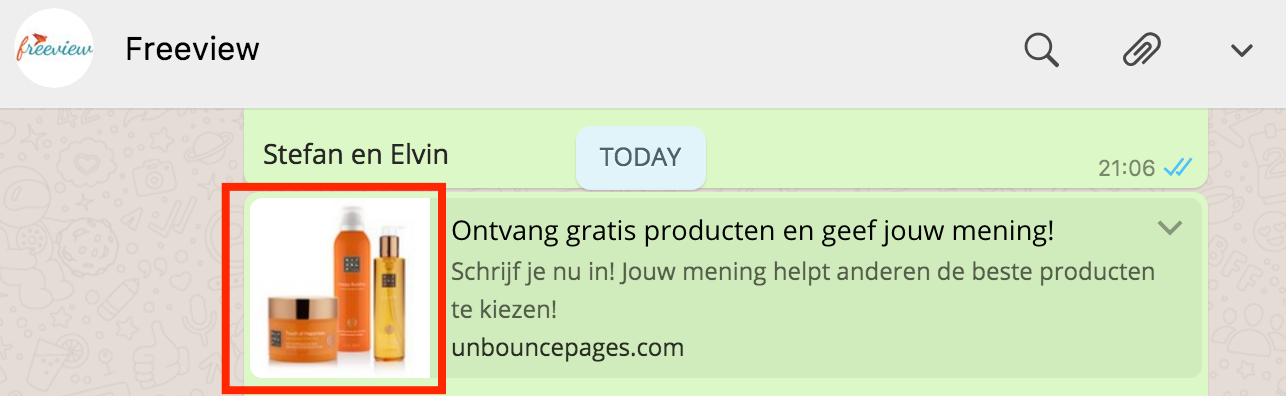
Can’t figure out where I can adjust the rich preview picture, that is shown when sharing an unbounce url, for example in Whatsapp. See the attachment for an example. The text I’m editing through the metadata in the page properties, but I can’t find the picture anywhere in the editor.
Thanks in advance!