Hey everyone!
I’m thrilled to announce that Convertables are being expanded to include Sticky Bars - and it’s available in Labs today 🎉
What’s a Sticky Bar?
Sticky Bars are a second Convertable type which allow you to add full-width bars to the top or bottom of any, or all, of your websites and pages. They are especially good for getting more leads, directing more traffic, and reaching more of your website’s audience with deals and announcements.
As they are less intrusive than Overlays, you can more easily get your message in front of more of your traffic without interrupting the experience of your website.
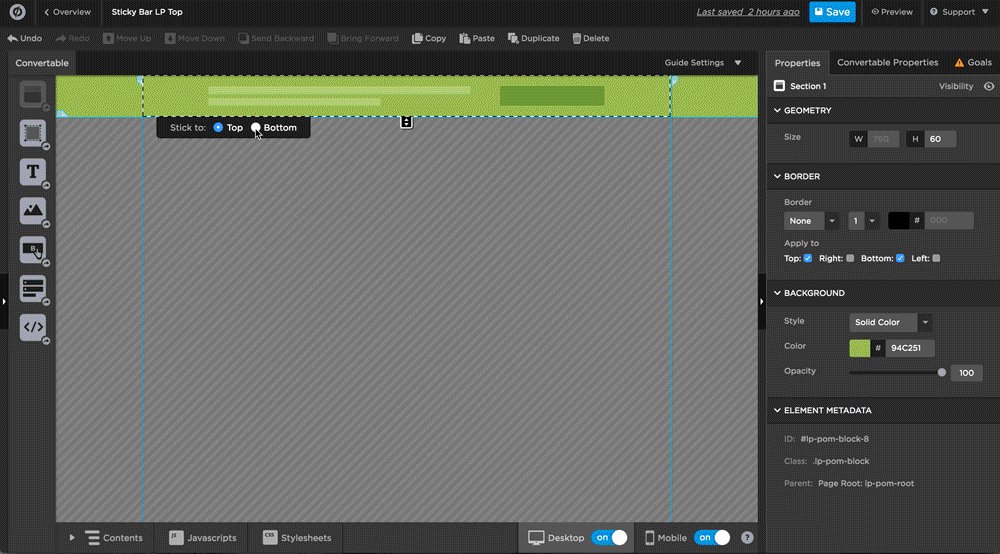
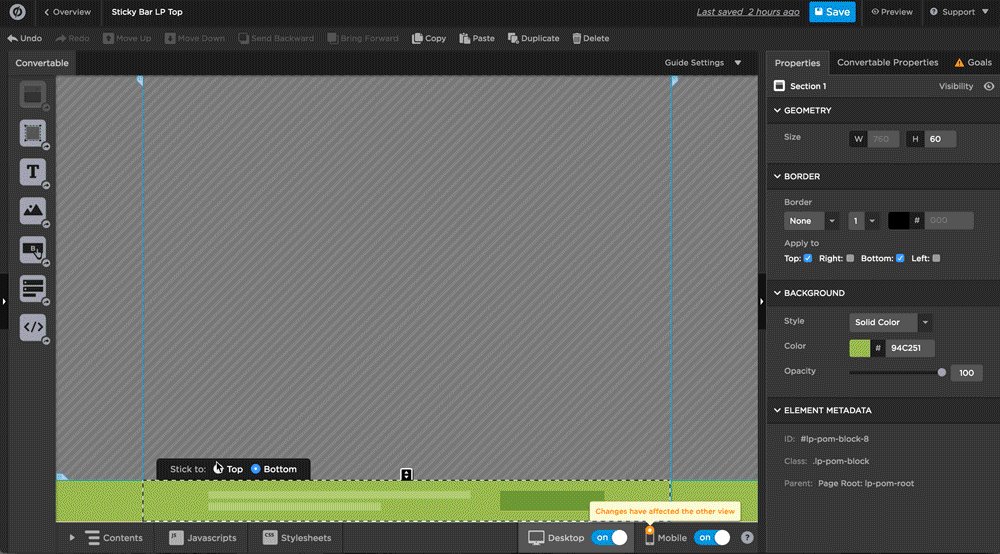
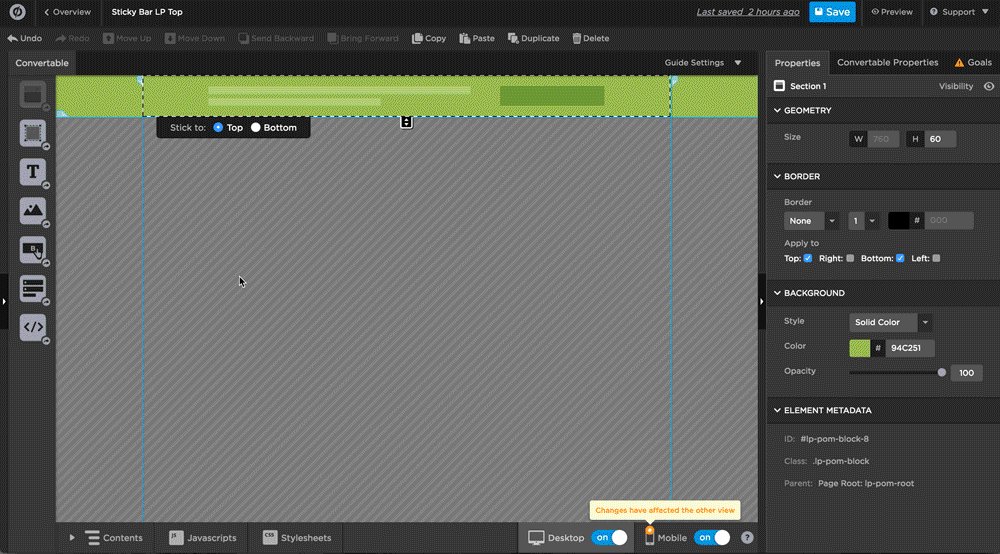
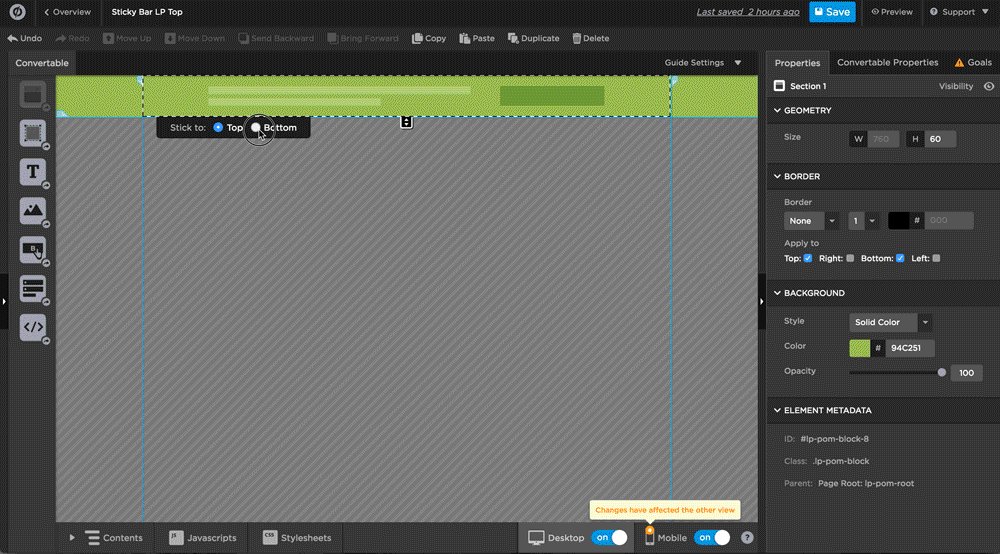
We put together this page to showcase the new functionality.. On it, you’ll see we’ve added 2 Sticky Bars:
- Bottom Bar set to trigger after scrolling ~75%
- Top Bar set to trigger after 30s
**NOTE: Only one Sticky Bar can appear at a time.
How to Enable
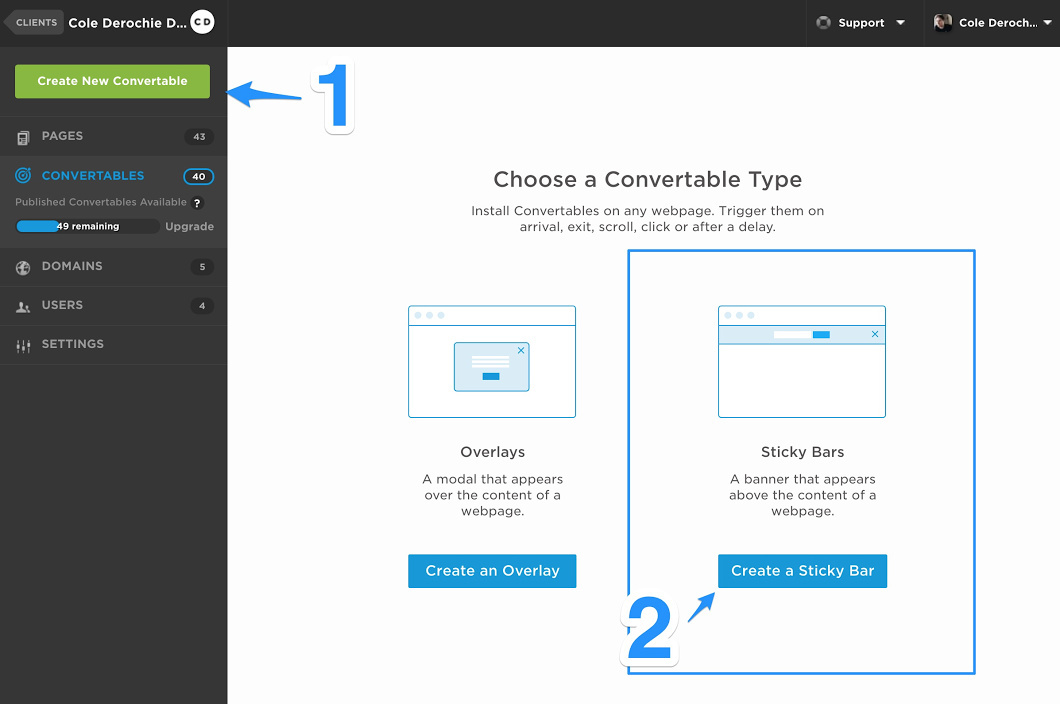
Enabling Sticky Bars is super easy. Just follow this link and you’ll be brought to the labs section in Unbounce where you can enable the feature yourself. Once enabled, you’ll see a new option when you click Create New Convertable.
Known Issues
As the feature is still in Beta we are still in the midst of adding some features and functionality you may be looking for. Our known issues include:
- We do not currently support horizontally displayed forms but the work is in progress.
- We do not currently support placeholder text for form fields but the work is in progress.
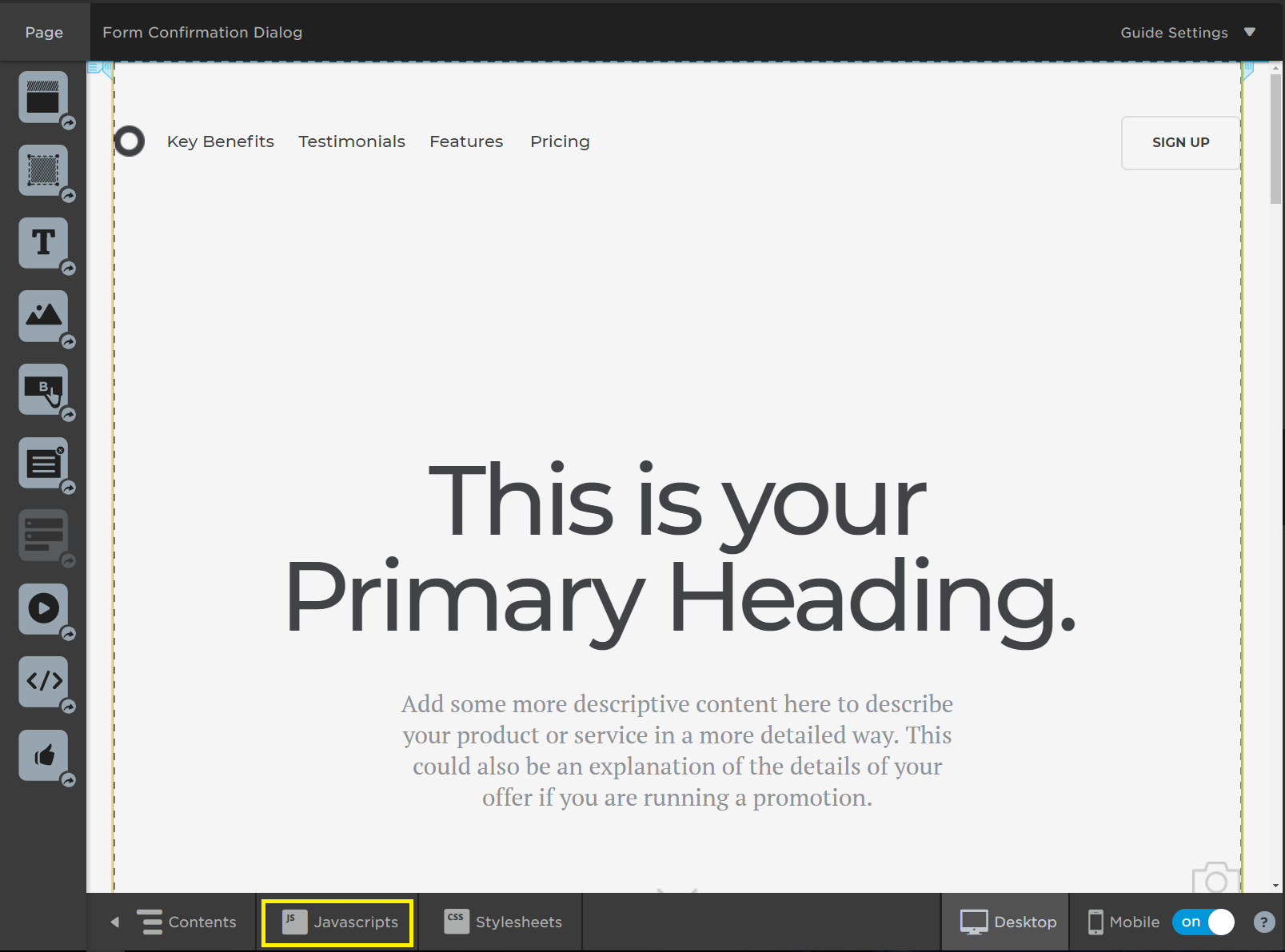
- Sticky Bars with forms: You will want to ensure your Form Confirmation Dialog is the same height as your Sticky Bar so that content doesn’t “jump” when a visitor converts
- Form Confirmation Dialogs do not disappear automatically. There is work in our backlog to allow you to set a time for it to auto-close.
Questions or Feedback?
Please share it here! We’re really excited to get you using these and want to know if there are any blockers or essential functionality that you feel is still missing.
Thanks!