This is helpful as I have been trying to do the very same thing. I posted my project on Freelancer dot com and had two takers but they never got around to tackling the project. I really agree that the customer needs to have a similar look and feel regardless if they are on an LP or the company site. My problem is that my home page is pretty fancy and uses a portrait type styling theme which is hard to duplicate in Unbounce. I think I may just redesign my home page template for a fresh new look later this year and that will make uniformity that much easier. Thanks for your hints.
Thank you for this!! I used it for one of our internal pages here at unbounce!! :)
http://unbounce.com/domain-setup/
Hi Rob,
I am Alejandra one of the designers at Unbounce! Thanks for this! I used if for one of the LP pages that I made at Unbounce! :)
http://unbounce.com/domain-setup/
Ale
Love the design of this page, Alejandra! :)
Hi Rob & guys,
Does anyone know how to include the drop down menu when it switches to mobile mode?
From your examples, in mobile all your navs are hidden.
Btw, Rob your site formatting on mobile has overlapping text. Need to rearrange.
Thanks!
Hey. Can you explain how you used the script manager to put this on every page? I’m about to begin an initiative to adda stick-nav bar to our pages and can’t seem to figure it out. We have dozens of pages, so I’m trying to avoid having to make a navbar and drop downs on each individual page.
I am still not able to put this in. What exactly do we need to do? I don’t know much HTML or CSS.
Could somebody explain how I would go about ‘creating a div’ for each of the items, as Rob states in this original post? Is this done via custom HTML, or source code in a text box, or another way? Thanks in advance.
do you have have a tutorial about this on the unbounce forum? I tried following Rob O Connor’s instructions but I’m too newbie for this!
Hi @iriske,
You can find a lot of useful scripts and tips over here.
You might want to take a look at this one in particular.
Best,
Hristian
Thank you very much Hristian. I found this page yesterday but the article about creating the hamburger menu on mobile isn’t exactly what I wanted; I’m looking to specifically create a drop down menu on my desktop page (I already have the sticky navigation bar/menu). There was one source that suggested that you could use the instructions to create a roll over image and/or tooltip but that also didn’t seem to do it.
Do you by any chance have a clear tutorial on how to create the drop-down box? I wanted to create the exact same effect as Rob O Connor’s and Alejandra’s examples (hover over the menu items and have the submenu appear)
I’m also looking for more details of how to have a dropdown menu in the header. Unfortunately the above does not give enough information to do so…(no steps aor even where to put the code)… can anyone help on this?
@David_Royer @iriske @kellypaxman @nevin
Here is a quick, step-by-step way to create a very simple drop down menu. It is the same as the following post, just with a desktop example.
Like Rob, I am not a developer and this is a drop down menu at its most basic level.
Here is an example of this on an UB template: http://unbouncepages.com/test-drop-down/
I only placed the drop down on the ‘Key Benefits’ button at the top each button links to the same section on the page, but of course you can change that.
Create the button you wish the drop to appear on click. In this case, it is the button for ‘Key Benefits’ (Style this any way you wish)
Note the Button ID (#lp-pom-button-178 for this case) - you can find this in the properties tab on the left and under the ‘Element Metadata’ section
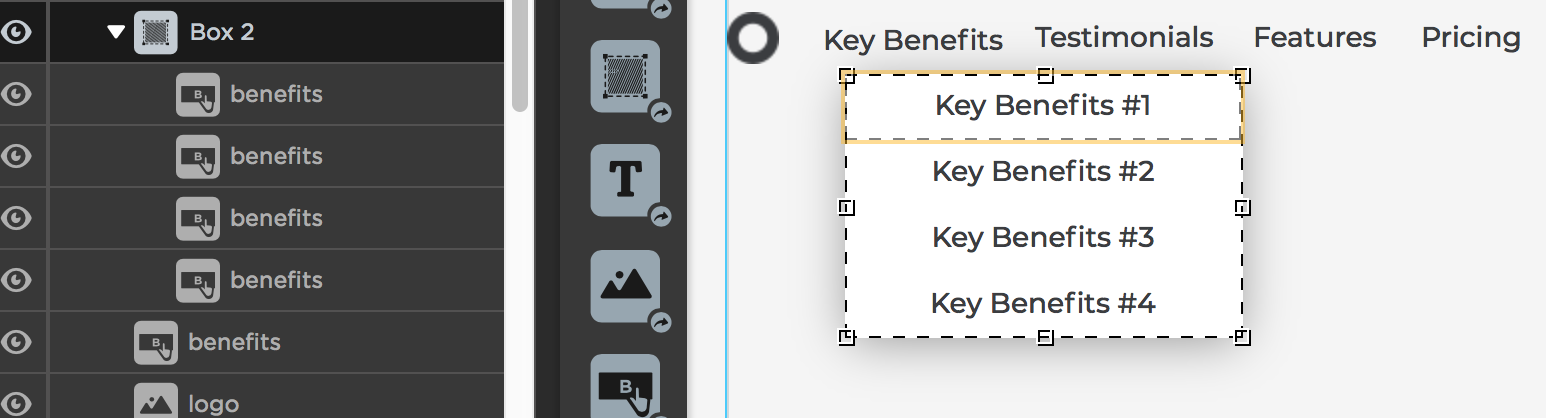
Create a box. I like to remove all styling, so I remove the border and make the background transparent. The box is where the drop down will be displayed so move it under the button you created.
Note the Box ID (#lp-pom-box-638 for this case) - you can find this in the properties tab on the left and under the ‘Element Metadata’ section
Start creating the additional buttons you wish to show in the drop down. Style them as you wish.
Place all of the buttons in the box. This is how it will look like when the drop down is opened.
Add JavaScript and replace with your IDs (don’t forget the style tags!)
//Replace "#lp-pom-image-178" with the ID of your toggle button
//Replace both instances of "#lp-pom-box-638" with the ID of your menu box
$("#lp-pom-button-178, #lp-pom-box-638" ).click(function() {
$("#lp-pom-box-638").slideToggle("fast");
});
});
- Add a stylesheet and place this code:
/* Replace "#lp-pom-box-638" with the ID of your menu box
#lp-pom-box-638 {
display: none;
}
- Save & Preview!
Again, this is very basic, but could easily be styled to look much better, but a good starting point for those who are new.
Please let me know if you have any questions!
Caroline, I’m having an application for this but I’m having an issue. Is it critical to have the box nested under the button and to have the “key benefits” nested under the box. I have a lot of trouble controlling how these things are nested. I’m looking at the view in the Contents Panel. Right now my box is not nested under the primary button, it’s at the same hierarchical level.
Hi Caroline, Me and my teammate have both tried your method separately and on two different landing pages that we started from scratch and it doesn’t seem to work…? can you be a little more specific as to how you are applying this code? I’m just not really sure how to move forward as there are zero tutorials out there…
Thanks
Hi Alejandra,
Can you share the code you used to make the dropdown menu ?
I need to creat like this one.
Like the HOW TO ADD YOUR DOMAIN menu at https://unbounce.com/domain-setup/
I’ve tried reading many of these threads here and all of them have only half the puzzle. To anyone trying to build out a header drop down that’s responsive and also, use .hover css to ensure a good user experience, here’s the code I used to get it working:
==script==
// button 1474 is Nav Button; Box1510 is the menu that pops up
('#lp-pom-button-1474, #lp-pom-box-1510 .lp-pom-button').hover(function() {
("#lp-pom-box-1510").show(“fast”);
});
('#lp-pom-box-1510').hover(
function(){(’#lp-pom-box-1510’).show();}, //shows when hovering over
function(){$(’#lp-pom-box-1510’).hide();} //Hides when hovering finished
);
==/script==
CSS:
==style==
#lp-pom-box-1510{
display: none;
position: fixed;
top: 59px;
left: 50%;
margin-left: -160px;
}
==style/==
@Caroline, I also tried your method for creating a dropdown menu, following the steps exactly. Unfortunately I wasn’t able to get it working, even though this is basic JS and CSS. Would there happen to be another method to create a dropdown menu?
Thanks in advance
A couple of smaller details missing here, so I was looking at this and scratching my head for far longer than I should have been. I’ve just reviewed the unbounce example in inspector mode now though and cracked it (finally!)
So the
can be put into a text element (you need to click into the text and select edit html when it appears in the bottom left corner). Then a crucial detail I only just realised is that your “dropdown-content” MUST be inside the “dropdown” div you’ve just created. It just means everything needs to be manually styled rather than using unbounce’s editor unfortunately. But once I realised those bits it’s working great.
Hi all… I created a page and have submenus that drop down. But the submenus are hidden behind other content. I have tried messing with the z-index but I can’t bring it to the forefront.
any help would be appreciated.