Hi there,
I’m using Hubspot forms and I’m trying to create a 2-column form.
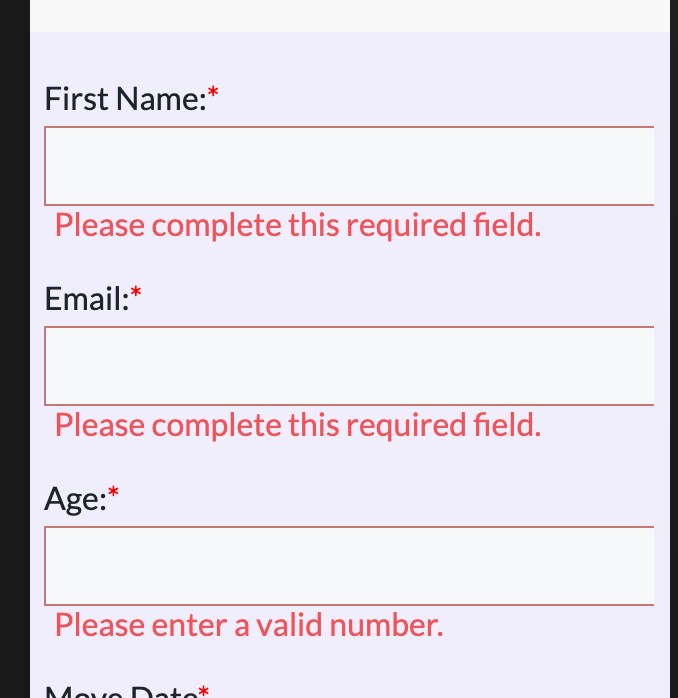
I’m able to create one without any issue on laptop, but then on mobile, it doesn’t really work, because the form fields are wider than the screen itself, as you can see here in this 1-column form:
Why is this happening and how can I use the form field width to be at 100% on mobile? Has anyone faced this issue before?
Thanks,