Using the built in social media widgets how do you control the image the facebook shows on the post when someone likes your page.
Hello Amar!
While this isn’t a feature we have built into Unbounce, you should be able to set a Facebook thumbnail image by following a few steps. I was able to track down an article at http://www.labnol.org/internet/design… that discusses how to do this.
Essentially, you’ll first want to upload your desired thumbnail image to either your own domain or an image hosting service where you can procure a permanent link to that image. For our purposes, let’s pretend your image is at http://www.yourdomain.com/assets/thum….
You should then be able to add the following line of metadata to your page using the Scripts dialog box (just be sure to replace ‘http://www.yourdomain.com/assets/thum…’ with your images actual location). For placement, choose ‘Head’:
<link rel="image_src" href="http://www.yourdomain.com/assets/thumbnail.png">
Lastly, you’ll want to ensure that you have customized your page’s title and description which you can do by adding some metadata.
There’s is an article available at https://www.facebook.com/note.php?not… that explains the importance of adding this metadata but I have also included the relevant code below. Just add the following lines to your page’s Scripts dialog. For placement, choose ‘Head’:
<meta property="og:title" content="YOUR_PAGE_TITLE">
<meta property="og:description" content="YOUR_PAGE_DESCRIPTION">
<meta property="og:image" content="YOUR_PAGE_THUMBNAIL">
Once you add this metadata it may take up to 48 hours for Facebook to reflect the changes but otherwise, you should be good to go.
Just FYI (and for anyone reading this down the line), we have a support article about this over here too:
Hey Carter this link appears not to be working anymore… how can I access that article? It would be very useful for me at this moment! Many thanks
Hi Bernardo,
Sorry about that! We recently upgraded to a new version of our documentation, and it looks like this one was overlooked for applying a redirection. You can find the full how-to article here:
http://documentation.unbounce.com/hc/en-us/articles/203660994-Adding-Social-Widgets#content10
Hey Bernardo!
Sorry about that, it looks like when we upgraded our documentation to the new style, we might have overlooked this redirection. You can find the full article here:
http://documentation.unbounce.com/hc/en-us/articles/203660994-Adding-Social-Widgets#content10
Hello Amar!
Just re-opening this to share the latest info on optimizing your landing pages for social sharing.
If you’re looking to share your Unbounce page on Facebook, Google+ or LinkedIn, you’ll likely want to optimize the content that is displayed in the sharing process - including a unique title, photo and description. By default, each social network will attempt to grab content from the page dynamically and make a guess as to which content is displayed. You can override this functionality and specify the content to be shared by implementing something called Open Graph Tags.
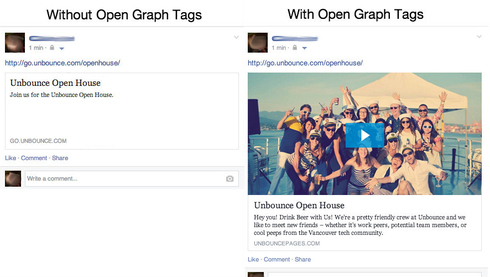
To see what this looks like in action, take a look at the two posts below. Both posts are sharing the same Unbounce URL; one is optimized for social sharing, while the other is not.

To ensure your page has the correct content when shared across social media channels, be sure to follow the steps in the article below. If you have any further questions on this one, be sure to send us an email at support@unbounce.com, or ask your fellow Unbouncer’s in the community.
http://documentation.unbounce.com/hc/en-us/articles/203660994-Adding-Social-Widgets#content10
Thank you very much, Justin! Best!
Link is broken. Can you please post an update one?
Sorry about that @Jared_Green - here’s an updated link:
This seems to be a popular ask, so we’ve created an easy guide which you can find here:
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
