2019 is the year of page speed and we’re kicking off with a new open beta release! If you have a Premium or Enterprise account, you can now build lightning-fast AMP pages in Unbounce.

What is an AMP?
Accelerated Mobile Pages (AMP) are near-instant, Google-approved landing pages that load up to 85% faster than regular pages. Get higher mobile engagement and increase conversions with AMP.
How does it work?
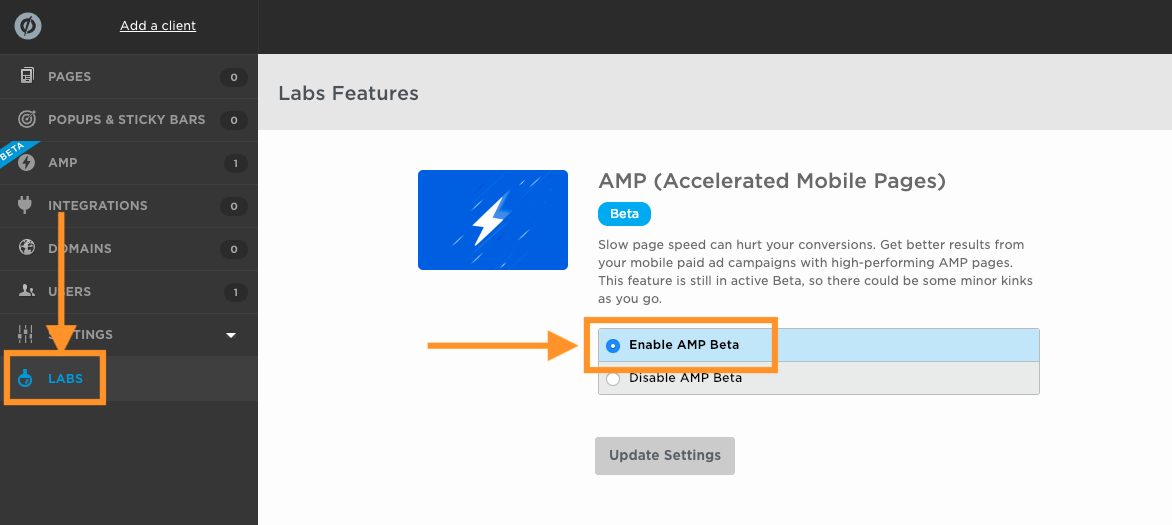
Turn it on. Join the AMP beta by logging into your account and going to Labs on the left hand side control panel. Then select Enable Amp Beta and Update Settings. A new option will then appear in the navigation menu that goes to the AMP builder.
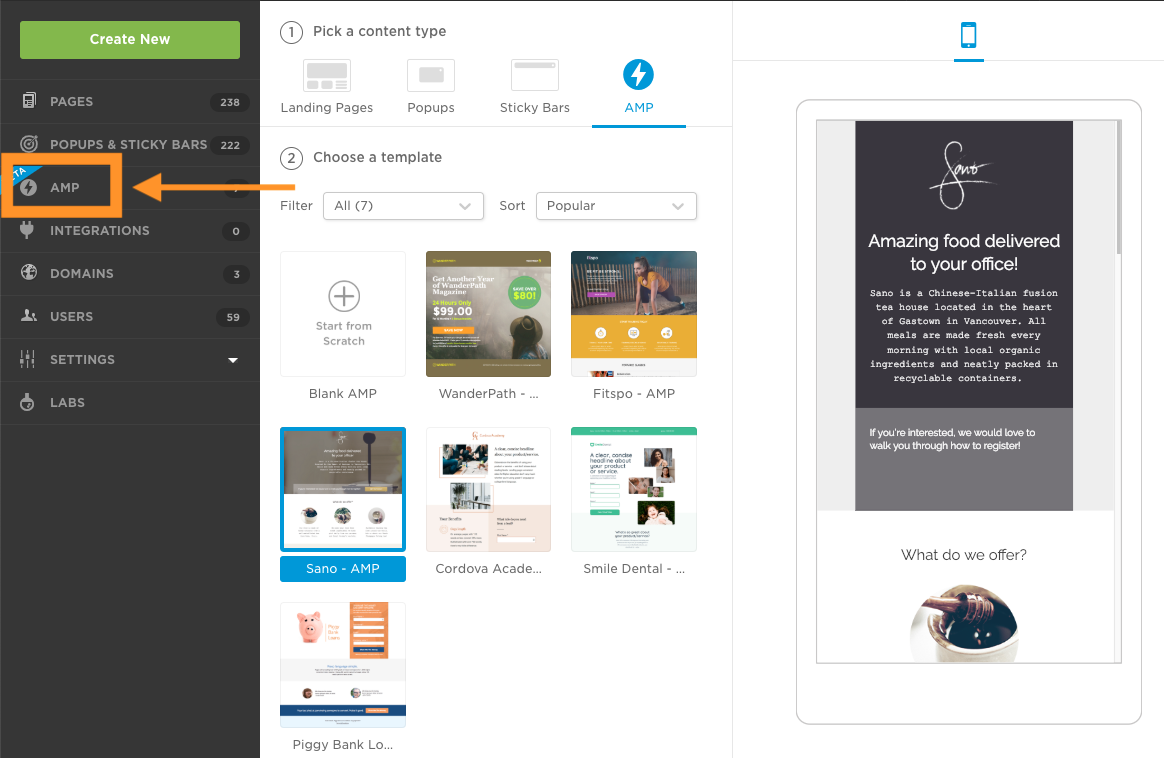
Build it. Building an AMP is exactly the same drag-and-drop experience as a regular Unbounce landing page. Start with a template, build from scratch, or copy contents from another page.
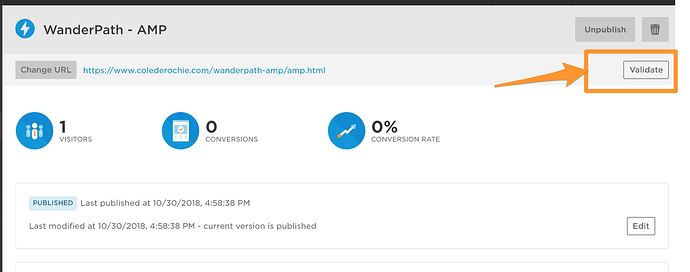
Validate and publish. Once you are happy with your AMP design, save your page and return to the page overview. From there, you can publish and validate your page using the link to the Google AMP validator tool. Preview is currently not available in beta, so we recommend that you publish to unbouncepages.com and validate before publishing under your domain.

What functionality is available in the beta today?
Build AMP pages with Unbounce’s drag and drop builder
- Instead of learning AMP HTML, you can build build fast-loading AMP pages and see the benefits immediately with a page builder made for marketers, not developers
Convert content from your Unbounce landing pages into your AMP pages
- No need to recreate the wheel. Copy and paste complete page sections and/or individual elements from your existing Unbounce landing pages and Unbounce will automatically convert it into AMP format for you.
Lead Gen Form Support
- Embed lead gen forms with support for custom styling and functionality to make your forms look the way you want.
Add AMP compatible components
- Embed AMP compatible Javascript, CSS, and HTML using AMP compatible components to customize your page functionality.
Integrate with your marketing stack
- Connect to Google Analytics and your other apps using Unbounce’s native app integrations, Zapier, or Webhooks. At this time, direct integrations to Hubspot and Infusionsoft are not supported as their proprietary integration javascript is not currently AMP compatible.
Who can join the open beta?
HEADS UP! 📣
AMP is available to all customers on Premium and Enterprise plans! To review which plan you are on, click here.
As this functionality is still in the beta phase, while you’re testing, we’re still building. We’ll keep you informed of any updates and improvements during the trial.
Let us know what you think! Post your questions or feedback here. Our team is watching 👀 this thread for your feedback and questions.