Hey @rosemarielanaro just so that I am on the same page, you have a lightbox already and you want to link to it via an image?
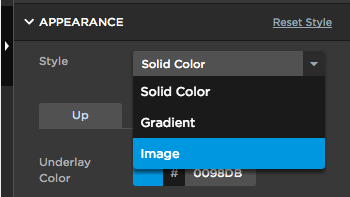
The fist thing you should know is that ONLY buttons can link to lightboxes created in Unbounce. To use the “go to URL in lightbox option” you need to be opening an external URL inside a lightbox, that Unbounce will create on the fly, based on the dimensions you give it. In your case you will need to do the following:

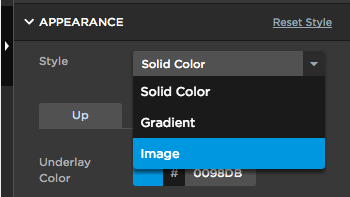
Make sure to adjust “underlay opacity” to 0 and remove the text from the text box.
You should get the below
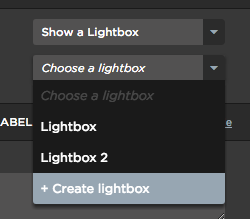
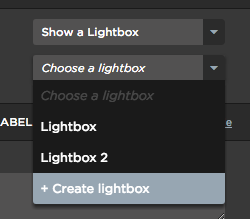
- Select the Button and in the “click action” options choose “show in a lightbox” and choose the lightbox you want to have opened.

Voila!
I hope that helps 🙂
Hi
I have a lightbox with a video that is already linked with an image link. There is also a screen capture for this video and the client wants that to link to the same lightbox. This is the page if it helps http://ub.openmoves.com/infinitelybig/.
I am trying to emulate a slider so there is a little dot link below the big screen image. That dot is linked to the lightbox, I want to link the big image to the same lightbox.
Does that make sense?
Oh I forgot (it’s been a long day :-))
I think I found a workaround, I copied the lightbox image, made it a background color, then made that transparent and it seems to link to the same lightbox.
Reading this all again I think I did what you are describing, thanks
This is amazing! Thank you @digibomb!
But the problem is, the image can’t be resized for mobile. If you hold the corner and attempt to resize, the image gets cut off.