that…
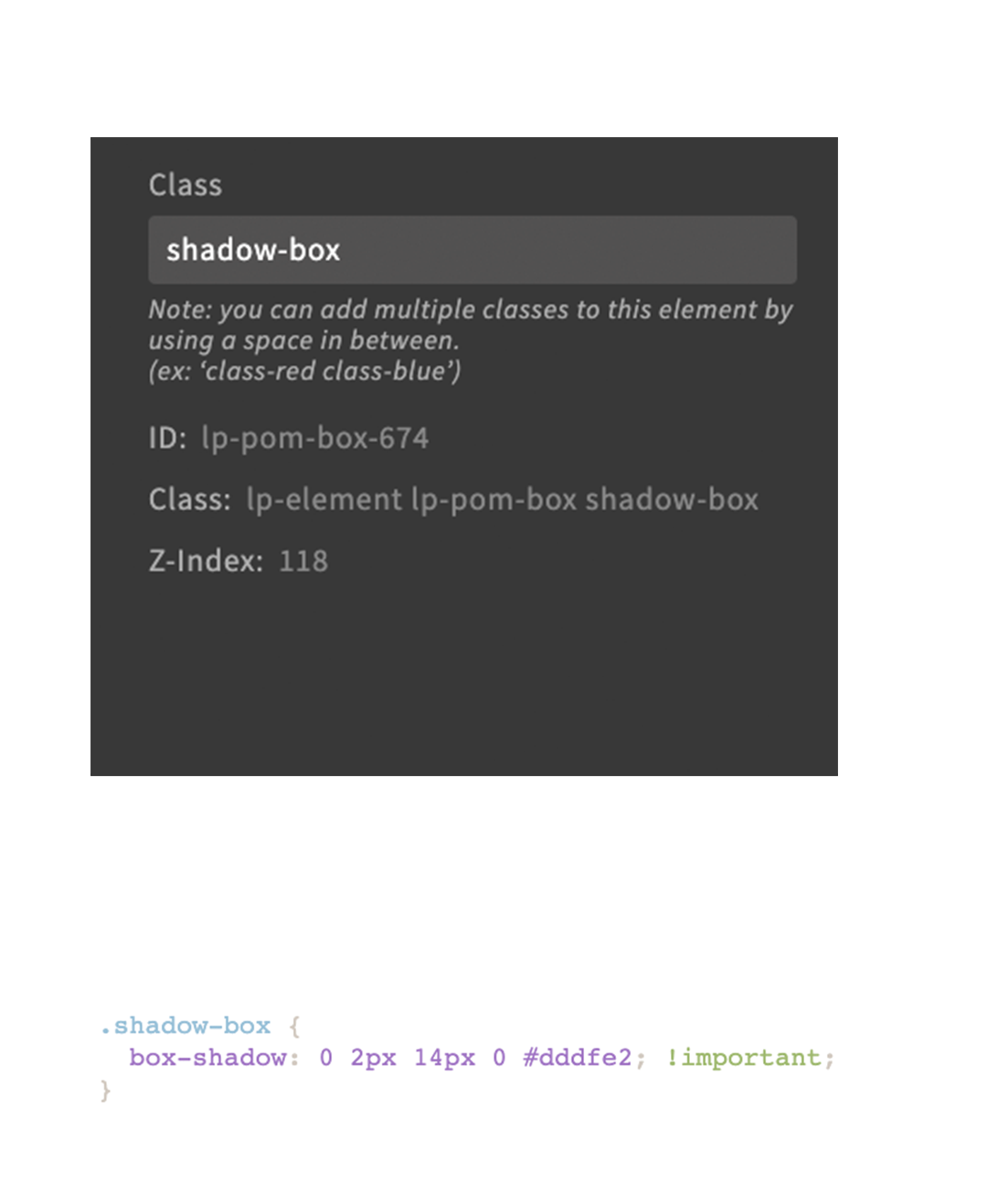
… the name of the class has changed, and you are using the name of the first page by mistake.
Also, know that a Class applies to ALL ELEMENTS on the page that have that class. If you build a second landing page that doesn’t have that same element with the same class name, your custom CSS will be referring to something that doesn’t exist (or the name changed).
For using custom CSS on SPECIFIC elements, better to use the ID.
Best analogy to understand when to use “ID” vs “Class” is pretending to be a kindergarten school teacher.
When you say “class”, all the kids pay attention. When you say “ID”, you are calling the name of a specific kid in the class. You have to be careful not to walk into another teacher’s classroom and use “class” or “ID” when the names are all different.
Another pitfall is that classes start with a dot, while ID starts with the pound symbol. Careful not to mix those up.
There can be other CSS pitfalls. If none of the above advice works, I’ll have to ask for deeper info from you, including screen capture for faster diagnosis.
I hope you fix this, and run your campaign through your landing page, and become filthy rich. Later, gator!
Hi Freddy,
thanks for your reply and all the thoughts you put in. However, I am pretty aware of the difference between class and ID and wanted to use class on purpose since I want to apply the same styling to multiple items.
In addition, the class name has not changed. What bothers me is that the custom CSS does not apply even though the class name and the name in the CSS are identical. This has nothing to do with my previous pages I created, I was just saying that I used the same method to do this - however with different classes. 🙂
Cheers Julia
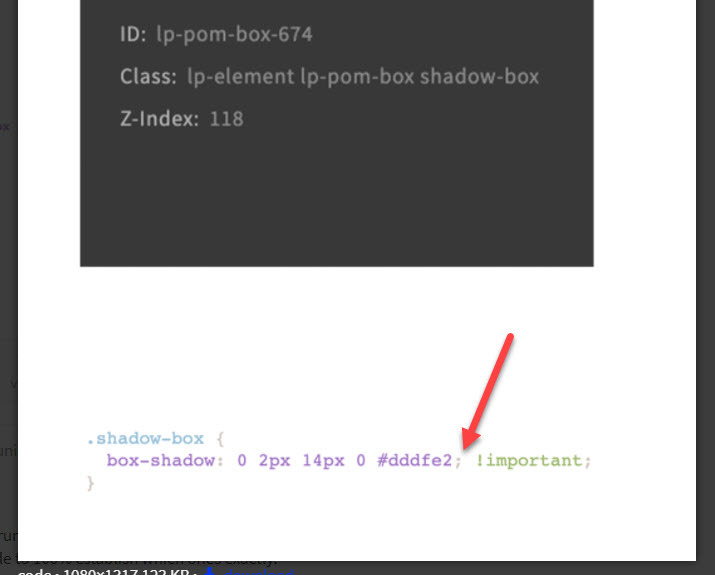
I had not noticed the small text at the very bottom of your image.
Your error is that you inserted a semicolon IN FRONT of the “important” declaration. Just delete this pesky semicolon and your syntax will be correct.
When you add semicolon to a css sentence, you’re stating that the sentence has ended, and the code that follows counts as the beginning of a new sentence.
Please ship a large keto pizza to my front door. thank you! 🍕
P.S. if anyone else needs me to save their landing page from doom, jost holla’ at meee…