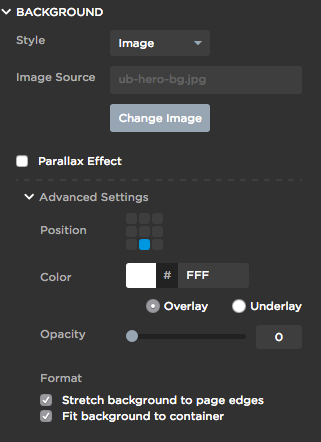
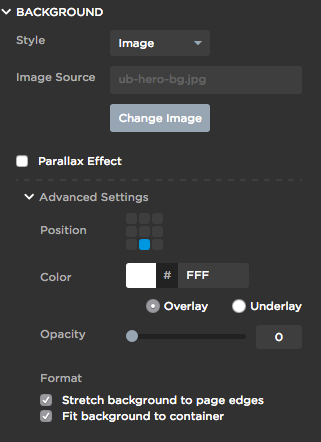
Hey @Alan_C in terms of the fluid backgrounds, you can do that now in Unbounce. When selecting your background image under background properties>format make sure the following two options are checked “Stretch background to page edges” and “Fit background to container”.

In terms of the scrolling, you want this “Buttery Smooth Scrolling” hack 🙂 iTips & Scripts] Buttery Smooth Scrolling
Best of luck! Show us what you got when it’s done 😛
Hey @digibomb,
Thanks very much for the scrolling tip, I’ll definitely use that.
However,
I think you may have misunderstood my what I meant by fullscreen.
I can get my background images to fill the page sections (using the same method you shared).
What I can’t do is get each page section to fill the user’s browser window.
So with each ‘buttery-smooth scroll’ the user is presented with another fullscreen page section.
Many thanks
Hey @Alan_C no prob.
I see now for the BGs. Try this
#lp-pom-block-1 {
height: 100% !important;
}
Change #lp-pom-block-1 to the block number of each panel. Add all these to your stylesheet.
Has this actually worked for you? Looking for the same solution but none of the forums have it resolved 😕