Hi!
I’d like to add a sticky footer to my page which appears a few seconds after the visitor enters my page.
I tried to modify this script provided by @Johnny_Opao > https://gist.github.com/johnnyopao/445088ba176c04b0a5ba in order to replace the scroll by a set timeout, but all my attempts didn’t work 😕
Any ideas how I should proceed?
Thx in advance!
Hi Vanessa! 👋
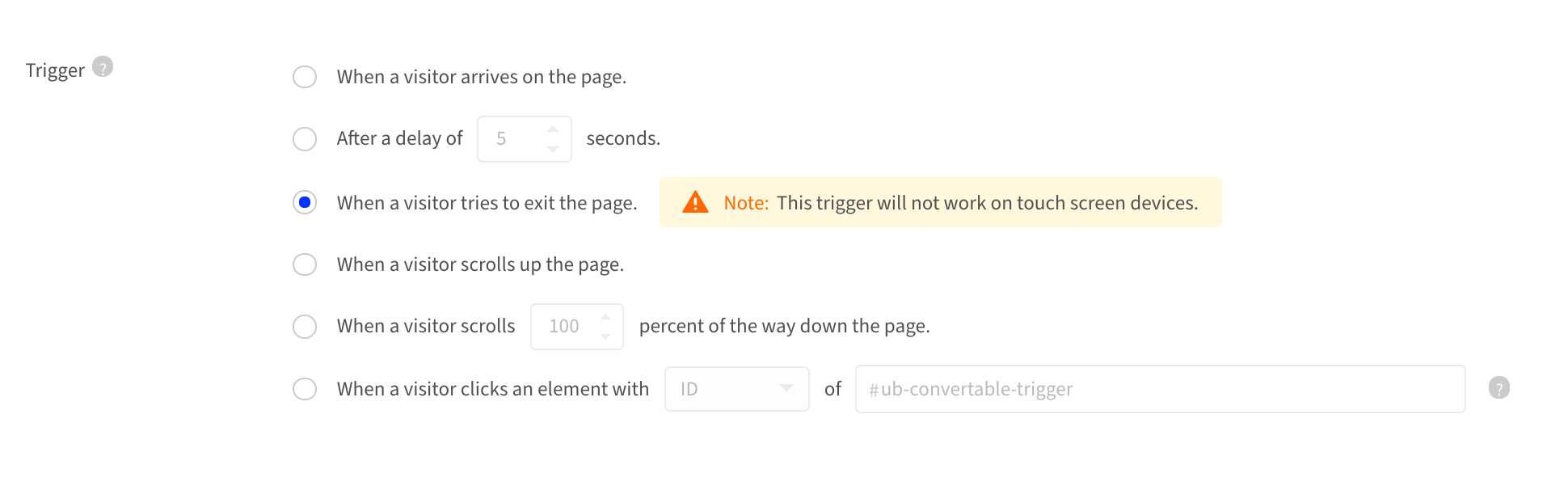
Have you tried using Sticky Bars for this? You can customize the trigger after a specific delay when the visitor lands on your page in your Page Overview section.
Let me know if I’m not on the right track and I’ll see if I can help out 🙂
-Jess
Hi Jess,
Unfortunately sticky bars are removable by users (they can close the footer using the X button). I need a footer that users can’t remove. But yes, the idea is to make it appear after a certain time just like sticky bars, but with a fixed and unremovable footer. The code provided by Johnny works fine creating a fixed footer, but I can’t adapt it to time condition…
Hi again !
I figured it out using this code bellow.
It works, but it’s not really state of art (you’re not supposed to insert that many lines of code inside a setTimeout function).
Anyhow, here it is if anyone needs it (and if anyone wants to impove it, feel free :))
Edit : sorry, the code won’t show, maybe blocked by the editor ?
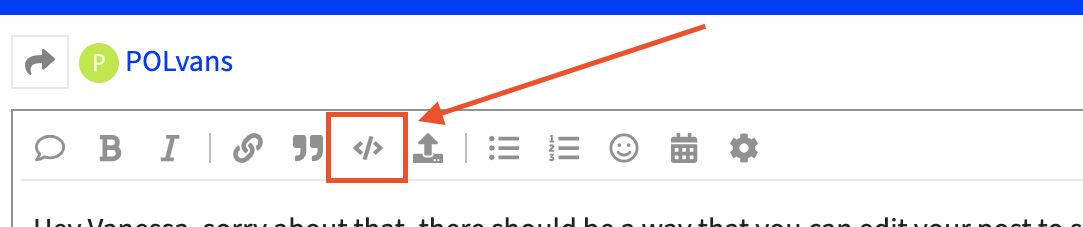
Hey Vanessa, sorry about that sometimes the community platform formats things a little wonky. There should be a way that you can edit your post to show your script. If you paste it in, highlight it and hit this button, it should format properly:
I’d love if you could share the script you used that worked for you so that other community members can benefit from your genius. 🧠
If it still isn’t working send me a DM and I’ll inspect to make sure nothing’s going wrong.
-Jess
Ok I’ll try again to share the code here. Enjoy !
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script>
function FixedMenu()
{
//Fixed Menu (Header or footer) v1.3.1
/**
* Do not remove this section; it allows our team to troubleshoot and track feature adoption.
* TS:0002-13-013
*/
//Replace ID below with your own box ID
var boxToAppend = '#lp-pom-box-20';
//Set to 'header' or 'footer'
var headerOrFooter = 'footer';
var backgroundCSS = {"position":"fixed", "left":"0", "top":"0px", "bottom":"auto", "width":"100%", "z-index":"899"};
var colorOverlayCSS = {"position":"fixed", "left":"0", "top":"0px", "bottom":"auto", "width":"100%", "z-index":"auto", "border-style":"none none none none"};
var childrenCSS = {"position":"fixed", "left":"auto", "top":"0px", "bottom":"auto", "width":"100%", "z-index":"999", "border-style":"none none none none", "border-width":"0px", "background":"none"};
if (headerOrFooter === 'footer') {
backgroundCSSS"top"] = 'auto';
backgroundCSSS"bottom"] = '0px';
colorOverlayCSSS"top"] = 'auto';
colorOverlayCSSS"bottom"] = '0px';
childrenCSSS"top"] = 'auto';
childrenCSSS"bottom"] = '0px';
}
var boxParent = jQuery(boxToAppend).parent();
var boxClone = jQuery(boxToAppend).clone()
boxClone.appendTo(boxParent).css(backgroundCSS).children().remove();
jQuery(boxToAppend).css(childrenCSS);
jQuery(boxToAppend + '-color-overlay').appendTo(boxClone).css(colorOverlayCSS);
}
setTimeout(FixedMenu, 5000);
</script>Amazing!! Thanks Vanessa 💪
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.