Hey Seth!
Good news! You can do this with the current button linking function in the page builder. In the button’s properties, set the click action to “go to URL” and the target to “not set”, then in the link box enter: tel:555-555-5555
The “tel:” part of the link should trigger a prompt to call on any modern phone browser.
Let me know if that works for you.
Thanks for reaching out 😊
Jess, there isn’t an option to have the target be “not set”. When I test this on my published page, it just opens a new tab in the browser and nothing happens.
Hi @bradlarabell!
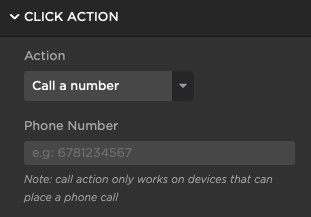
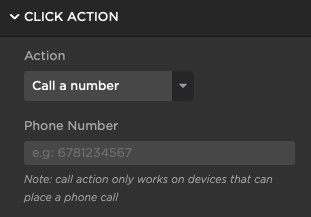
The builder has been updated so that “Call a Number” is now an option in the button’s action drop down. Just select that one and a field will appear where you enter in the phone number.

Hey Caroline,
I’ve tried this option, and it still doesn’t work. It loads a new page in my browser that is blank instead of prompting to make a call. Here’s my landing page https://livecardinal.com/oak-leaf-manor-north-landing-1
I get a 500 error on desktop after I hit the button and it tries to load this URL https://livecardinal.com/oak-leaf-manor-north-landing-1/clkg/tel/717-323-6010
This click-to-call feature will only work on desktop if someone has a call-enabled computer (like a MacBook with FaceTime). I recommend creating a different CTA on your desktop version that shows the phone number as opposed to a click to call so that they can manually dial but you may want the click-to-call feature too.
A hack that I discovered to link a call from “plain text” instead of a button is to create a button with the “Call a number” action enabled but color the button transparent and the text the same color as the rest of your text.
Hope this helps someone in the future!