Hey @Andy2
The solution given in that thread should still work for your needs! The only thing that you’ll need to change is the selector:
<script>
jQuery(function() {
jQuery("YOUR_TEXT_LINK_ID_HERE").click(function() {
history.go(-1);
return false;
});
});
</script>
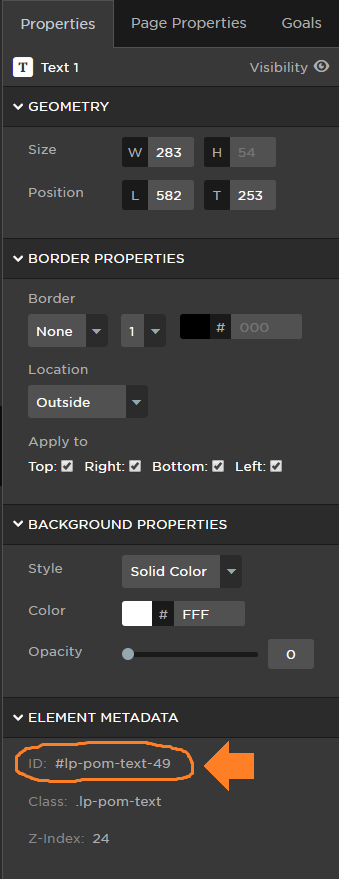
You can find the selector at the bottom of the Properties panel for the text block that you want to have linked (click the image below to see what I’m talking about):
Let me know if that works out for you. 🙂
Thank you @leah.ann! For the selector, do I include the pound/hash symbol at the beginning? And, do I keep the quote marks around it?
No problem! And yes to both questions. 🙂 So if I was going to use the selector from the screenshot, the final code would be this:
<script>
jQuery(function() {
jQuery("#lp-pom-text-49").click(function() {
history.go(-1);
return false;
});
});
</script>
Thanks very much, I think I’ve got it!