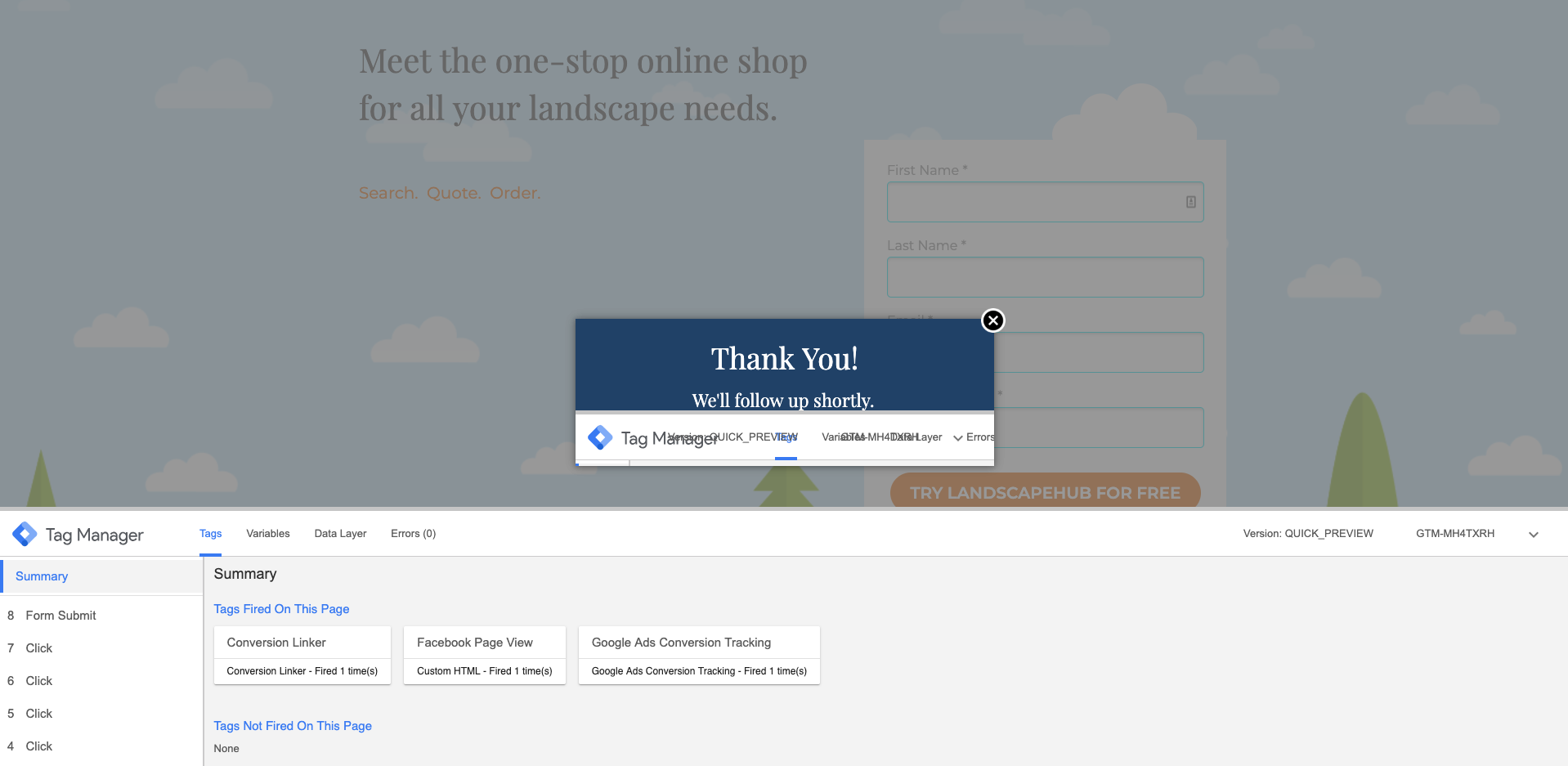
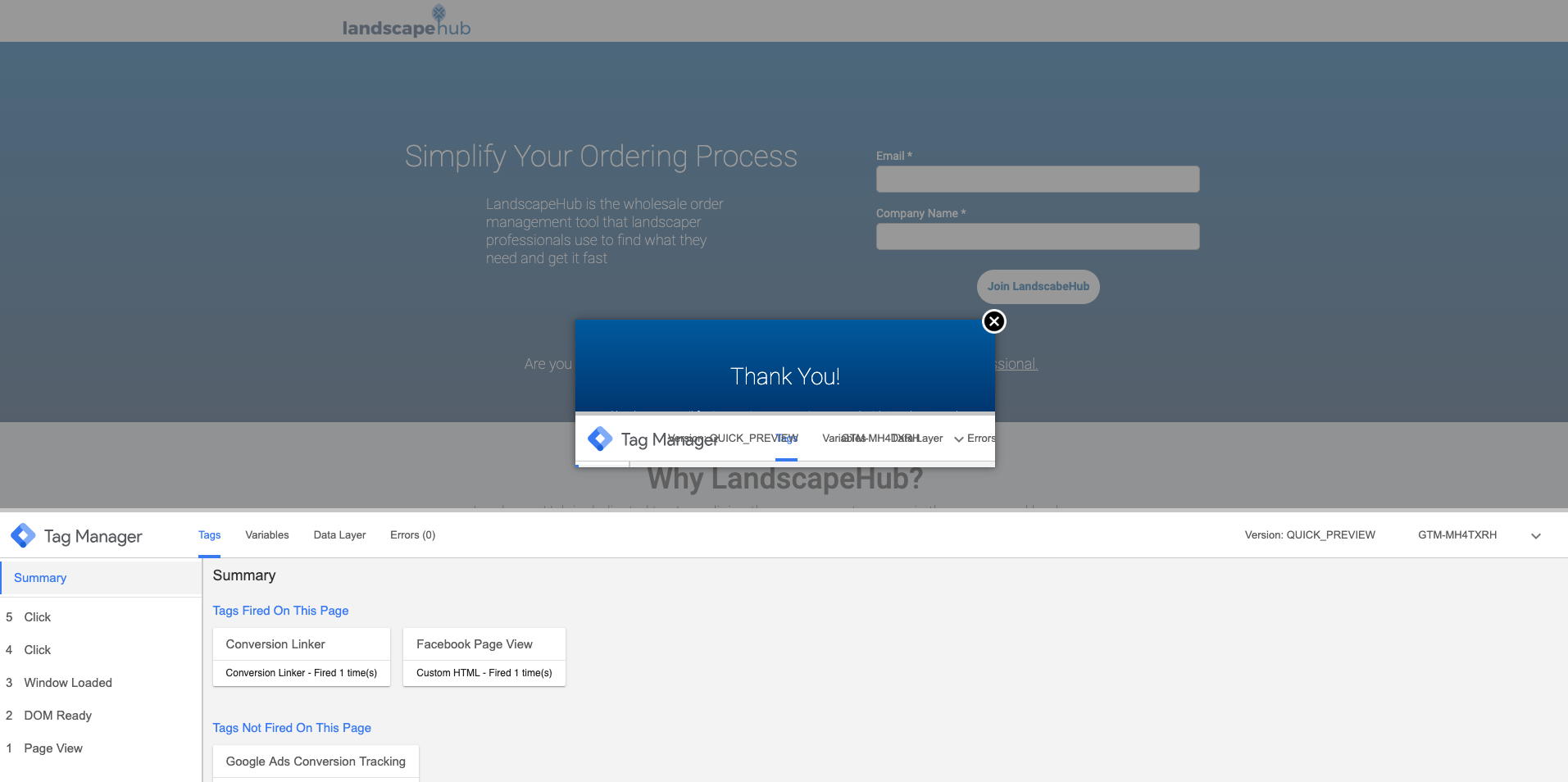
In Google Tag Manager, our conversion tags are triggered by a visit to the form confirmation page.
Unfortunately, we are having a problem with display advertising fraud. I suspect bot networks are simply launching our thank-you page – without filling out the form – and triggering our conversion tags.
How can I create a trigger that only fires the form is successfully submitted using Google Tag Manager?
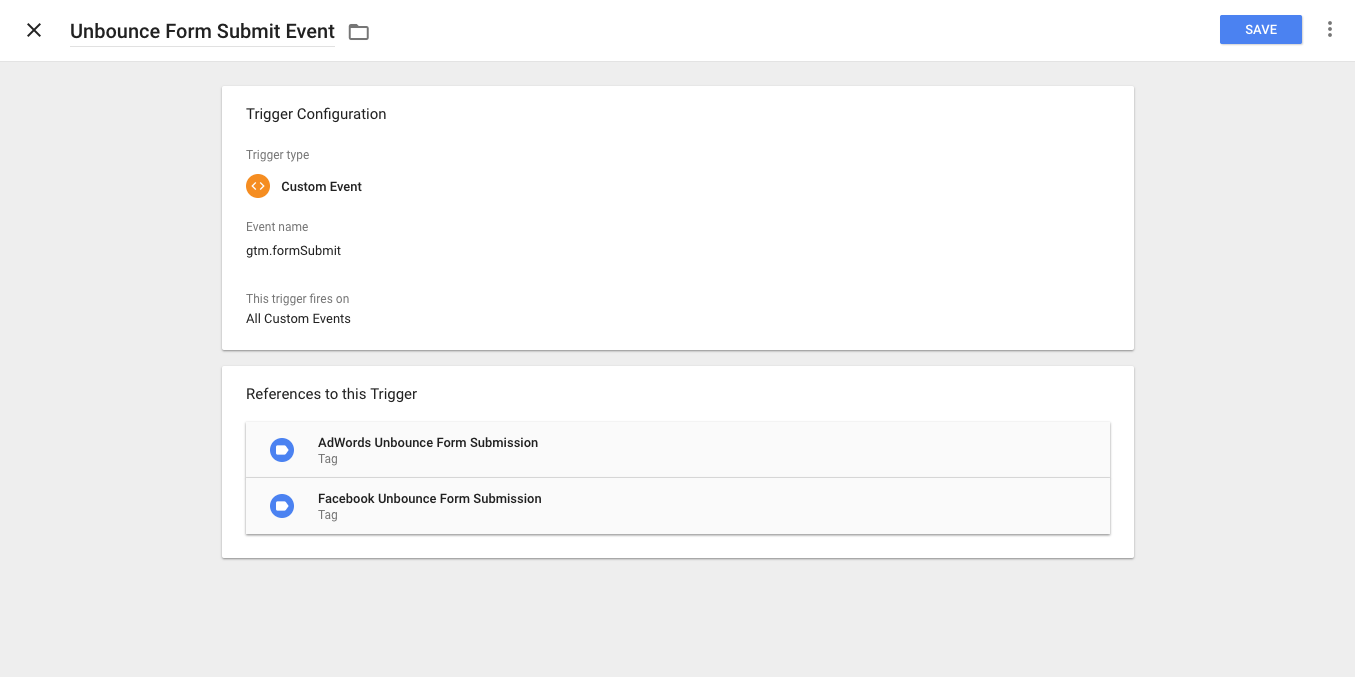
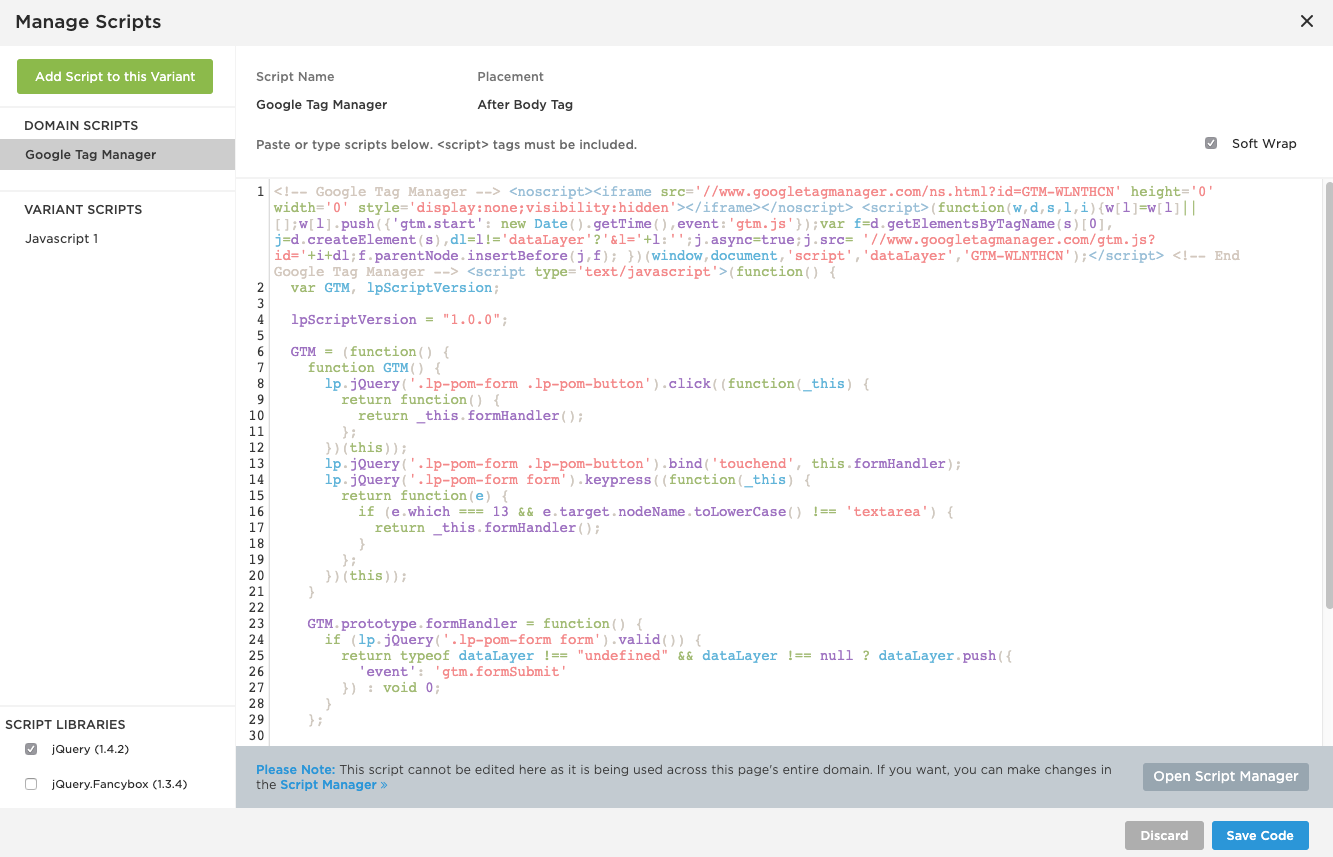
The native GTM integration appears to fire this kind of event:
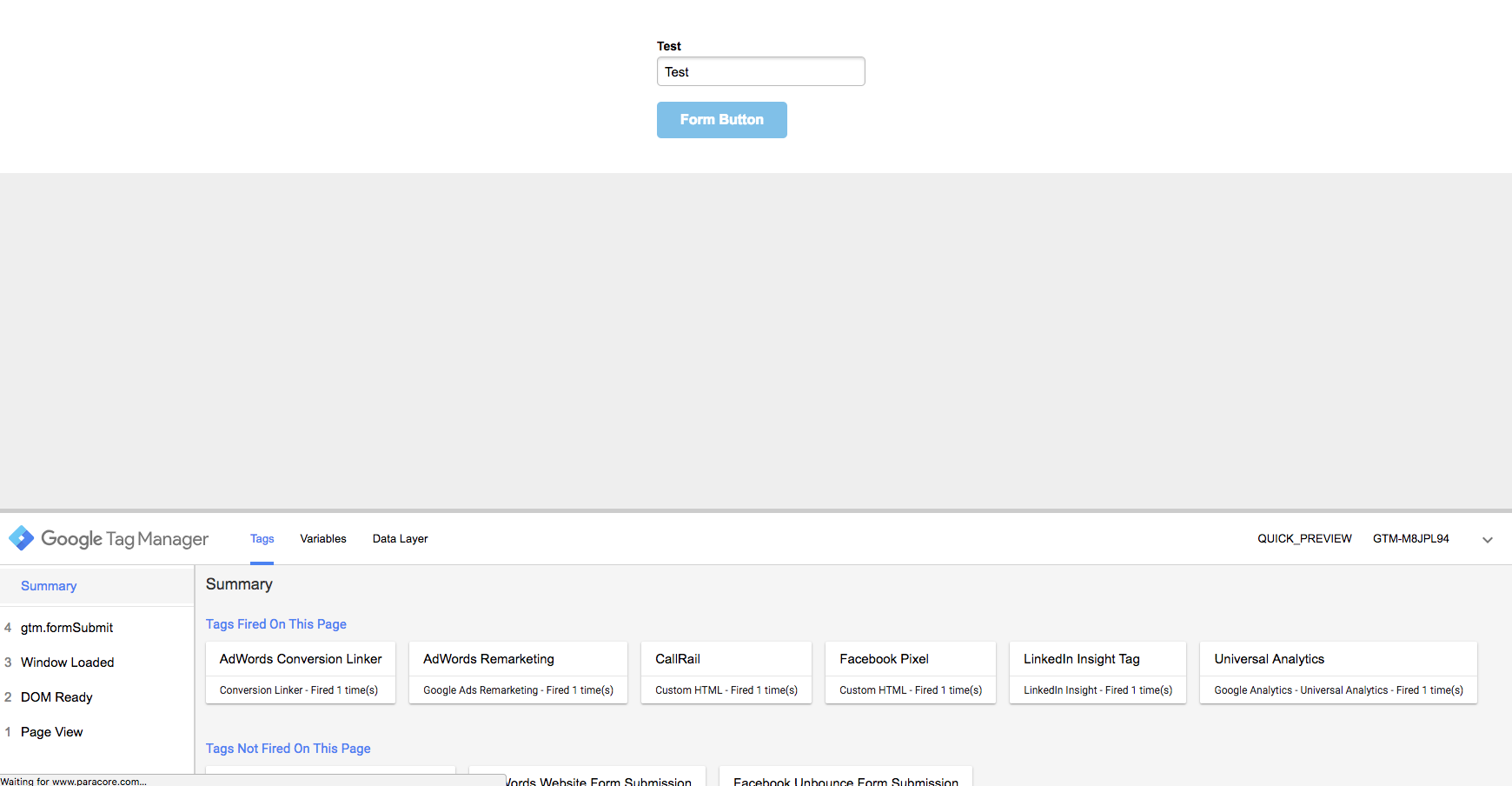
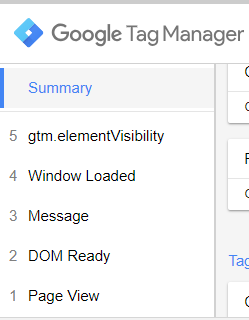
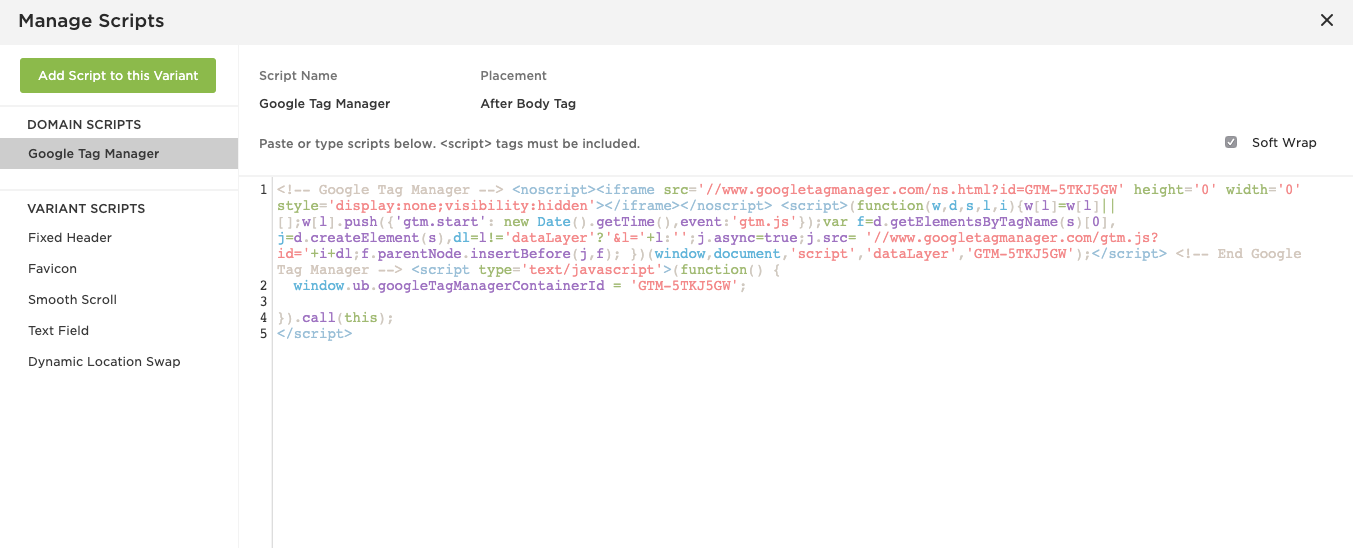
The native integration via Script Manager will automatically place the GTM code on your pages. This will not automatically send the form submission event to GTM, but will allow you to set up a listener within GTM to capture the form submit data layer.