Happy Friday everyone!
I’m happy to announce that today you have access to two more features in Convertables: Mobile Overlays and a Google Analytics Integration! 🎉
Mobile Overlays
You can now build mobile responsive overlays. Simply go into the Unbounce Builder and enable it the same way you would for landing pages.
You’ll also notice some additions to your Convertables UI:
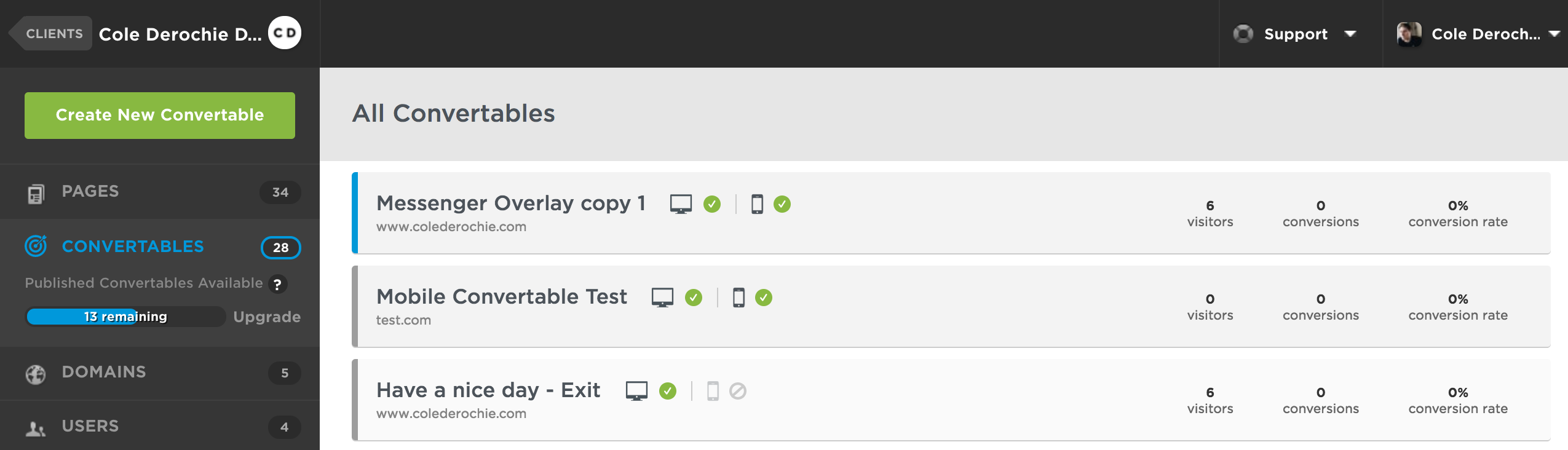
List View
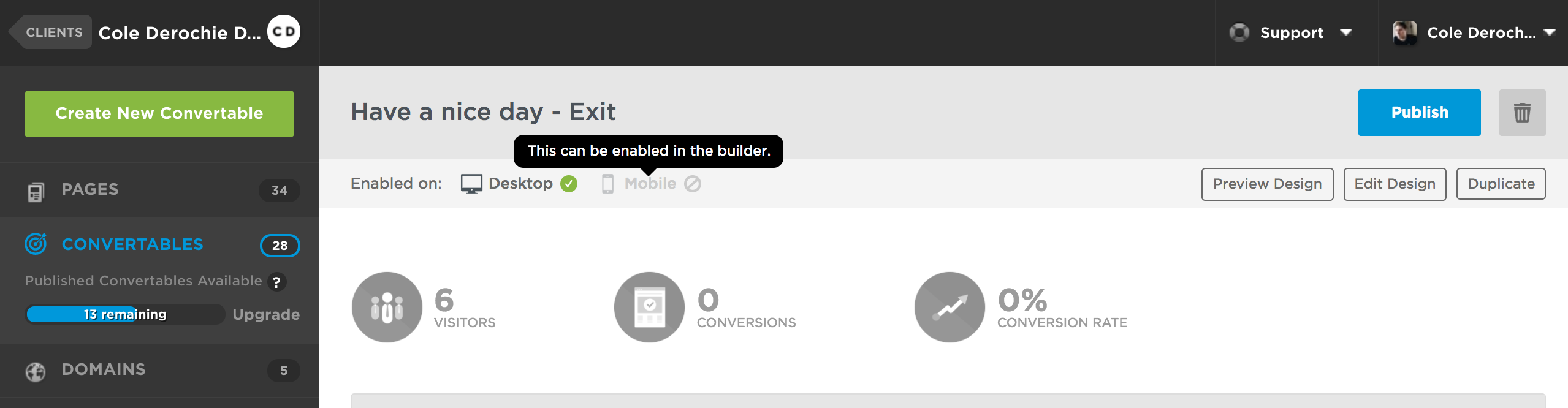
Overview
Learn more about best practices for mobile overlays » here
Google Analytics
You no longer need to embed your Google Analytics script on your Convertables. Your overlays will now inherit the Google Analytics code you have embedded on its host page.
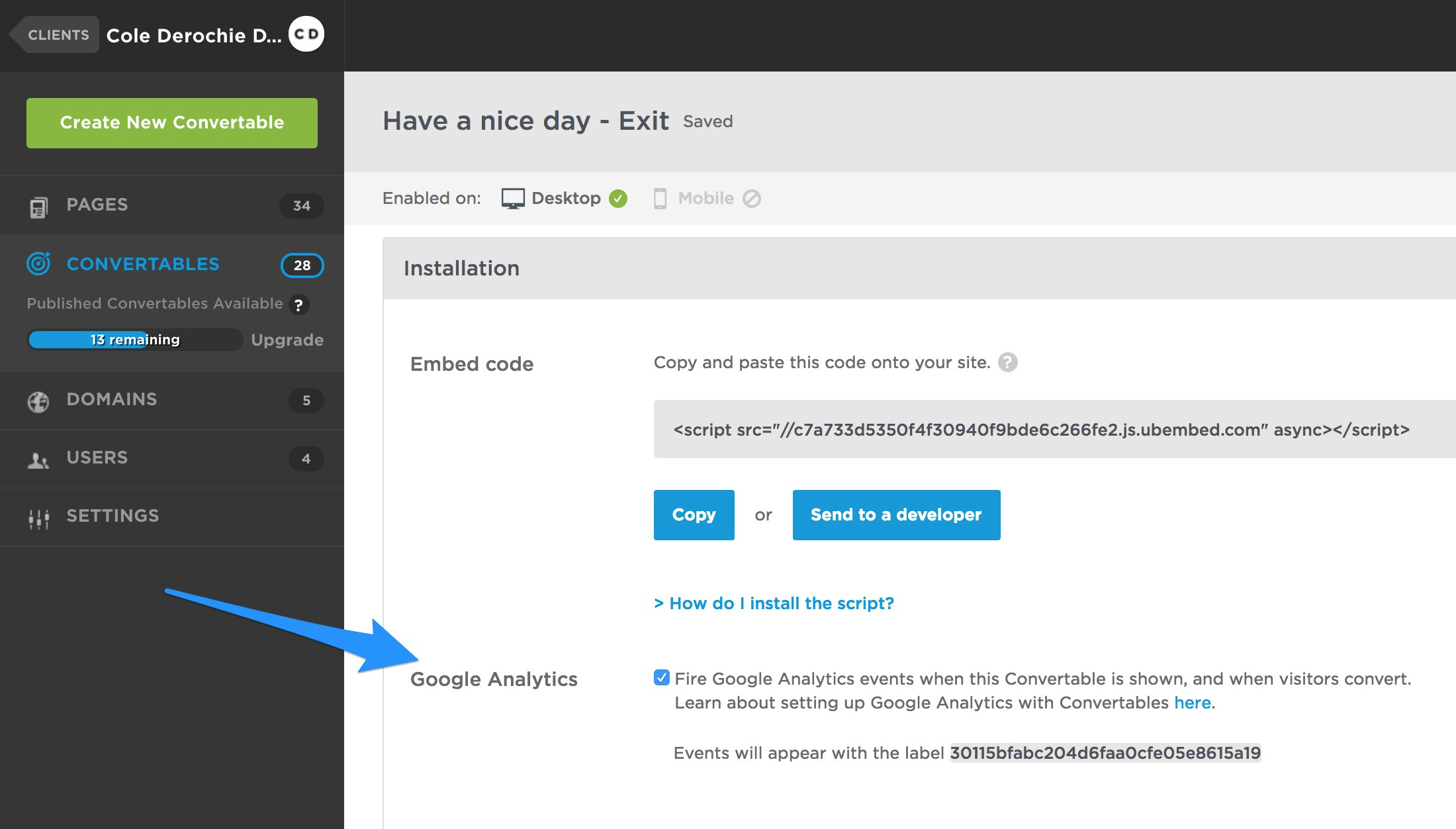
To use this integration, first make sure you have your Google Analytics JS and Convertables JS embedded on your host page. Then go into your Convertables Overview and enable the checkbox under ‘Installation’.
Check out complete Documentation
We know that GA has been tricky for Convertables, and this is just our first shot at a solution (but definitely not our last). Look out for updates and refinements as the team learns more about what else you need from a Google Analytics integration - and please let us know in the comments below 😃