For the most part, your landing pages will get the majority of their traffic from targeted ads and marketing campaigns that allow you to have complete control over the traffic quality. But what if you wanted to share your pages on social media?
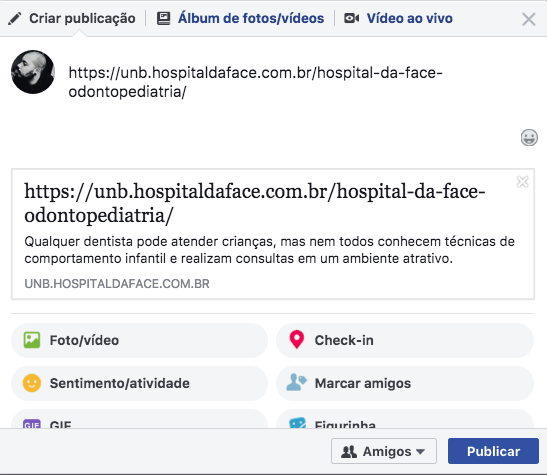
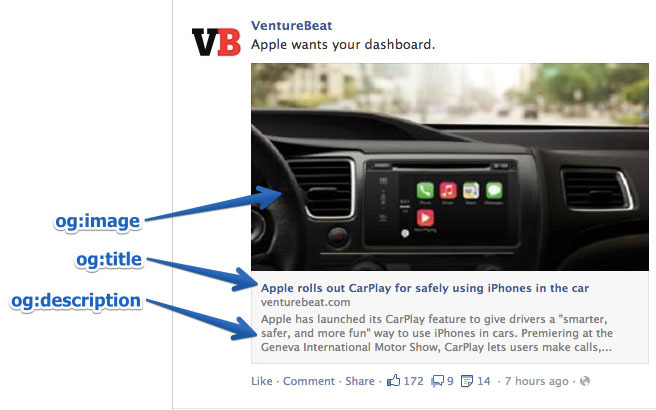
By default, each social network will attempt to guess which content to grab from your landing pages, which is obviously not ideal as it often scrapes the wrong information.
Luckily, there’s a simple way to override which content is scraped from your landing pages and optimize your pages for sharing by utilizing something called the Open Graph Protocol.

This can be particularly handy for campaigns that involve a contest, or an event where you specifically want others to share the page with their respective networks on Facebook, Google+ or LinkedIn.
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Instructions
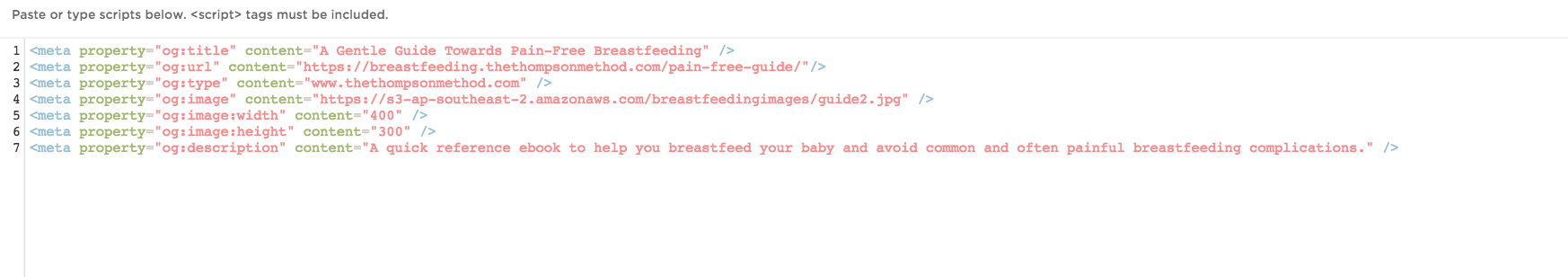
To set this up on your Unbounce landing pages, just follow this simple step-by-step guide from our documentation and press publish. It’s that easy!
🔗 Optimize Your Landing Pages for Social Sharing (ex. Facebook Images)
Bonus Tips 💡
Want to see how your links will look when shared across various networks? Try these third-party preview tools:
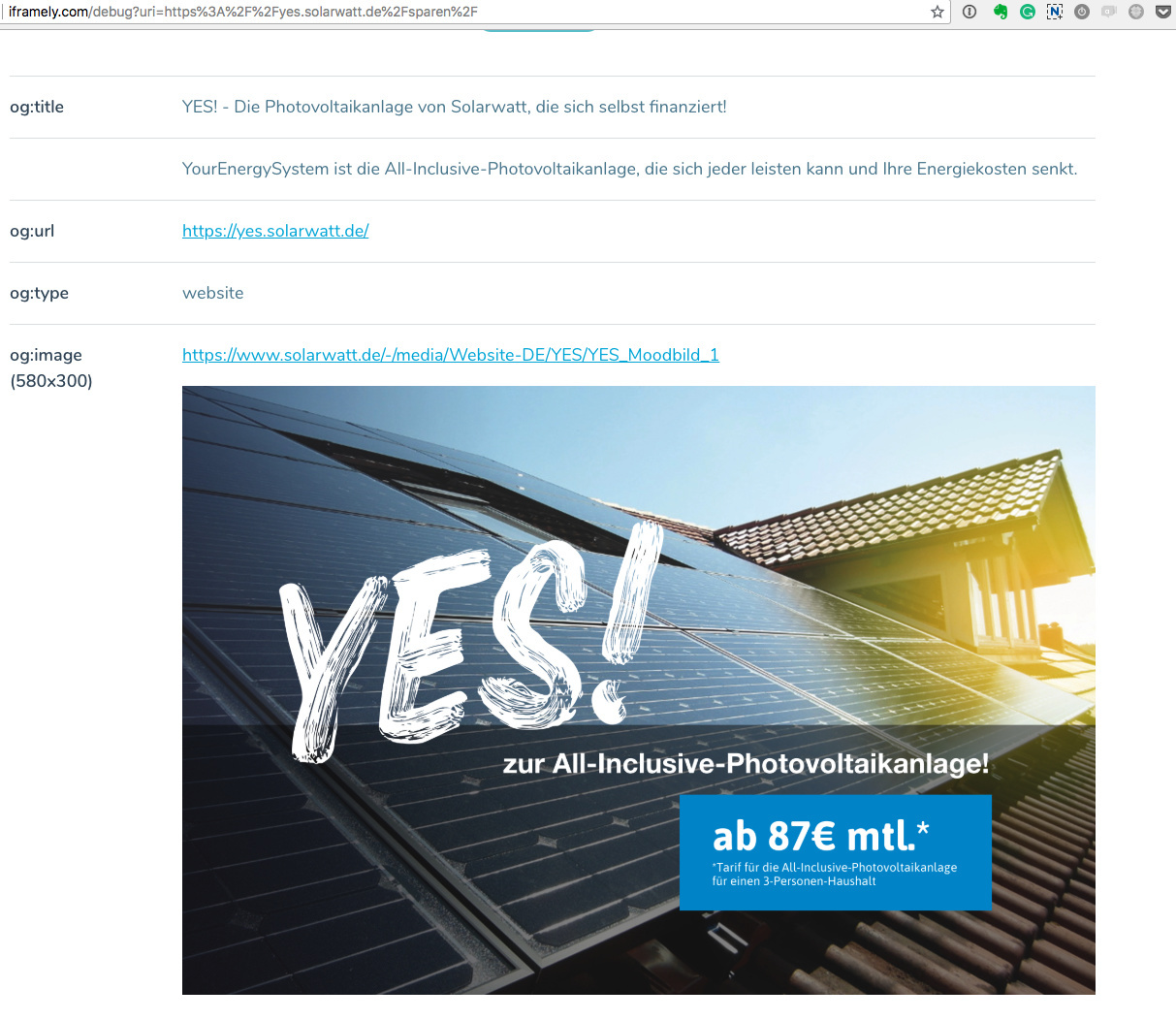
iFramely Debug your URLs against oEmbed, Twitter Cards, Open Graph and Iframely specs
OpenGraph Check Check your tags and see the results immediately.
If you followed the steps above but still see the old image/copy being shared, it’s likely because the information is cached on the social network. Here are a few quick fixes for some of the more popular networks:
- For Facebook, simply use their Sharing Link Debugger
- For Twitter, their process is a bit more complicated. See their Refreshing your Image Card docs.
- For LinkedIn, the only way to “clear” the sharing preview cache is to trick LinkedIn into thinking your page is a different (and new) page. Basically you just have to add a made-up parameter to the end of the link. Luckily, this doesn’t affect your link in any way, but it does force the metadata to be re-fetched.
Example:
Original link: http://yourlandingpage.com/awesome-contest
“New” link: http://yourlandingpage.com/awesome-contest?1
Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks