And a good day to you sir!
I’m not entirely sure why you would want two pop-ups to open with one click. Like, I’m trying to visualize the end result of the functionality but can’t quite see it (which is strange for me lol). Do you have an example of what you’re talking about?
I mean I get what you want to do mechanically, but visually are you trying to show two different messages at once in a single pop-up? Or do you mean you hit the button and one pops up then when that’s closed another is behind it?
Sorry, for once, I actually need more info 😅
Hey @Blair_Ewalt I suspect this is just the limitation about only 1 embed code being used per page as mentioned in the documentation –
I’d reach out to @UnbounceTechTeam though, they can confirm 🙂
Hey @Zoe_Tattersall! I believe this is the problem. Thanks for bringing it to my attention! Does anyone know if there are any workarounds for this?
Hey @nlafakis !
Sorry for the confusion - I meant two unique pop-ups on one page triggered by two unique buttons. I have a section with two real estate agent’s headshots and was hoping to have a pop-up for each with their own contact info. Based on Zoe’s message from the documentation I don’t know if it’s actually possible but I appreciate a separate pair of eyes looking at it 🙂
OK, so I’m wondering if what you’re talking about is really just a technical/terminology problem more so than functionality. In your description, to me, what it sounds like is that you’re trying to make two(2) “lightbox” buttons, that open two lightboxes which are different from one another.
I know “lightbox” isn’t “pop-up,” but they actually perform the same thing, it’s just a terminology difference imho. So here’s a mock-up page that has two buttons linking to two different, “pop-ups,” which have different information in them.
http://unbouncepages.com/test-dblpopup-test-1/
This is accomplished really simply by using Lightbox buttons on your page. When you drop one in it’ll automatically create the lightbox which you can then go and edit the contents of. You’ll be able to adjust the height and width on desktop, but only the height on mobile.
The rest should be pretty straight forward, but in the event this isn’t what you’re looking for, let me know and I’ll keep looking into it.
Best,
Nico
@Blair_Ewalt you can probably just use a lightbox/popup plugin on your wordpress site for something like this 🙂
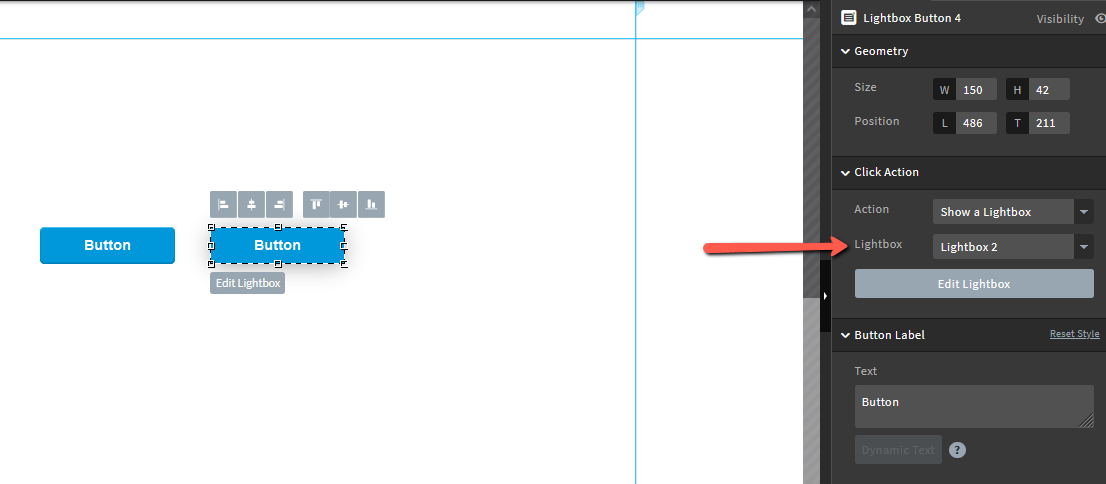
You need to select the specific lightbox for the 2nd button